vue2-vant组件库-van-search获取焦点方法
场景:
1.进入搜索页时, 搜索输入框自动获取焦点;
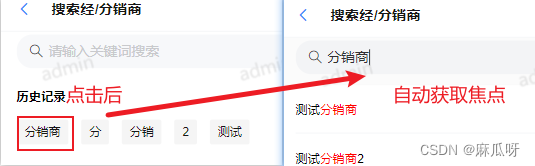
2.点击历史记录, 搜索输入框自动获取焦点

思路:
1.通过在van-search组件标签通过ref获取输入框的dom元素
2.在进入页面时或点击历史记录时, 输入框input触发获取焦点事件–focus
解决过程:
- 绑定ref
<van-search v-model.trim="keyword" ref="name" @search="searchFn" />
2.进入页面时获取焦点
created() {this.$refs.name.querySelector('input).focus()}点击历史记录时获取焦点
<van-tag v-for="(item, index) in history" :key="index" @click="searchHistory(item)"> { { item }} </van-tag>
searchHistory(){ this.$refs.name.querySelector('input).focus()}
注意: 直接通过this.$refs.name.focus是不能获取到input的dom元素, 需要通过querySelector()方法查找到input元素,