场景
- 在使用
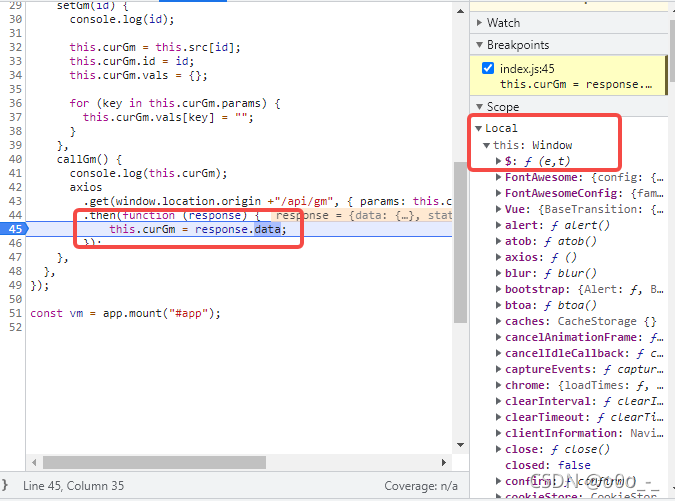
axios与服务器进行通信时,回调函数中无法将response中的数据传递给vue,如下所示:
调试时const app = Vue.createApp({ data() { return { }; }, mounted() { }, methods: { callGm() { console.log(this.curGm); axios .get("api/gm", { params: this.curGm.vals }) .then(function (response) { this.curGm = response.data; }); }, }, }); const vm = app.mount("#app");this为windows

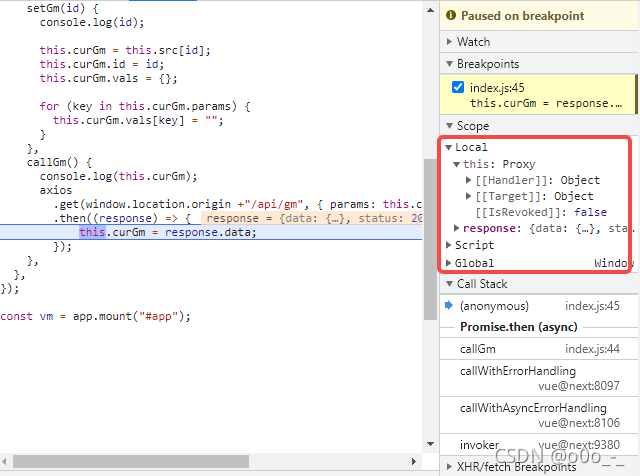
解决方式
- 使用
lambda表达式callGm() { console.log(this.curGm); axios .get(window.location.origin +"/api/gm", { params: this.curGm.vals }) .then((response) => { this.curGm = response.data; }); },