事件三要素:事件源,事件类型,事件的处理函数
btn.onclick=function(){}
btn:事件源
click:事件类型
function:事件处理函数
绑定事件:
方式一:DOM 0级 事件绑定
语法:事件源.on事件类型=事件处理函数
特点:同一个事件源的同一个事件类型只能绑定一个事件处理函数,多的话覆盖
方式二:DOM 2级 事件绑定(事件侦听语法)
标准浏览器:
语法:事件源.addEventListener( ' 事件类型 ' , ' 事件处理函数 ' )
特点:同一个时间源的同一个事件类型绑定了多个函数,顺序绑定,顺序执行
IE浏览器:
语法:事件源.attachEvent( ' on事件类型 ' , ' 事件处理函数 ' )
特点:也可以绑定多个,顺序绑定,倒序执行
解绑事件:
方式一:DOM 0级 :事件源.on事件类型=null
方式二:DOM 2级 :事件源.addEventListener( ' 事件类型 ' , ' 要解绑的事件处理函数 ' )
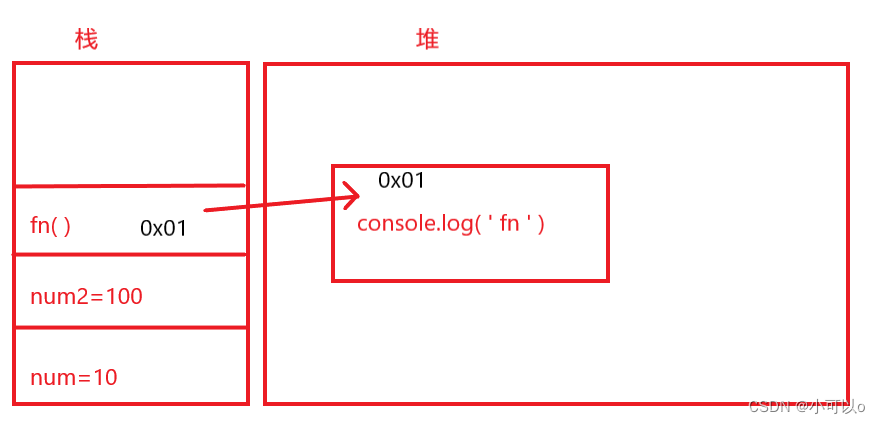
函数在内存中的运行情况:
基本数据类型:存储在栈空间
复杂数据类型:变量名一般会存储在栈空间,数据会存储在堆空间,最后会把堆空间的地址给到变量名
var num = 10
var num2 = 100
function fn(){
console.log('fn');
}
常见的事件类型
依赖于鼠标行为而触发的一些事件类型
1.click====鼠标左键单击
2.dblclick====鼠标左键双击,双击执行1次,单击执行2次
3.contextmenu====鼠标的右键单击
4.mousedown====鼠标按下
5.mouseup====鼠标抬起
6.mousemove===鼠标移动,大概1s会触发60次左右
7.mouseover=====鼠标移入===子元素也会触发
8.mouseout=====鼠标移出===子元素也会触发
9.mouseenter====鼠标移入===子元素不会触发
10.mouseleave====鼠标移除===子元素不会触发依赖键盘行为触发的事件
所有的元素都可以绑定键盘事件,但是不一定都能触发。,
所以一般键盘事件都选择绑定在window、document、表单元素等可以选择的元素上
1.keydown======只要键盘按下了,就触发
2.keyup=====只要键盘抬起了,就触发
3.keypress====键盘键入事件
按下的按键真的会出现文本内容才可以,比如按上下左右键就不会触发
按下的内容必须要和出现的内容是一致的才可以
但是:回车键可以触发表单事件:依赖于表单行为触发的事件
1.focus======表单聚焦事件(得到焦点就触发)
2.blur======表单失焦事件(失去焦点就触发)
3.change=====表单内容改变事件(聚焦和失焦的时候内容不一致就会触发)
4.input事件====表单输入事件(实时触发,只要有输入行为或者删除行为就触发)
5.submit事件====表单提交事件(只有form才有提交行为,所以需要绑定给form)
6.reset事件====表达的重置事件(只有form才有重置行为。所以需要绑定给form)