(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
介绍
正则表达式(Regular Expression)是用于匹配字符串中字符组合的模式。在 JavaScript中,正则表达式也是对象,通常用来查找、替换那些符合正则表达式的文本
正则表达式在 JavaScript中的使用场景:例如验证表单:用户名表单只能输入英文字母、数字或者下划线, 昵称输入框中可以输入中文( 匹配 ) 比如用户名: /^[a-z0-9_-]{3,16}$/ 过滤掉页面内容中的一些敏感词( 替换 ),或从字符串中获取我们想要的特定部分( 提取 )等
过滤掉页面内容中的一些敏感词( 替换 ),或从字符串中获取我们想要的特定部分( 提取 )等
语法
1. 定义正则表达式语法:
其中 / / 是正则表达式字面量
比如:
2.判断是否有符合规则的字符串:
test() 方法 用来查看正则表达式与指定的字符串是否匹配语法: 比如:
比如:console.log(/哈/.test('哈')) // true console.log(/哈/.test('哈哈')) // true console.log(/哈/.test('二哈')) // true如果正则表达式与指定的字符串匹配 ,返回true,否则false
3.检索(查找)符合规则的字符串:
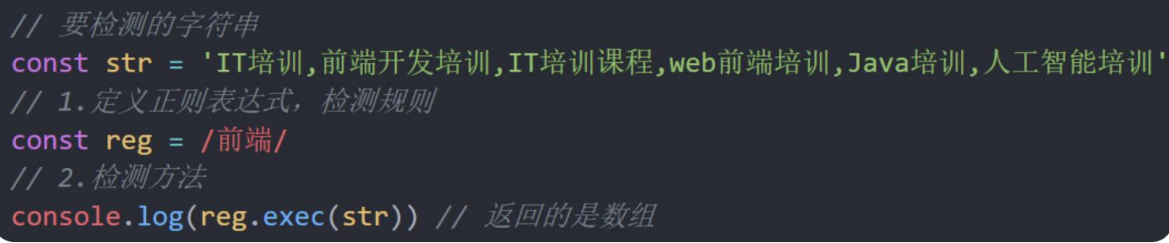
exec() 方法 在一个指定字符串中执行一个搜索匹配语法: 比如:
比如: 如果匹配成功,exec() 方法返回一个数组,否则返回null
如果匹配成功,exec() 方法返回一个数组,否则返回null
元字符
普通字符:大多数的字符仅能够描述它们本身,这些字符称作普通字符,例如所有的字母和数字。也就是说普通字符只能够匹配字符串中与它们相同的字符。元字符(特殊字符)是一些具有特殊含义的字符,可以极大提高了灵活性和强大的匹配功能。比如,规定用户只能输入英文26个英文字母,普通字符的话 abcdefghijklm…..但是换成元字符写法: [a-z]
为了方便记忆和学习,我们对众多的元字符进行了分类:边界符( 表示位置,开头和结尾,必须用什么开头,用什么结尾)量词 (表示重复次数)字符类 (比如 \d 表示 0~9)
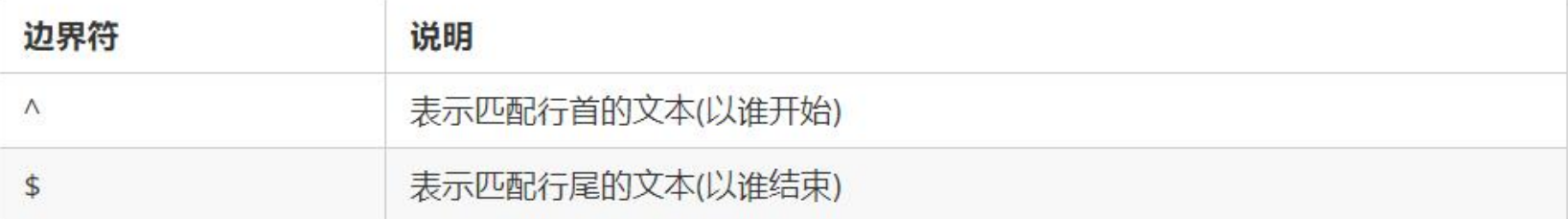
边界符
正则表达式中的边界符(位置符)用来 提示字符所处的位置 ,主要有两个字符
如果 ^ 和 $ 在一起,表示必须是精确匹配。
console.log(/^哈/.test('哈')) // true
console.log(/^哈/.test('哈哈')) // true
console.log(/^哈/.test('二哈')) // flase
console.log(/^哈$/.test('哈')) // true 只有这种情况为true 否则全是false
console.log(/^哈$/.test('哈哈')) // false
console.log(/^哈$/.test('二哈')) // false量词
量词用来 设定某个模式出现的次数
注意: 逗号左右两侧千万不要出现空格
// 量词 * 类似 >=0 次
console.log(/^哈$/.test('哈')) // true
console.log(/^哈*$/.test('')) // true
console.log(/^哈*$/.test('哈')) // true
console.log(/^哈*$/.test('哈哈')) // true
console.log(/^哈*$/.test('二哈很傻')) // false
console.log(/^哈*$/.test('哈很傻')) // false
console.log(/^哈*$/.test('哈很哈')) // false
console.log('------------------')
// 量词 + 类似 >=1 次
console.log(/^哈$/.test('哈')) // true
console.log(/^哈+$/.test('')) // false
console.log(/^哈+$/.test('哈')) // true
console.log(/^哈+$/.test('哈哈')) // true
console.log(/^哈+$/.test('二哈很傻')) // false
console.log(/^哈+$/.test('哈很傻')) // false
console.log(/^哈+$/.test('哈很哈')) // false
console.log('------------------')
// 量词 ? 类似 0 || 1
console.log(/^哈?$/.test('')) // true
console.log(/^哈?$/.test('哈')) // true
console.log(/^哈?$/.test('哈哈')) // true
console.log(/^哈?$/.test('二哈很傻')) // false
console.log(/^哈?$/.test('哈很傻')) // false
console.log(/^哈?$/.test('哈很哈')) // false
// 量词 {n} 写几,就必须出现几次
console.log(/^哈{4}$/.test('哈')) // false
console.log(/^哈{4}$/.test('哈哈')) // false
console.log(/^哈{4}$/.test('哈哈哈')) // false
console.log(/^哈{4}$/.test('哈哈哈哈'))// true
console.log(/^哈{4}$/.test('哈哈哈哈哈')) // false
console.log(/^哈{4}$/.test('哈哈哈哈哈哈')) // false
console.log('------------------')
// 量词 {n,} >=n
console.log(/^哈{4,}$/.test('哈'))// false
console.log(/^哈{4,}$/.test('哈哈'))// false
console.log(/^哈{4,}$/.test('哈哈哈'))// false
console.log(/^哈{4,}$/.test('哈哈哈哈'))// true
console.log(/^哈{4,}$/.test('哈哈哈哈哈'))// true
console.log(/^哈{4,}$/.test('哈哈哈哈哈哈'))// true
console.log('------------------')字符类:
[ ] 匹配字符集合后面的字符串只要包含 abc 中任意 一个字符 ,都返回 true 。
// 字符类 [abc] 只选1个
console.log(/^[abc]$/.test('a')) // true
console.log(/^[abc]$/.test('b')) // true
console.log(/^[abc]$/.test('c')) // true
console.log(/^[abc]$/.test('ab')) // false
console.log(/^[abc]{2}$/.test('ab')) // true使用连字符 - 表示一个范围
比如:[a-z] 表示 a 到 z 26个英文字母都可以[a-zA-Z] 表示大小写都可以[0-9] 表示 0~9 的数字都可以认识下:
// 字符类 [a-z] 只选1个
console.log(/^[A-Z]$/.test('p')) // false
console.log(/^[A-Z]$/.test('P')) // true
console.log(/^[0-9]$/.test(2)) // true
console.log(/^[a-zA-Z0-9]$/.test(2)) // true
console.log(/^[a-zA-Z0-9]$/.test('p')) // true
console.log(/^[a-zA-Z0-9]$/.test('P')) // true[ ] 里面加上 ^ 取反符号比如:[^a-z] 匹配除了小写字母以外的字符注意要写到中括号里面
. 匹配除换行符之外的任何单个字符
预定义:指的是 某些常见模式的简写方式。
修饰符
修饰符约束正则执行的某些细节行为,如是否区分大小写、是否支持多行匹配等
语法:
i 是单词 ignore 的缩写,正则匹配时字母不区分大小写g 是单词 global 的缩写,匹配所有满足正则表达式的结果
替换 replace
语法:
const str = 'java是一门编程语言, 学完JAVA工资很高'
const re = str.replace(/java/ig, '前端')
console.log(re) // 前端是一门编程语言, 学完前端工资很高