在进行UI界面设计时,你是否试过为了找到一个合适的图标icon,翻遍全网,好不容易找到想要的,却无法下载或要收费才能使用,最终仅收集图标icon素材就耗时半天。专业设计师都在用的图标icon设计素材“法宝”——即时设计资源广场。
1、热门图标icon素材推荐
3D几何物体图标
当几何图案与3D艺术相遇,呈现出色彩丰富且仿真质感的创意图标。它们特别适合用于创意类的海报和界面的图标设计。
拟物风格图标
这组图标以拟物风格为特点,内部融入了大量写实生活细节,如色彩、3D效果、阴影、透视效果,搭配马卡龙色彩的图标icon配色,使用户体验感觉轻盈清新舒适。
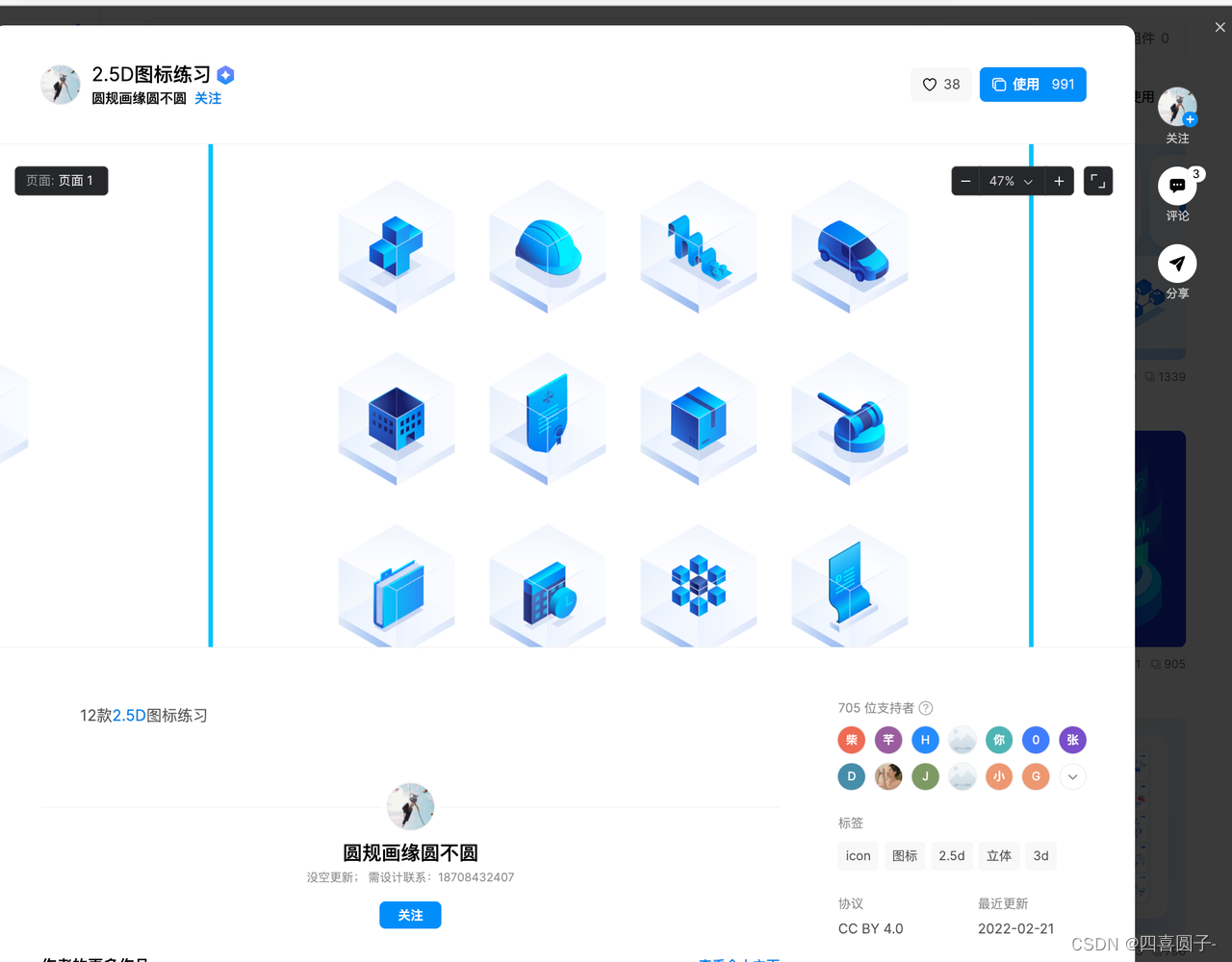
这2年,2.5D风格的风又刮起来了,越来越受欢迎,在海报、H5、banner等场景频繁出现。2.5D图标基于轴测图,介于平面2D与立体3D之间,具有立体透视感。这组2.5D图标风格简约清新,同时具备辨识度,与字体相结合后呈现出强烈的视觉吸引力。它们的设计非常富有表现力和感染力,能够吸引用户的视觉焦点,为作品增色不少。

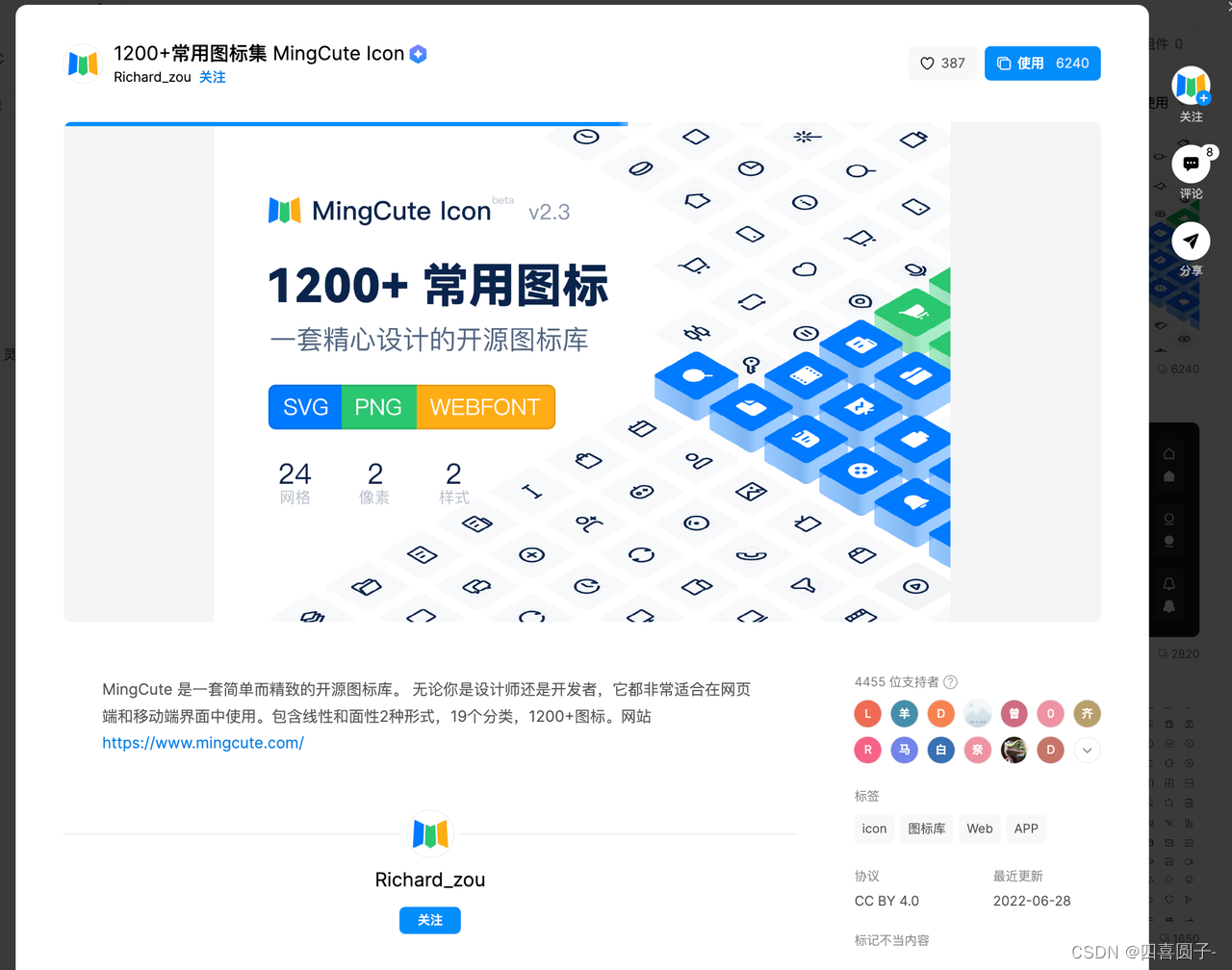
1200+常用图标集MingCutelcon
MingCute 是一套简单而精致的开源图标库。 无论你是设计师还是开发者,它都非常适合在网页端和移动端界面中使用。包含线性和面性2种形式,19个分类,1200+图标。

一套由 zwoelf 创作的通用线性图标,资源中包含了「金融」、「设备」、「文件」、「媒体」等常用的26类图标。图标的整体感受趋于精致、圆润,外形简单却具有很强的识别性。使用过程中你也可以根据实际需求,在现有资源的基础上将图标修改为双色、线面结合等风格。

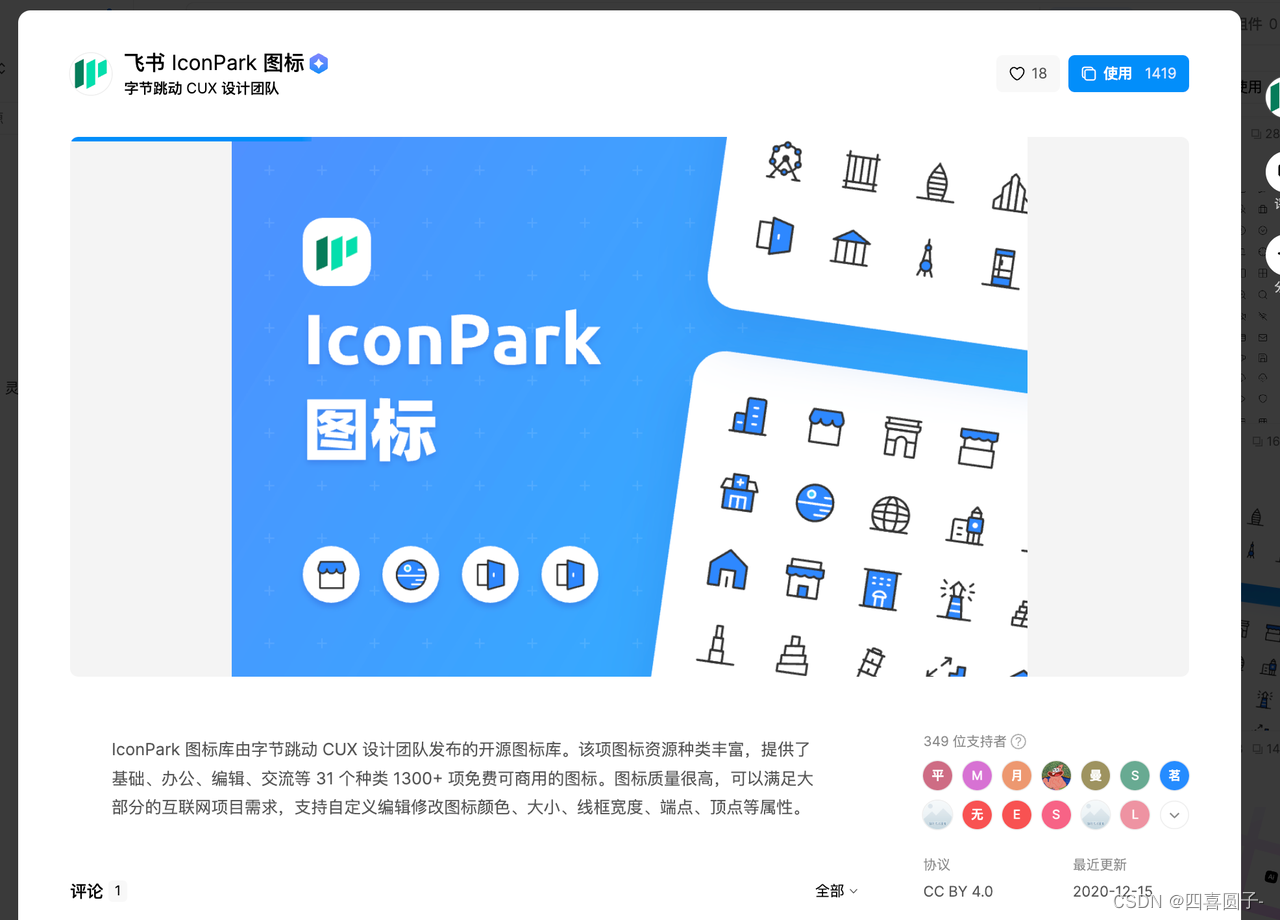
IconPark 图标库由字节跳动 CUX 设计团队发布的开源图标库。该项图标资源种类丰富,提供了基础、办公、编辑、交流等 31 个种类 1300+ 项免费可商用的图标。图标质量很高,可以满足大部分的互联网项目需求,支持自定义编辑修改图标颜色、大小、线框宽度、端点、顶点等属性。

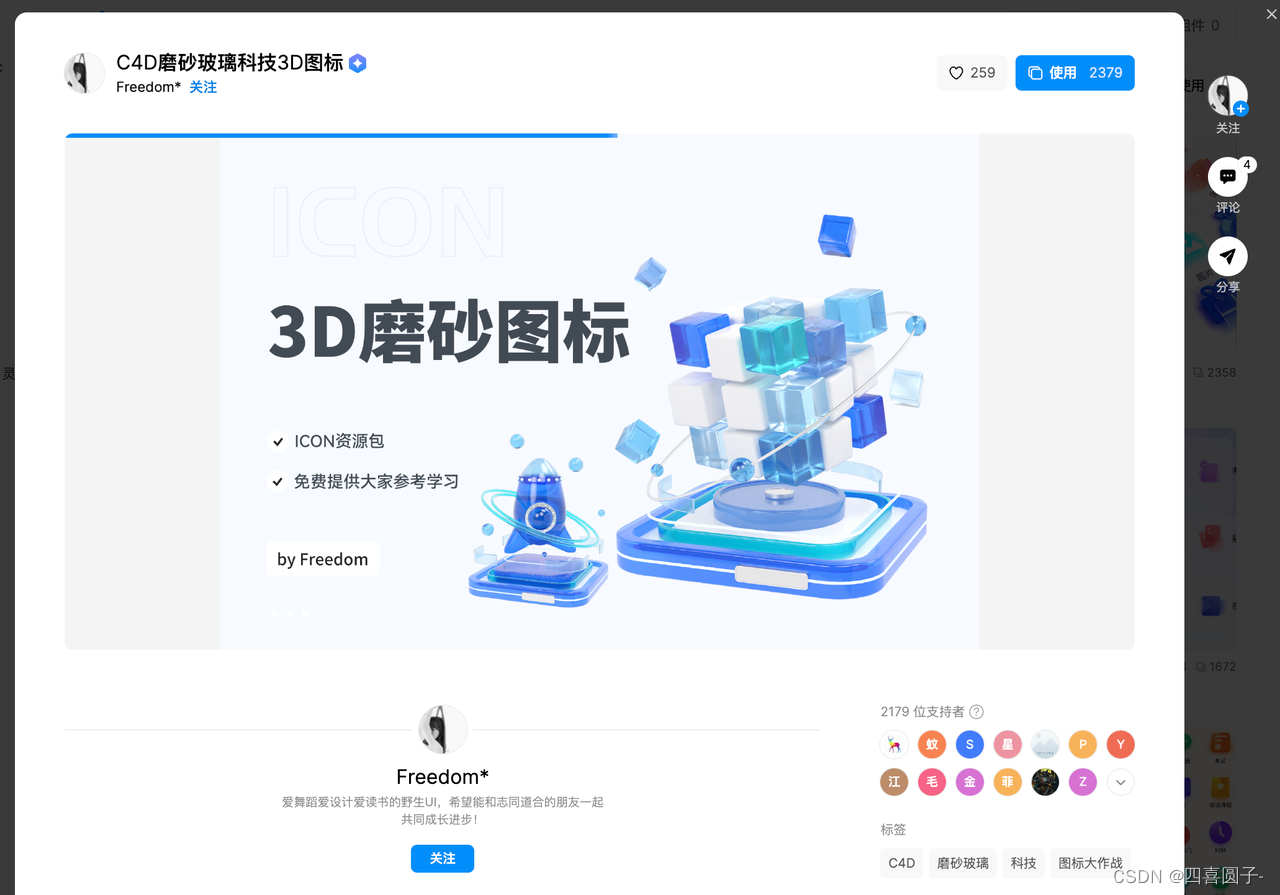
磨砂风格图标
视觉效果类似于隔着表面粗糙的磨砂玻璃观赏,带着点朦胧美,给人以若隐若现的感觉,这种效果不仅精致美观,而且可以通过清晰和模糊的对比来突出重点内容,因此被广泛应用于web设计领域。

以上素材均可在即时设计资源广场中找到并可以免费使用!即时设计资源广场内置海量国内外大厂的设计系统及组件库,包括 TDesign、Arco Design、Ant Design、Material design、阿里、京东、华为等优秀设计规范,所有大厂组件库资源均可一键调用,让你站在大厂肩膀上做设计!
2、如何免费使用图标 icon 素材
简单四步,即可调用即时设计资源广场图标素材:
第一步:打开即时设计资源广场,哦速速哦关键词「图标」,找到图标资源,然后选择合适的素材。
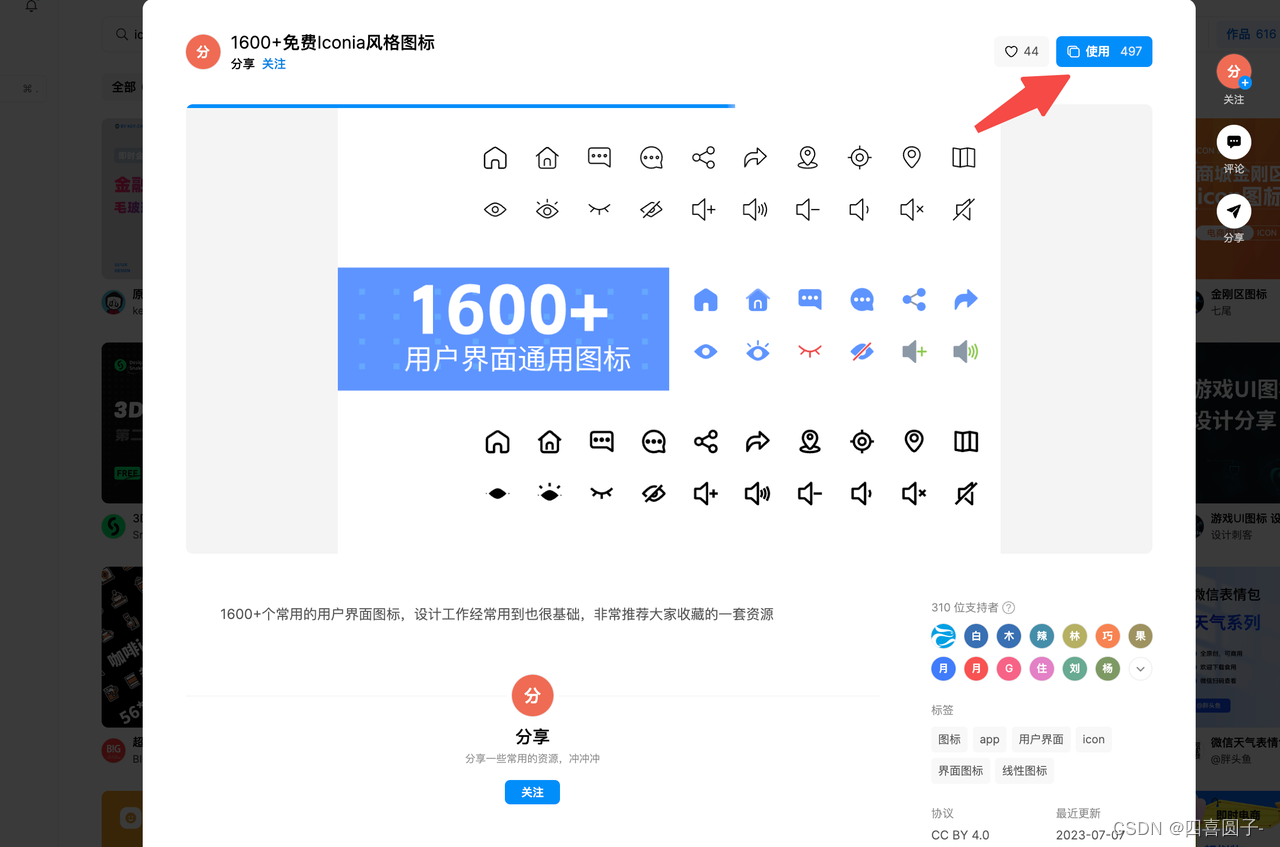
第二步:打开选中的素材链接,点击右上角的「使用」按钮,文件会保存到你的 即时设计工作台,点击弹出窗口的「打开文件」,就可以使用即时设计在线编辑选中的图标素材。

第三步:因为即时设计是支持在线使用的,不用将模板下载到本地就可以快捷使用,所以我们完成上一步,打开即时设计工作台后,就得到了以下图标素材。
在设计表情包时,第四步非常重要。我们需要选取适合的素材,并导出编辑好的表情包到本地使用。首先,点击右下角的「导出」选项中的「+」加号,系统将自动添加导出 1 倍图的预设。接下来,调整好图片格式,并点击「导出已选项」即可完成导出。
值得注意的是,对于图标素材的命名,我们应当遵循一定的规范。通常,图标命名规则为:在那里 — 类型 — 是什么 / 功能过 — 状态 @2x.png。例如,nav-icon-search-normal.png 代表导航按钮中搜索功能的默认状态图标。