学习layui,记录学习过程。
使用layui首先需要下载layui插件,具体下载方法不在描述。
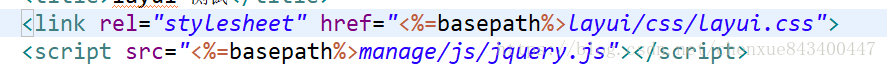
我们在使用layui时,主要时使用layui.css和layui.js这两个文件。这样我们要在我们的jsp中引入这两个文件。注意引入的路径问题:如下是我的demo引入路径
这里我使用了相对路径来引入。即使用 request.getcontextpath() 来获得文件的相对路径。
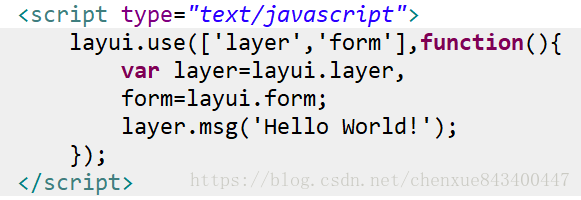
引入文件后就可以使用layui了,你可以使用layui.use 来加载所需模块。这里需要注意,因为layui没有默认加载模块,需要我们手动加载所需的模块。如下:
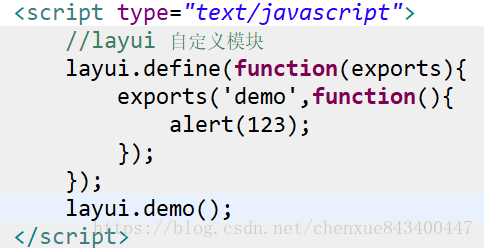
也可以自定义模块,使用layui.define(function(exports){ exports('模块名称',回调函数function{})})如下:
使用模块只需要 layui.之前自定义的模块名()即可使用。
具体详细使用方法可以参考layui官方文档。