Chrome浏览器清除页面js文件缓存
Chrome浏览器清除js缓存方法虽然简单,但有些人还是不太会,有些人会去设置里面清除有时候没有用,这里写一下简单步骤,使用一次以后就会了,而且速度更快
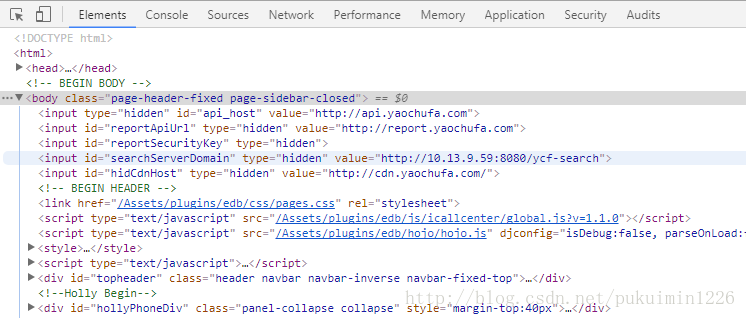
1、打开需清缓存的页面(如:元素编辑页面),再按F12调出开发模式框
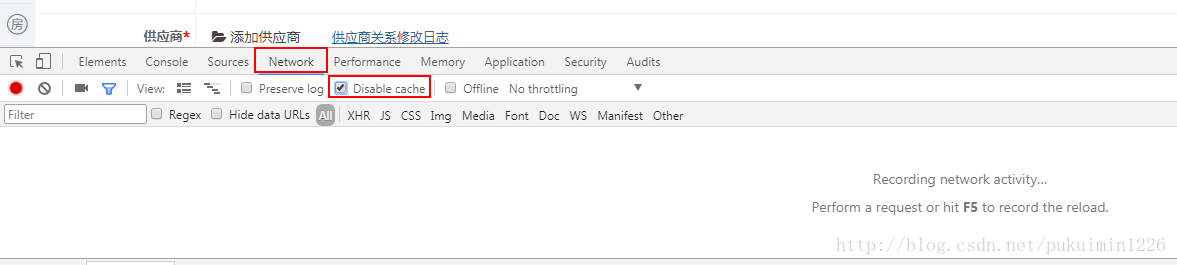
2、勾选 Network标签下 Disable cache选项
(如果之前已勾选直接下一步)
3、按F5或右键“重新加载”刷新页面内容
(刷新页面后本页面相关js缓存已清除)
4、页面重新加载完成再按F12隐藏开发模式框就ok了。
为什么要调出开发模式,因为官方对于Disable cache功能是这样解释的:Disable cache(while DevTools is open)
也就是调出开发模式时,选择Disable cache才会清除缓存。