前言
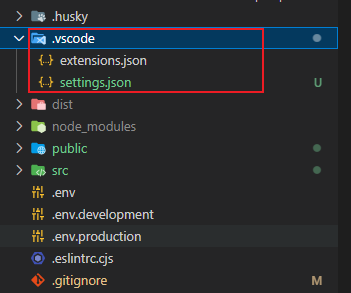
在前端项目,文件目录中存在.vscode文件夹,文件夹下一般存在两个文件extensions.json和setting.json。作用是保持所有开发者安装了相同的插件和相同的配置,保持开发环境一致性。

一、extensions.json
安装推荐插件
在当前项目中,需要安装哪些插件。
{
"recommendations": [
"dbaeumer.vscode-eslint",
"esbenp.prettier-vscode",
"Vue.volar"
]
}
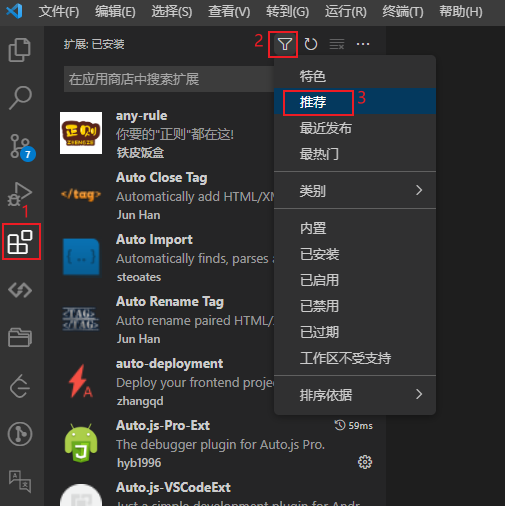
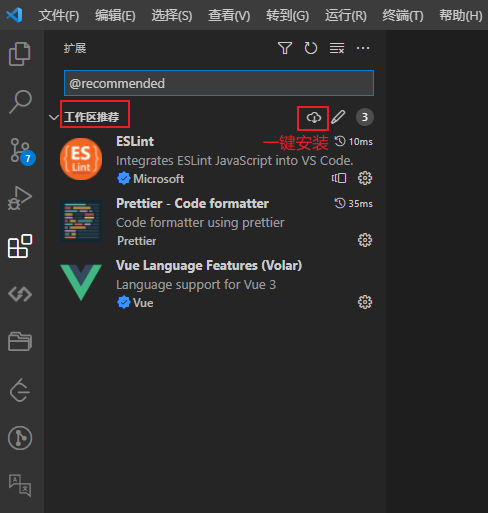
查看当前项目(工作区)推荐插件,步骤:


上面展示的就是extensions.json推荐安装插件,可以一键安装。
编辑推荐插件
我们也可以编辑推荐哪些插件,例如:
在extensions.json增加stylelint插件推荐:
{
"recommendations": [
"dbaeumer.vscode-eslint",
"esbenp.prettier-vscode",
"Vue.volar",
"stylelint.vscode-stylelint",
]
}
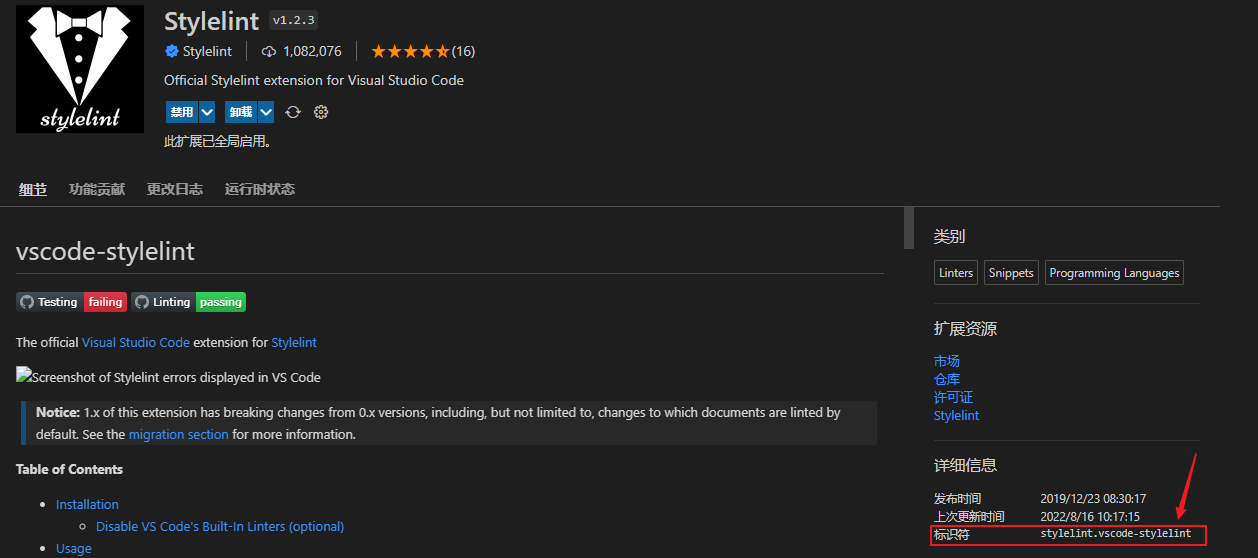
值stylelint.vscode-styleling对应插件的标识符

上面就是extensions.json使用方法。
二、setting.json
vscode编辑器和插件的配置。
注意:项目中的setting.json会覆盖vscode中的全局配置。
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll": true,
"source.fixAll.eslint": true,
"source.fixAll.stylelint": true
},
"stylelint.validate": ["css", "less", "scss", "vue"]
}
项目中(工作区)的setting.json,可以让团队所有开发者具有相同的配置。
总结
extensions.json和setting.json对于团队协作开发起到很重要的作用。
如遇到问题或有什么建议,可以留言。