Column简介
排布方向为竖向(纵向)的布局,可容纳多个组件;
| 属性 | 作用 |
|---|---|
| mainAxisAlignment | 主轴对齐 |
| crossAxisAlignment | 横轴对齐 |
| textBaseline | 文字基线 |
| textDirection | 竖直方向 |
| mainAxisSize | 主轴尺寸 |
| children | 子布局单位:(数组) |
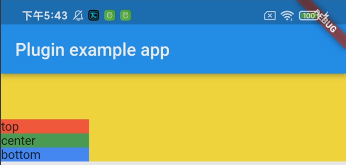
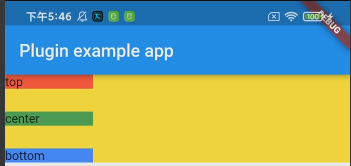
- 创建一个纵向排列布局
class RowWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
width: double.infinity,
height: 100,
color: Colors.yellow,
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
width: 100,
color: Colors.red,
child: Text('top'),
),
Container(
width: 100,
color: Colors.green,
child: Text('center'),
),
Container(
width: 100,
color: Colors.blueAccent,
child: Text('bottom'),
),
],
),
);
}
}
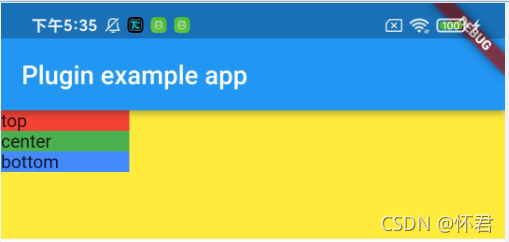
属性: crossAxisAlignment: CrossAxisAlignment.start

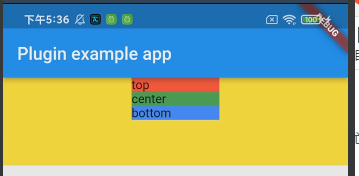
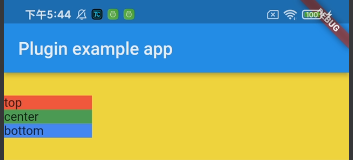
属性: crossAxisAlignment: CrossAxisAlignment.center

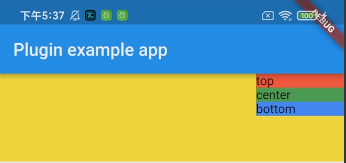
属性: crossAxisAlignment: CrossAxisAlignment.end

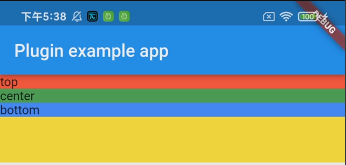
属性: crossAxisAlignment: CrossAxisAlignment.stretch
相当于子布局宽度铺满

属性: mainAxisAlignment: MainAxisAlignment.end

属性: mainAxisAlignment: MainAxisAlignment.center

属性: mainAxisAlignment: MainAxisAlignment.spaceEvenly

属性: mainAxisAlignment: MainAxisAlignment.spaceAround

属性: mainAxisAlignment: MainAxisAlignment.spaceBetween

常用属性
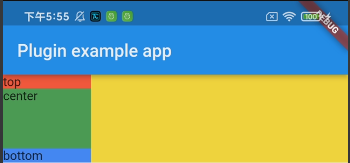
Expanded(展开)
使用场景:当某子布局需要沿着主轴填充高度时使用,外部包裹Expanded属性
Expanded(
child: Container(
width: 100,
color: Colors.green,
child: Text('center'),
),
),

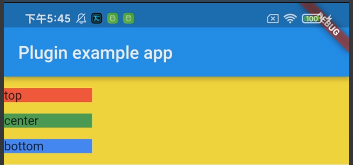
可以看到填充了父布局剩余高度。
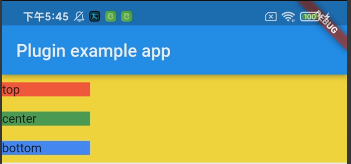
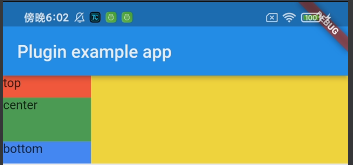
Expanded:filex属性
使用场景:相当于布局权重,沿着主轴等比分配高度
Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Expanded(
flex: 1,
child: Container(
width: 100,
color: Colors.red,
child: Text('top'),
),
),
Expanded(
flex: 2,
child: Container(
width: 100,
color: Colors.green,
child: Text('center'),
),
),
Expanded(
flex: 1,
child: Container(
width: 100,
color: Colors.blueAccent,
child: Text('bottom'),
),
),
],
)

效果能够看出,center布局的高度,是top与bottom布局的两倍。