1、实现这样一种效果
1.1 这里有个手机注册验证功能,我可以提前设置注册页面,对了安全哦,

2 在实际工作中,如果发现后台数据一直没有,那你只能干等着(流程是要有一个接口,然后利用接口把数据传送过来),(1、实现数据交互的核心在于,想想怎么定义借口。2、借口又是返回怎样的数据,数据格式是怎样的

2.1
3、对于JavaScript 来讲,MDN比较具有权威性

3.1
4 点这个按钮可以进去,切换中文

4.1
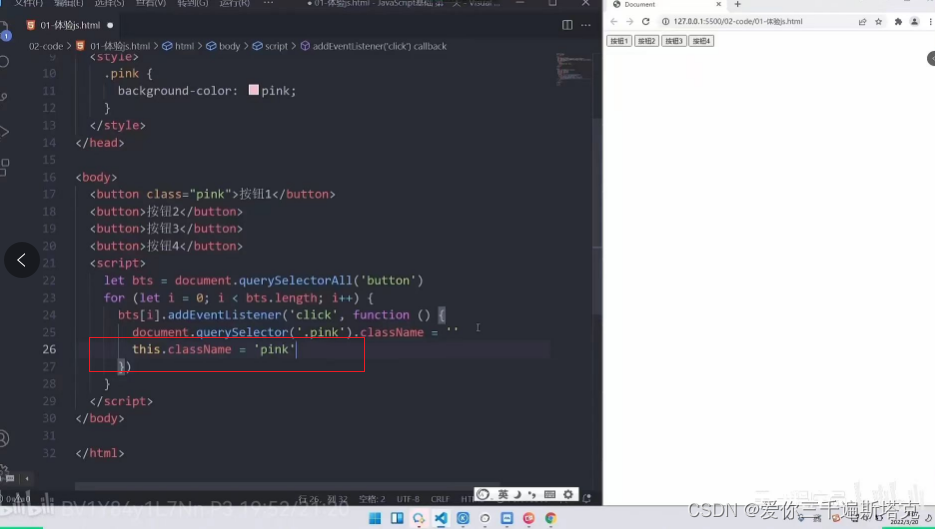
5、体验Java Script实现交互效果
5.1 做成这种效果

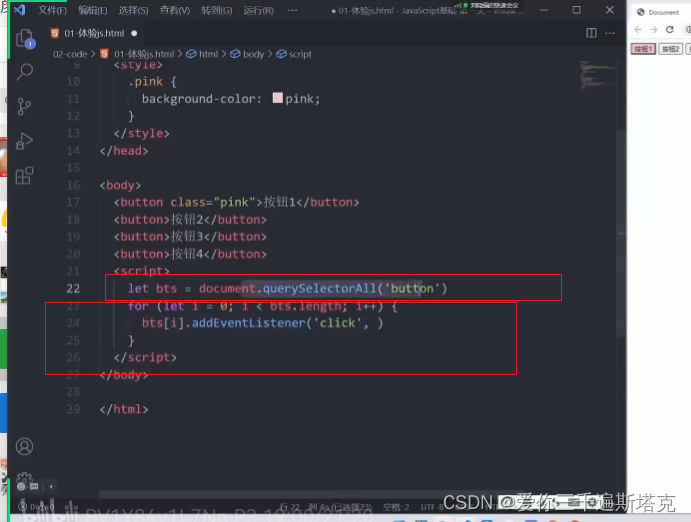
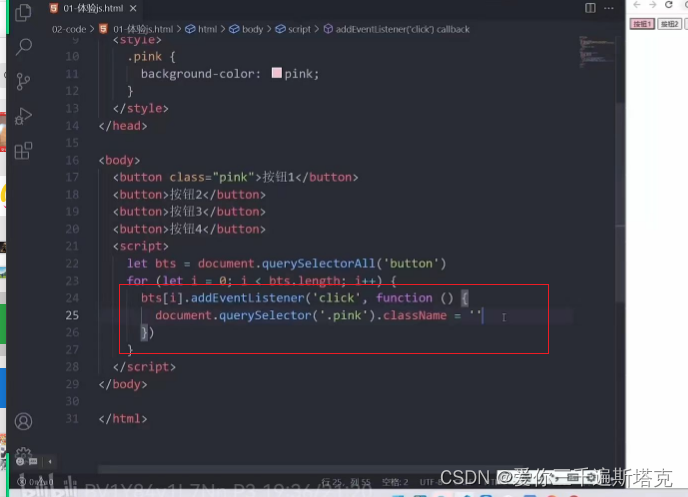
5.1 操作案例代码

5.2获取点击按钮,绑定事件

5.3下面函数的意思是把类取过来,这样他就不变色里

5.4 document的意思是把之前绑定的给取消掉,而下一句话是当前点击的,要更换

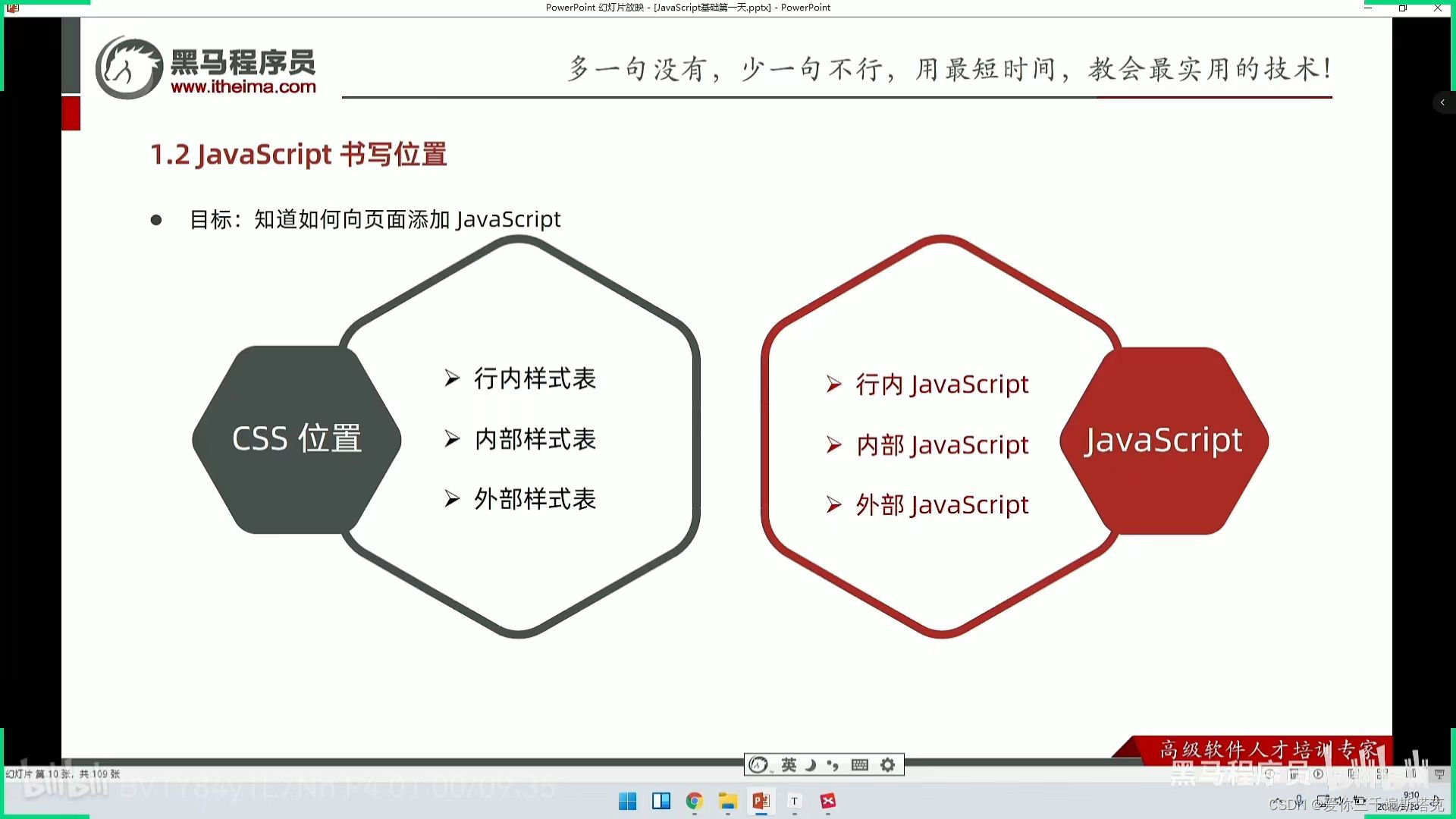
6、js位置,行内,内部和外部的

7、内部一定要写在body上面

7.1
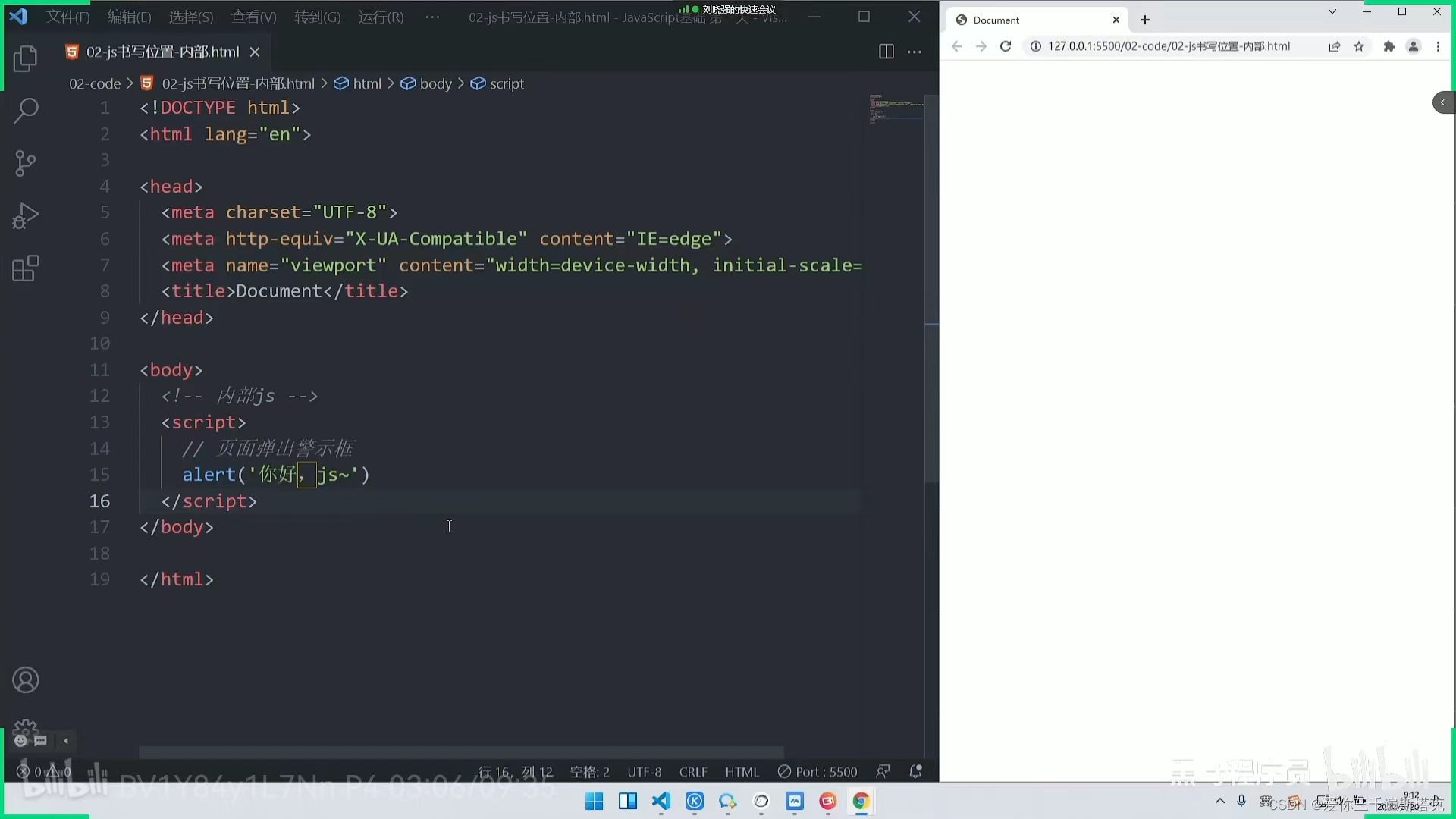
8内部代码

8.1
9 外部通过script src文件进行引入

9.1
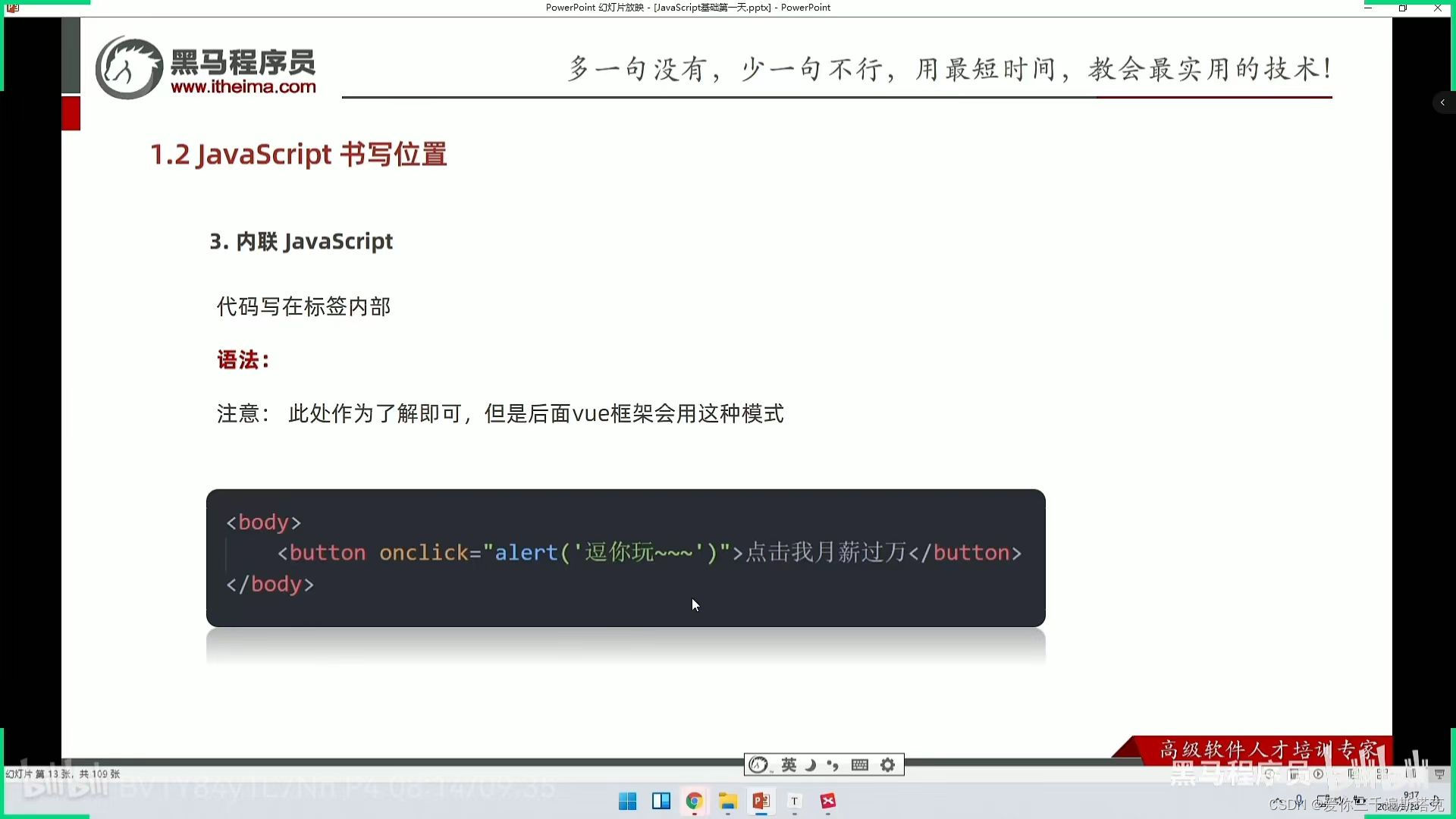
10 内联的Java Scipt 链接

10.1
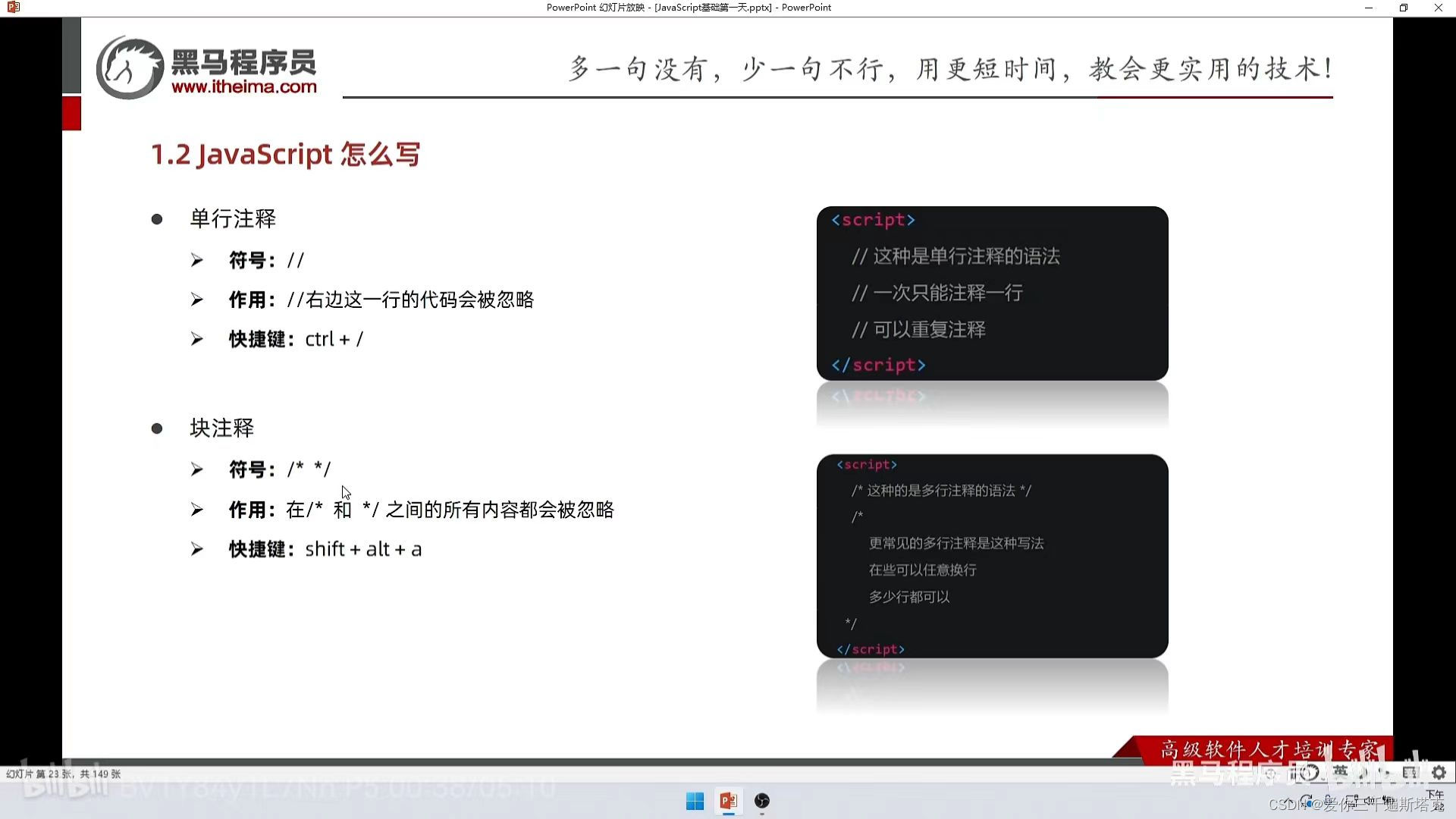
11、JavaScript的注示

11.1
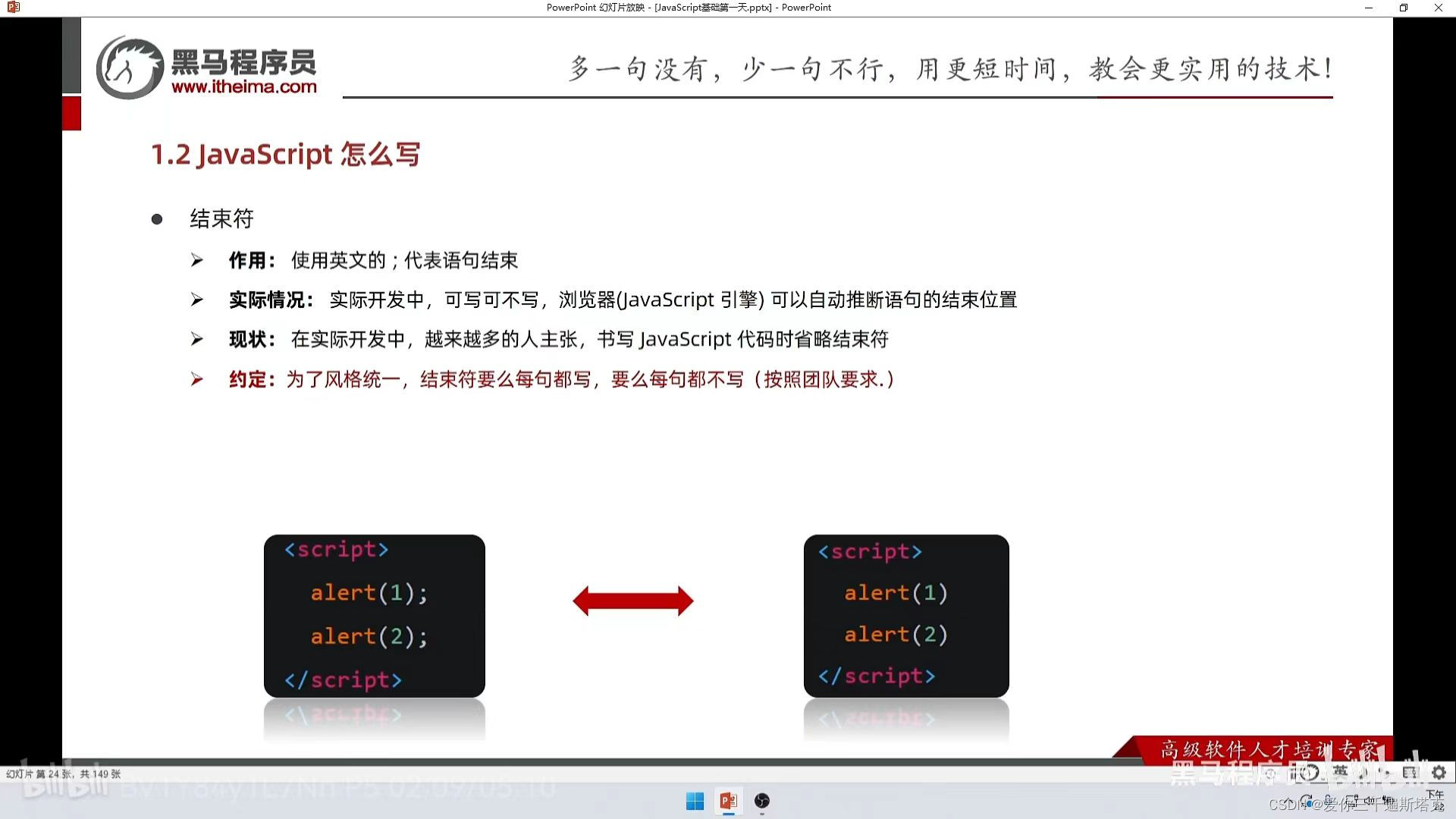
12 结束符是;

12.1
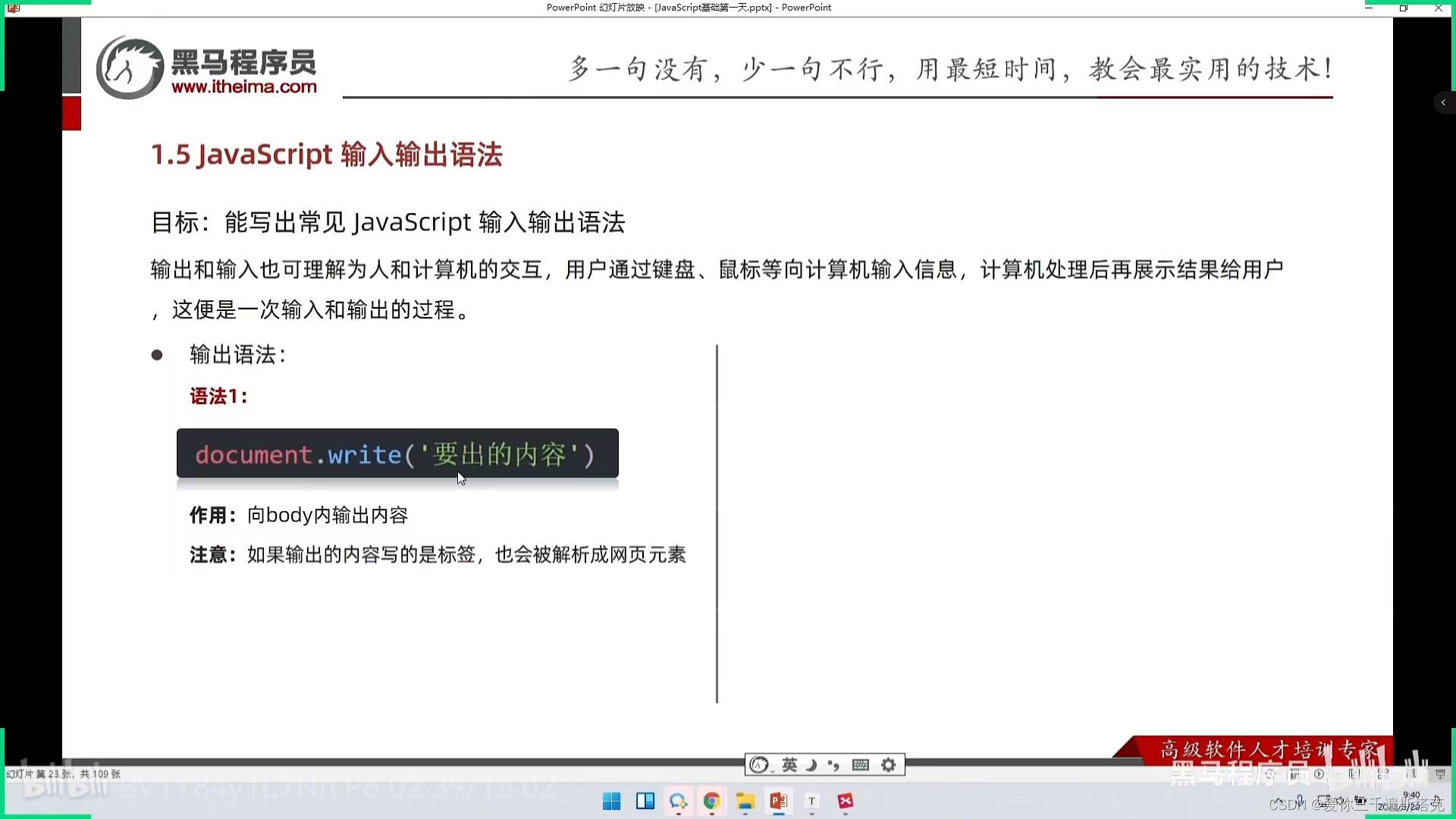
13 输入和输出语法

13.1
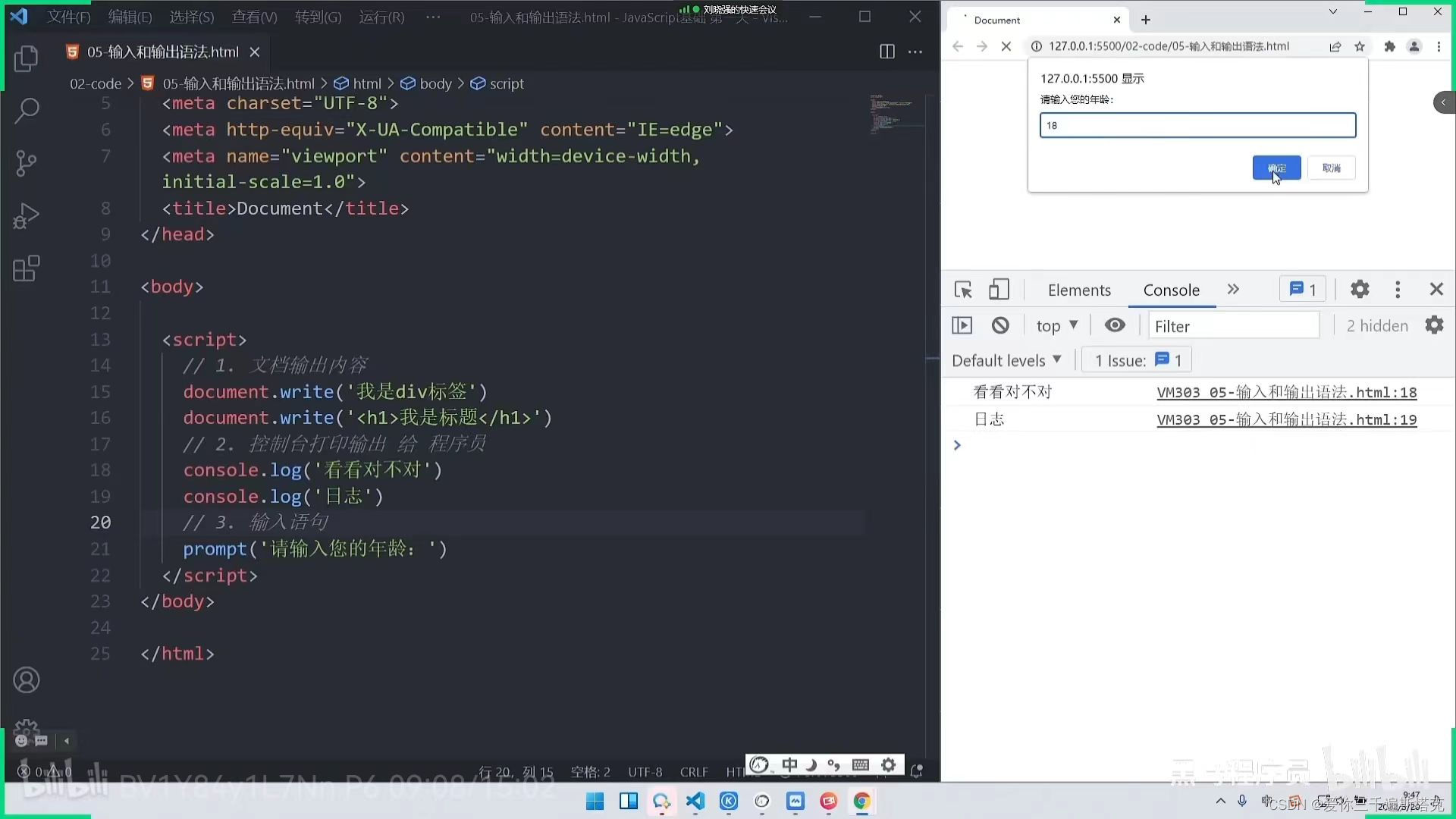
14、这句代码的意思是通过js 的方法,让页面输出内容

14.1
15 write会写在body里,页面元素也在里面

15.1
16 console是用来调试,另一个是弹框

16.1
17console控制台,log日志的意思

17.1
18 弹框拿到用户输入的信息用prompt

18.1
19 变量的使用

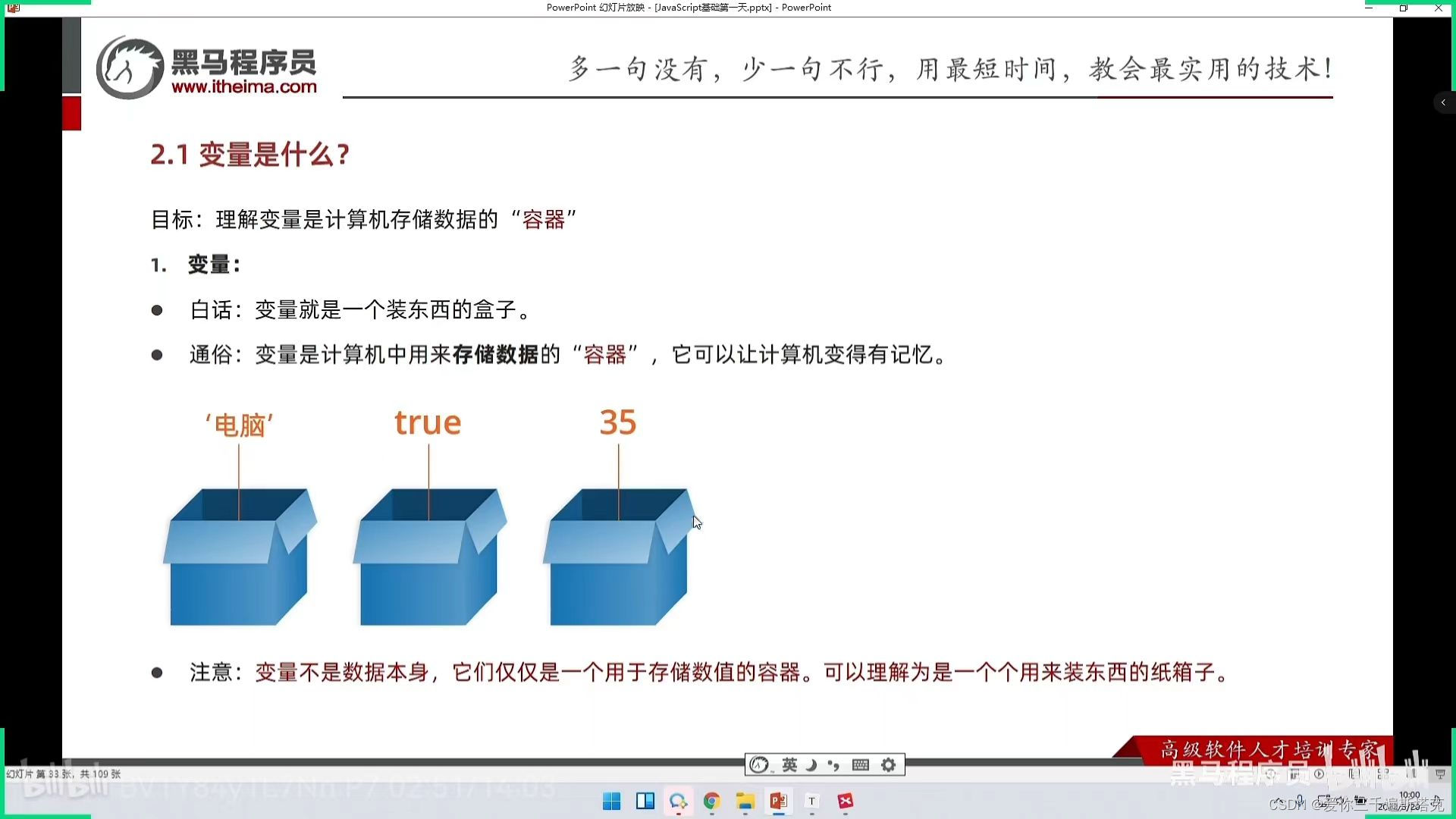
变量诞生的意义是什么,一个网站最有价值的东西就是用户信息,你的手机号我怎么存储,用的是变量,我知道你的手机号,打到你给买我产品为止,变量就是存储数据的盒子

变量里面存的是数据

19.1
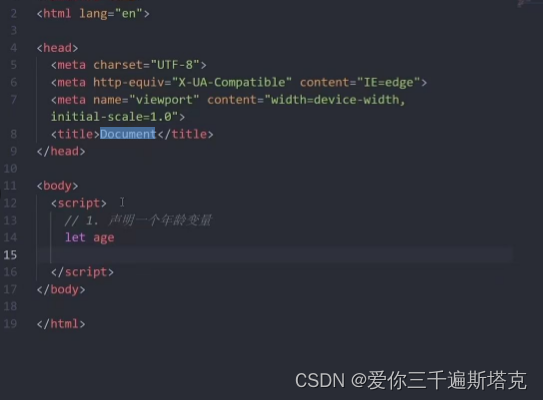
20 let可以声明变量

20.1
##
21、声明一个变量

21.1
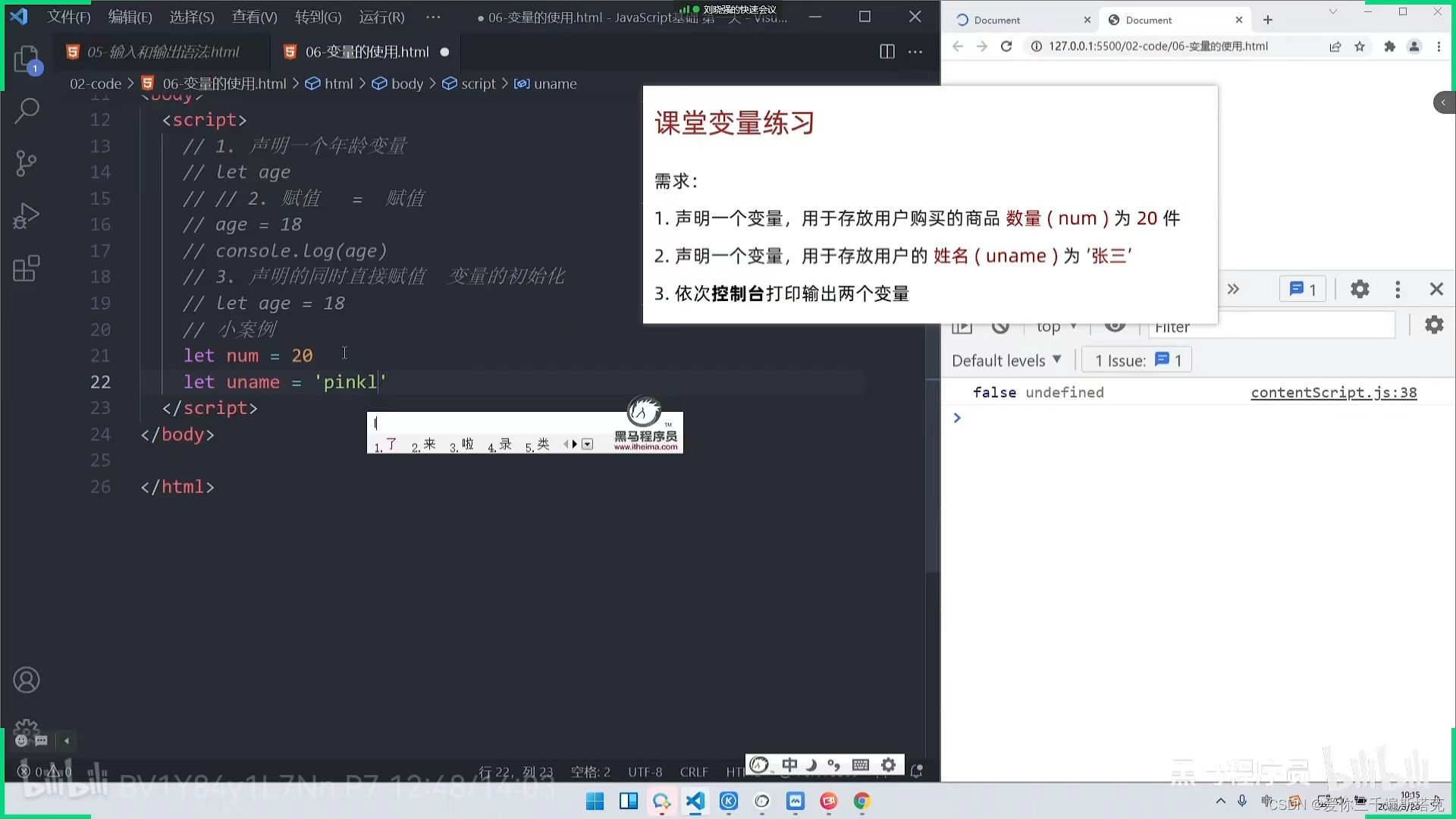
22 使用一个=把18给age

22.1
23 18叫数字字面量

控制台成功输出18

其他变量声明案例

23.1
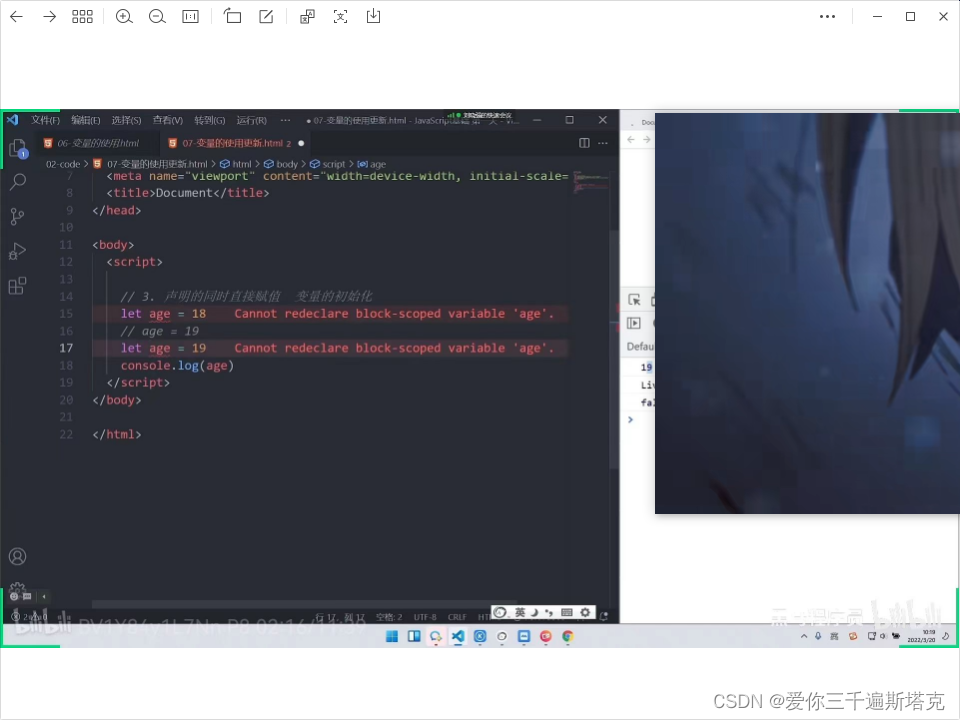
24 注意可以用分档格式,想要更改变量值可以通过=,但是不能再加let

24.1
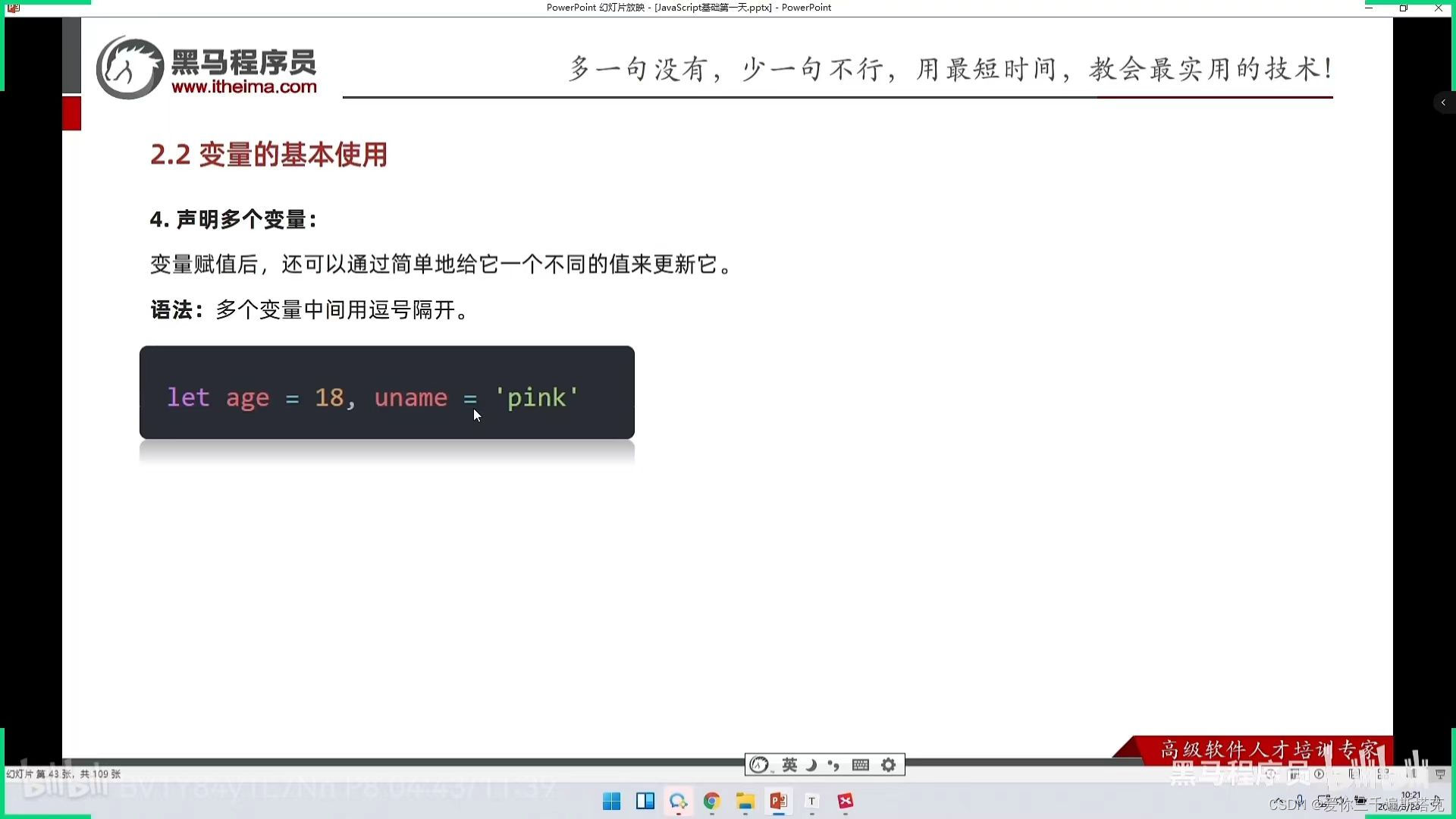
25 一次性声明多个变量用,进行分割

25.1
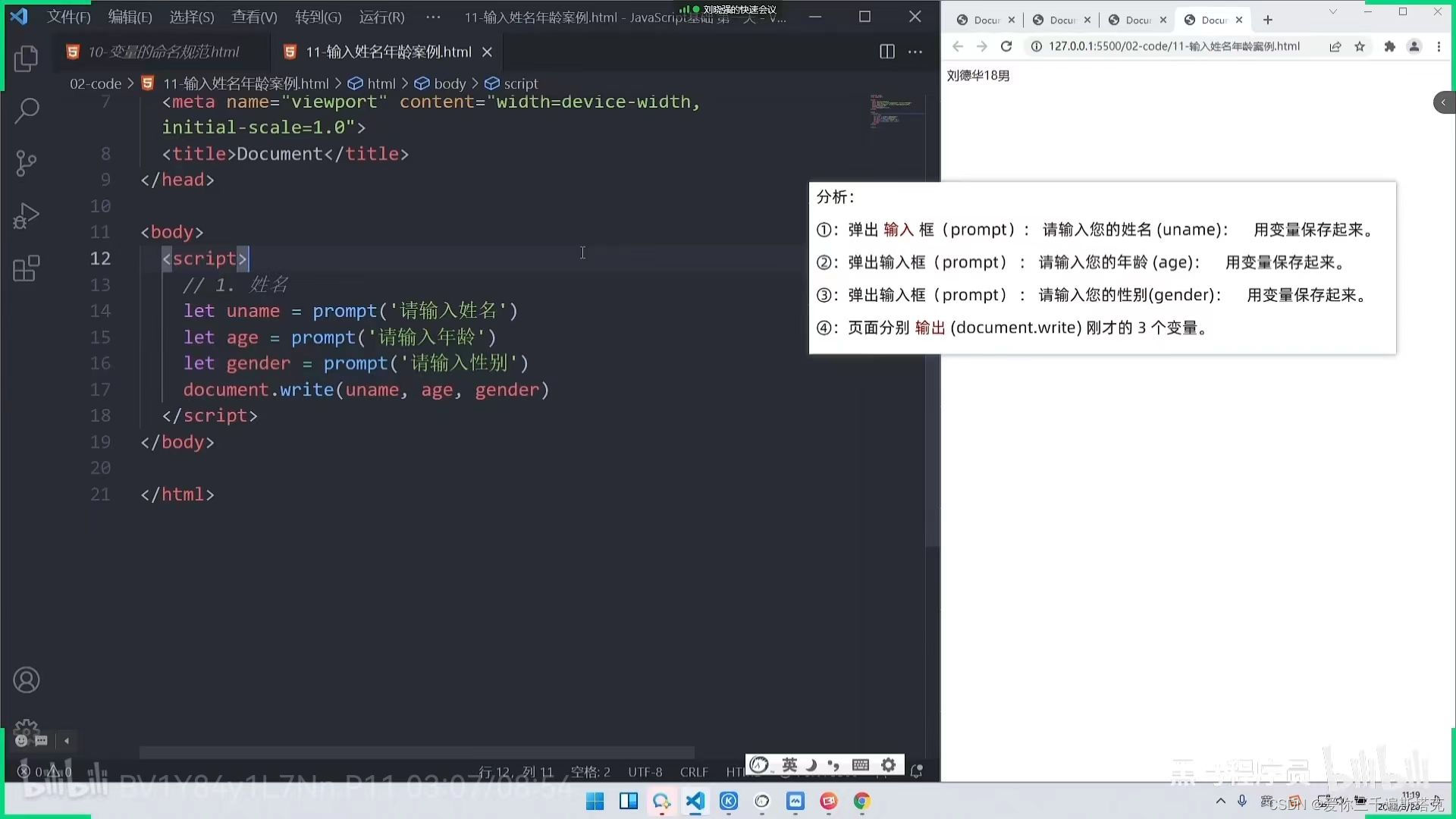
26 利用变量存储prompt用户存入的数据

26.1
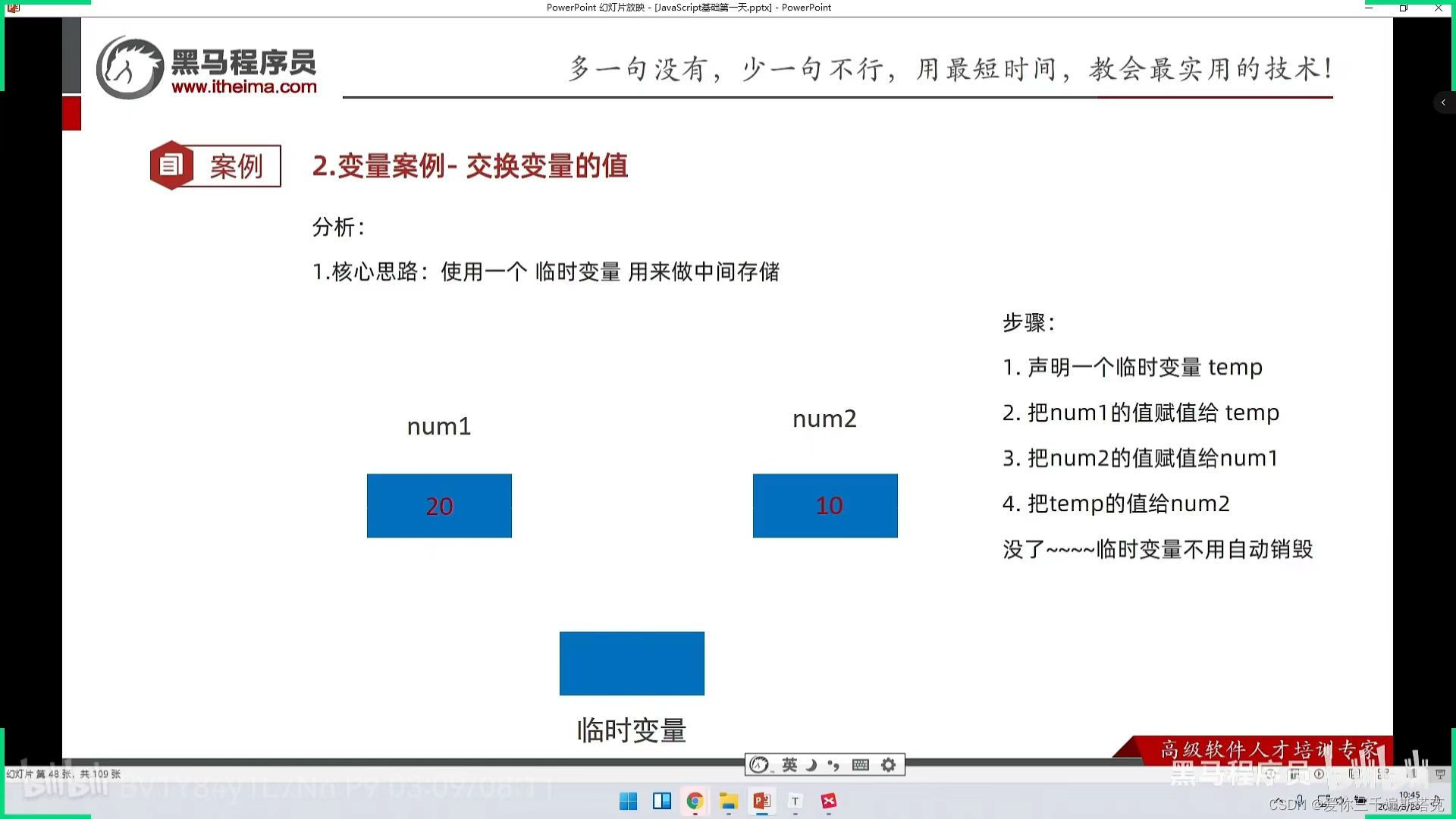
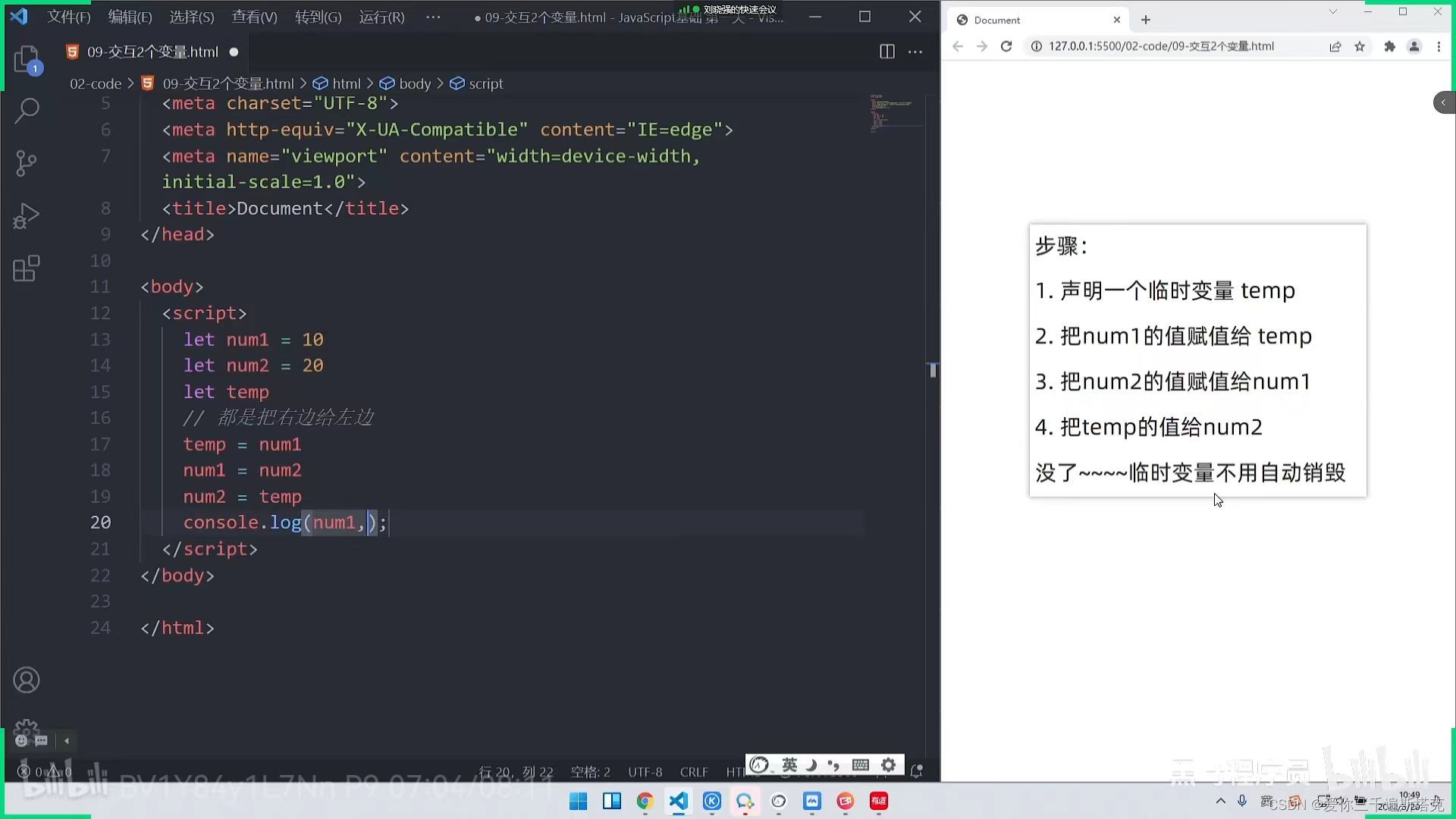
27 交换变量的值怎么做

27.1交互变量的步骤

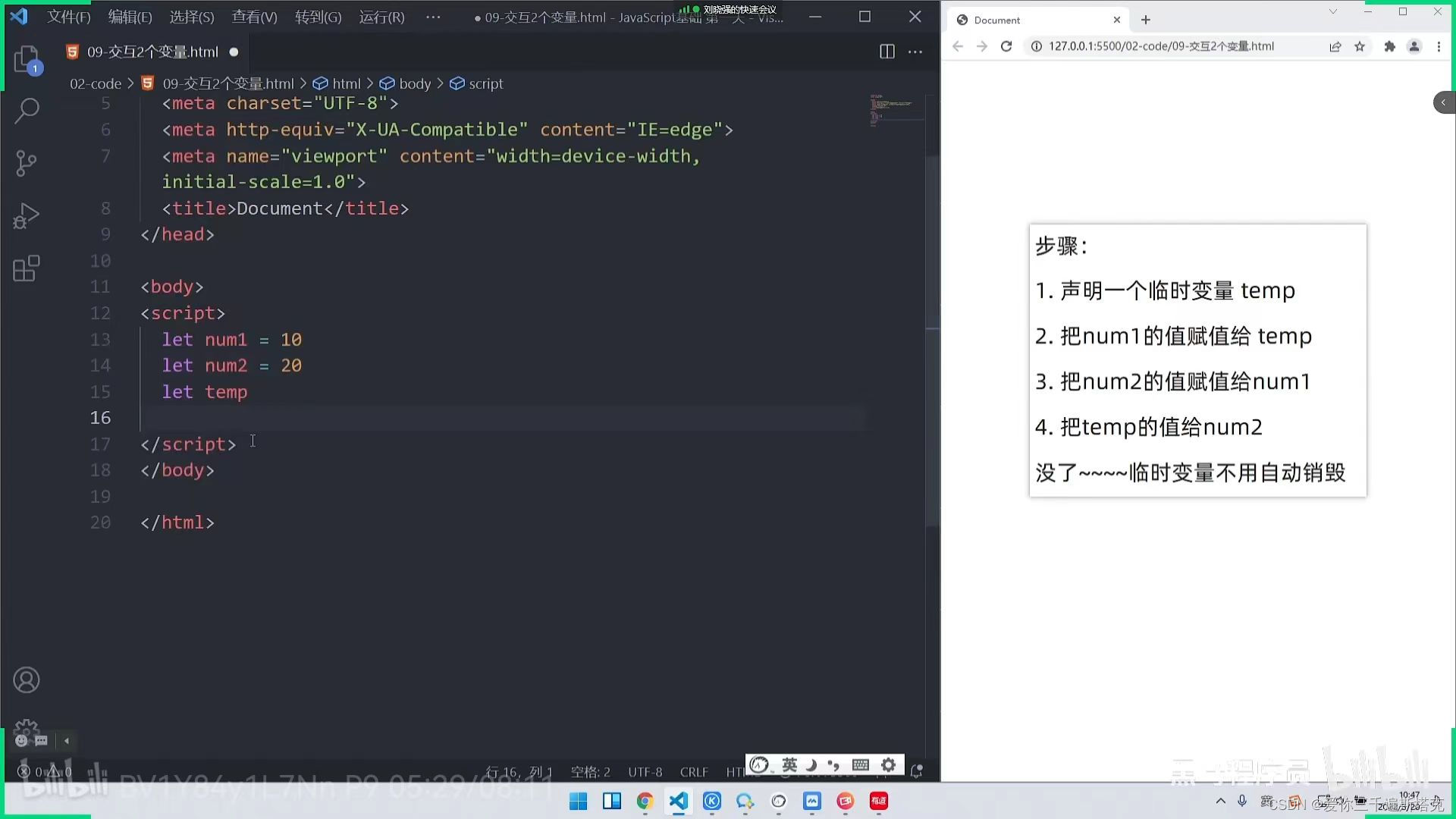
27.2 第一步先声明3个变量

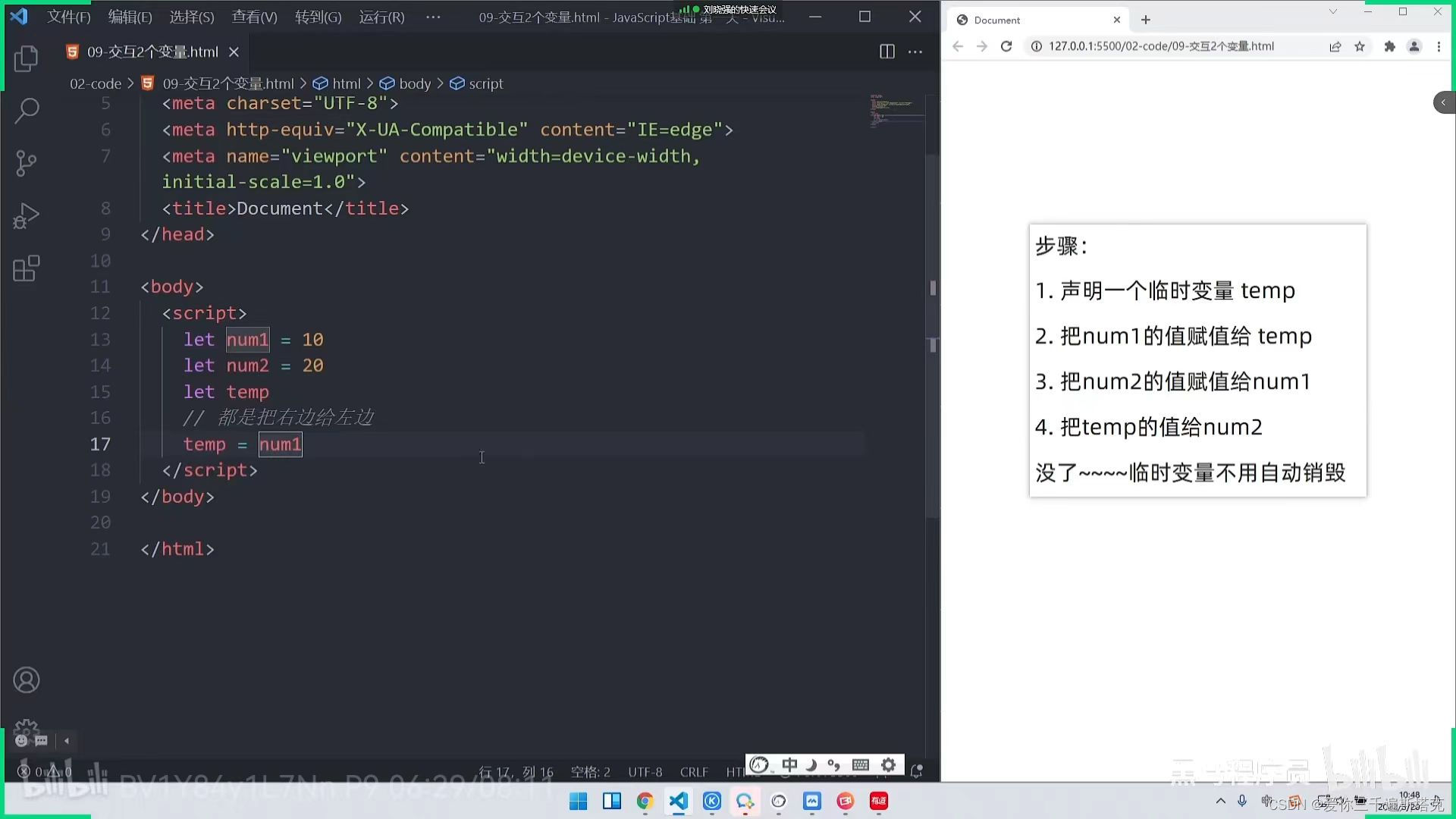
28 JavaScript是把右边给左边

28.1
29 先把num1的值给temp,再把num2值给num1,再把temp的值给num2

29.1
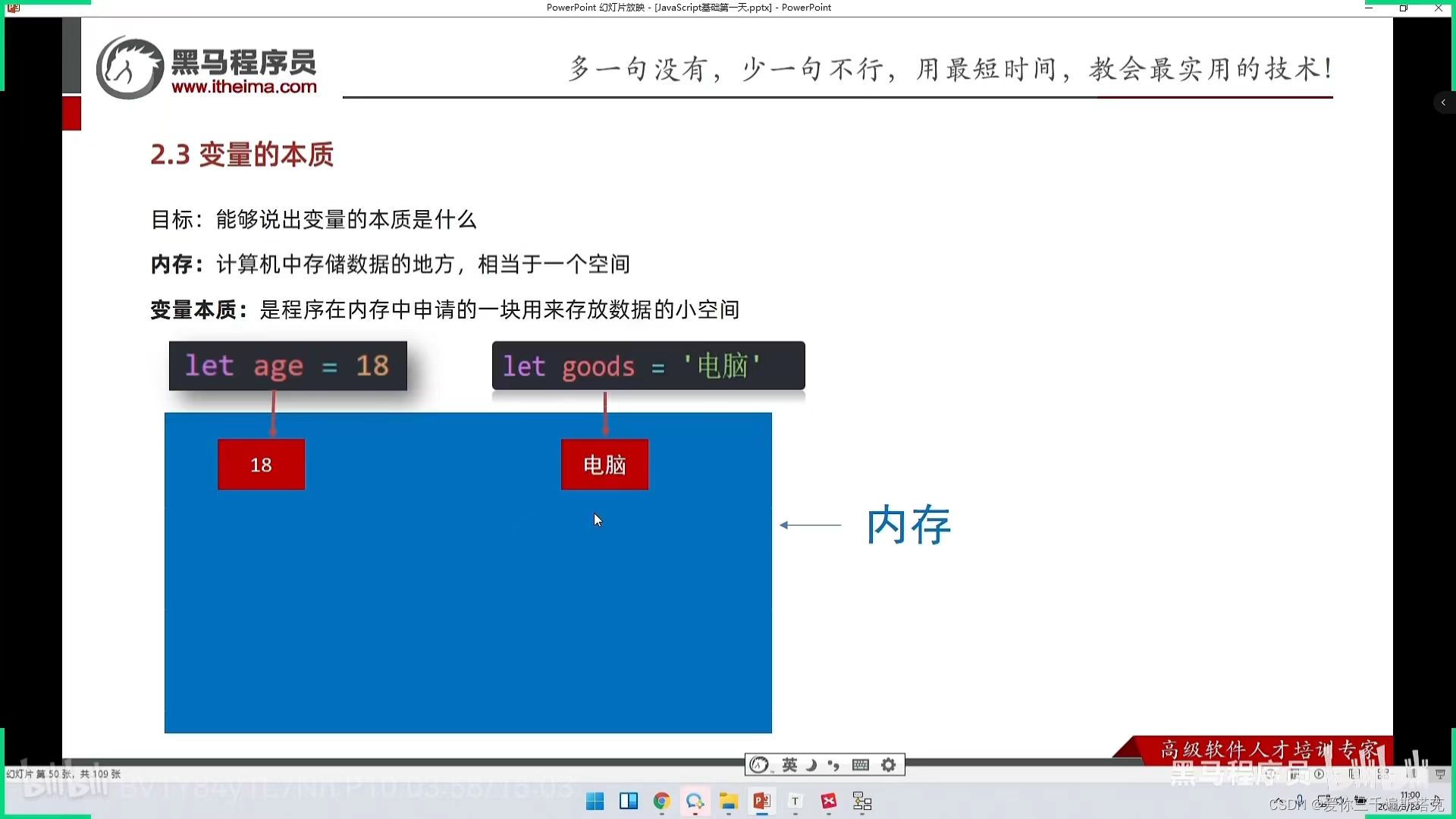
30 在计算机中会有几G的内存条,有4G,有8G

30.1
31、硬盘是外存,500T,或者其他,如果想要大量节省成本,能源也是一种成本,变量的本质是向内存条申请存储数据的空间.


31.1
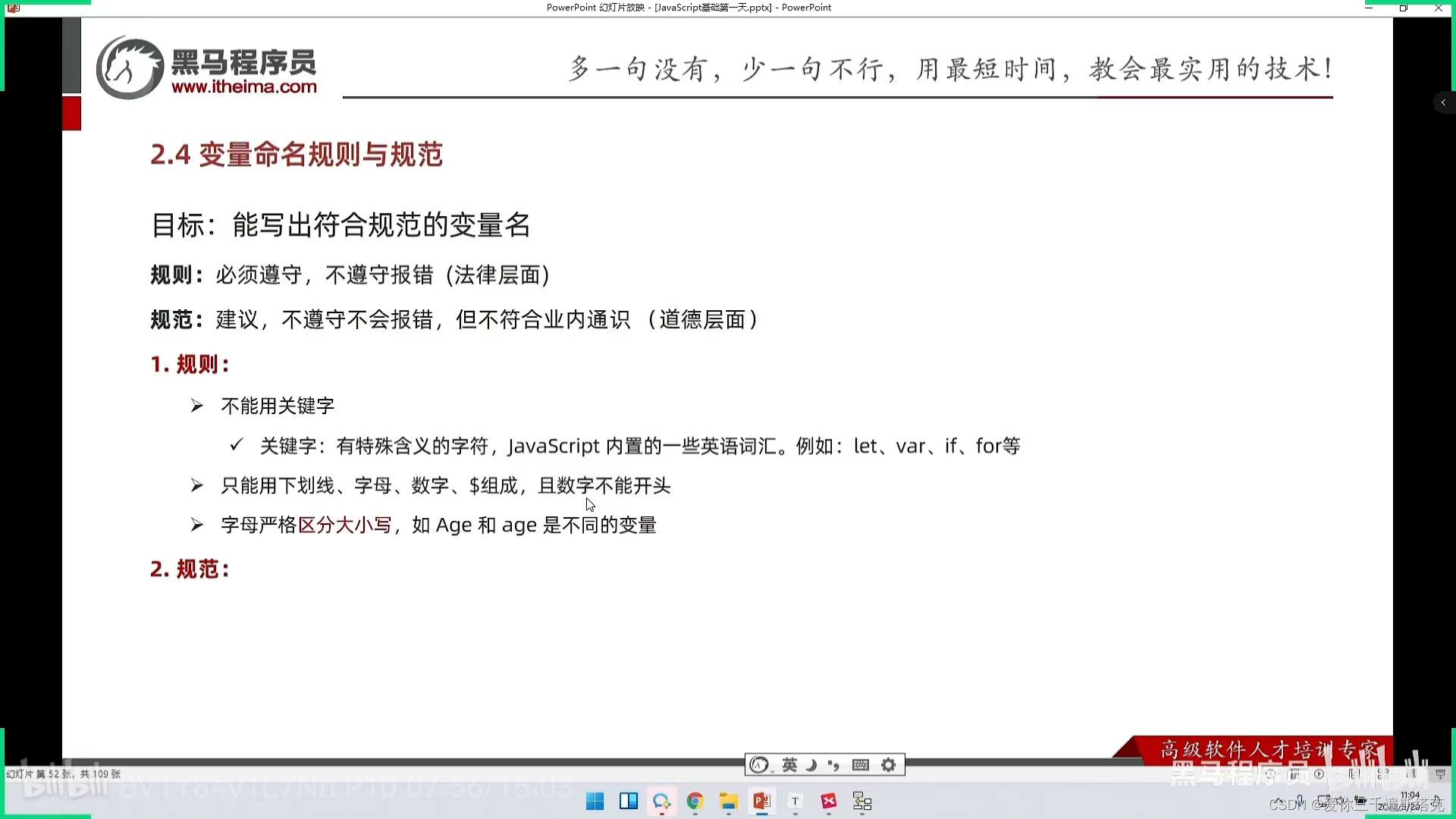
32 变量命名规则,符号只有两种_下划线和刀了那个符号

32.1
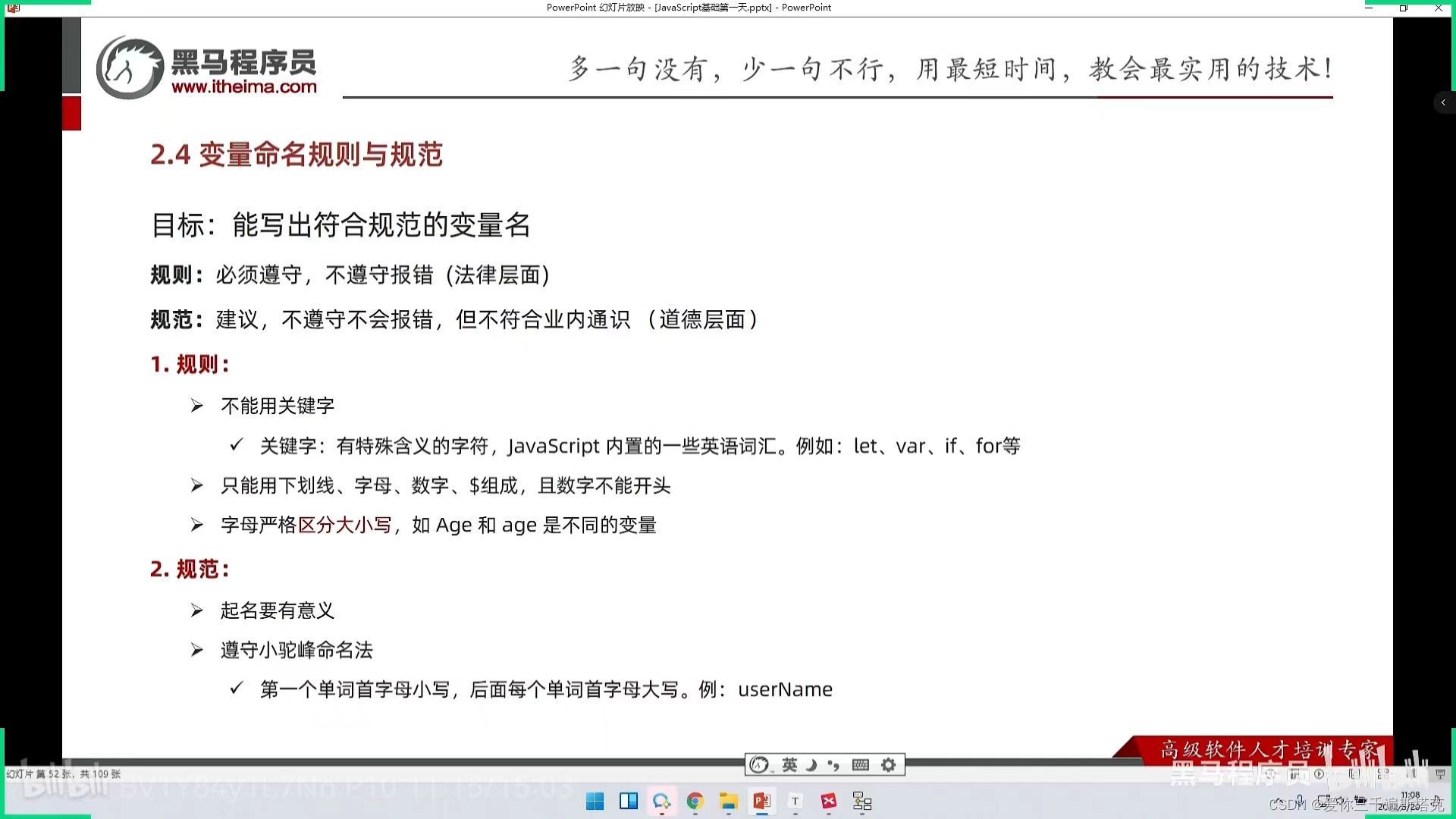
33 起名一定要有意义

33.1
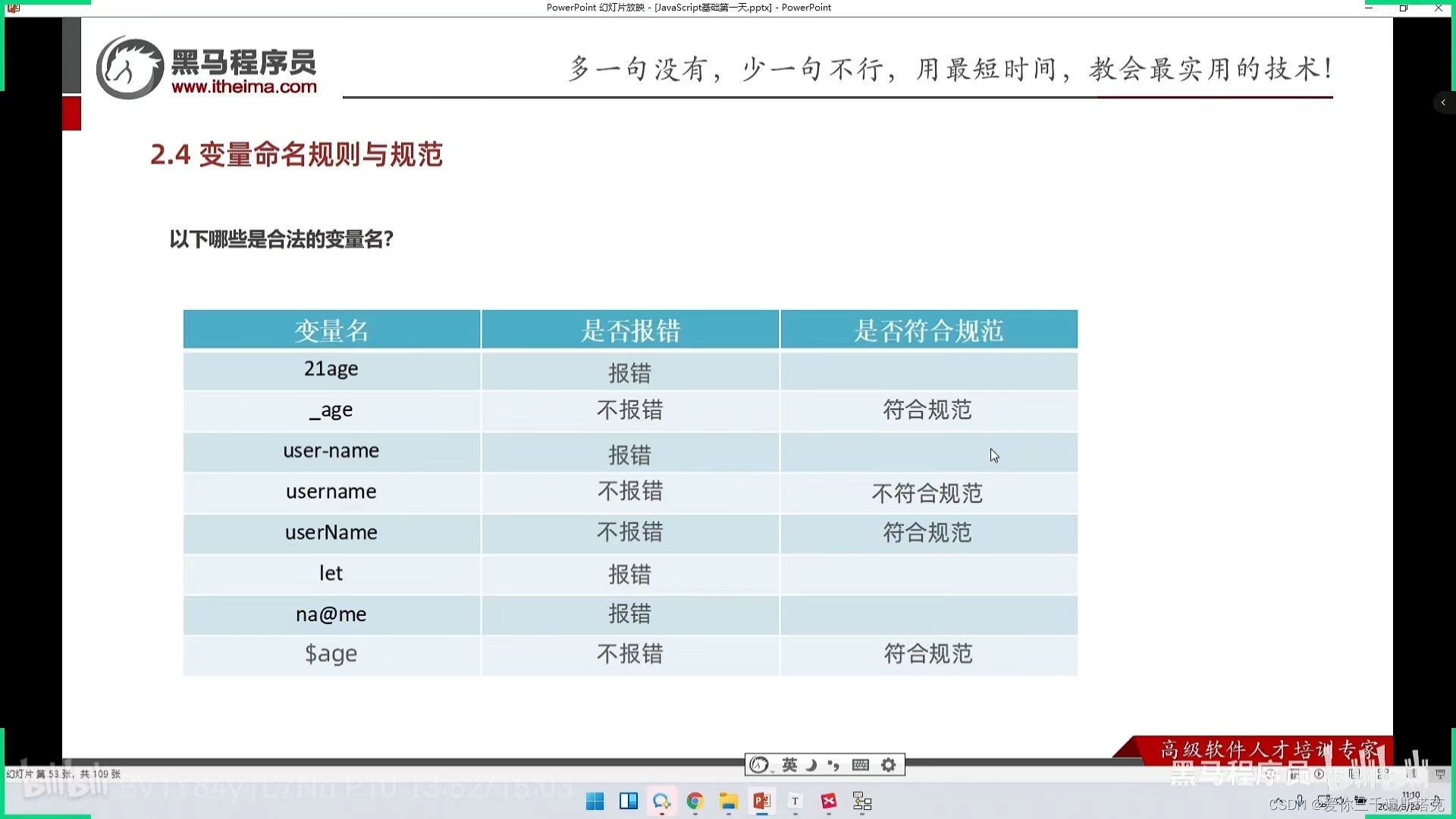
34 变量名规范,注意呀,数字不能开头

34.1
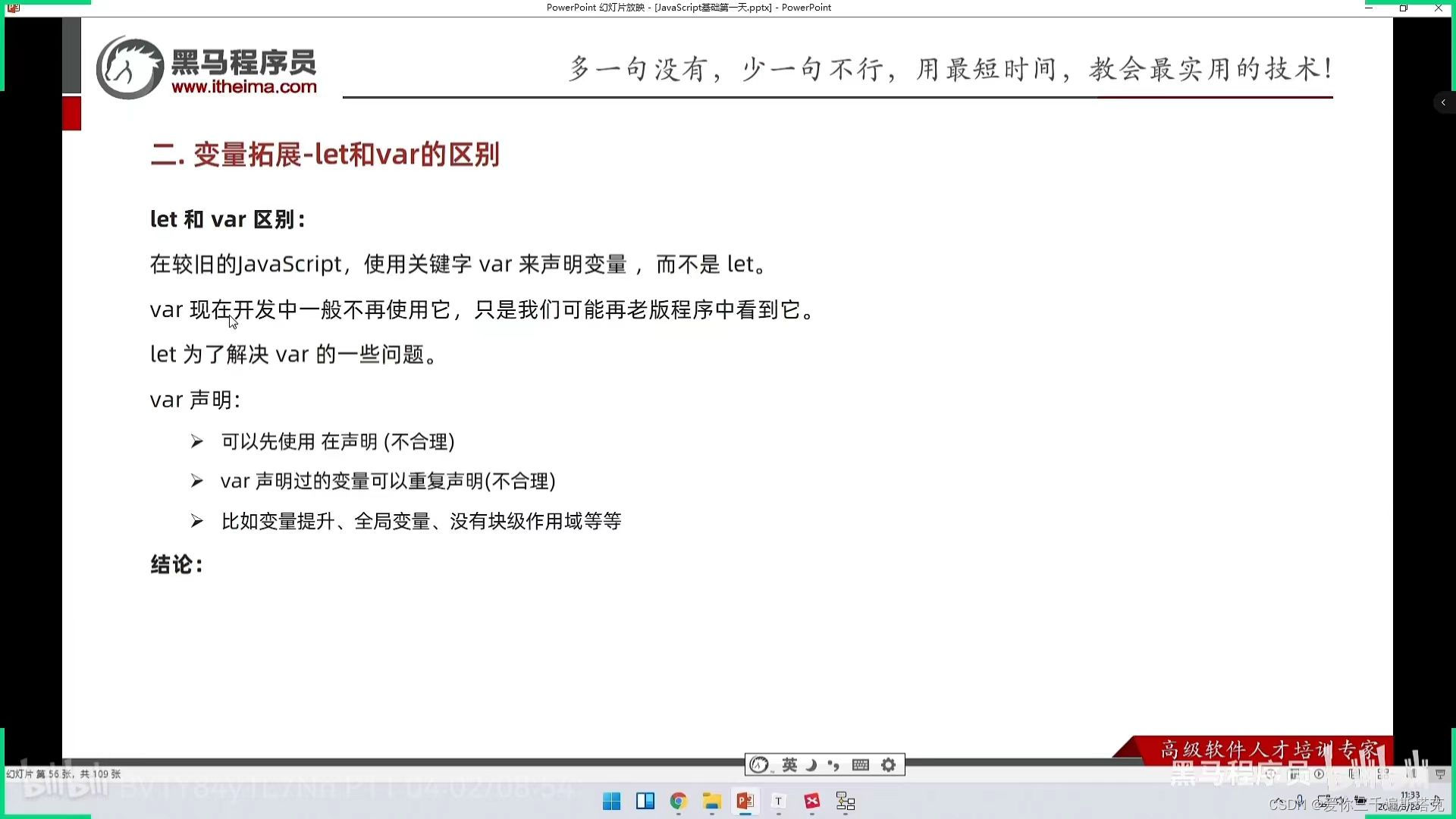
35 1、let 和var的区别,let可以预先声明,var 是老版本,javascript你就用var声明变量就行


35.1
36 数组诞生的意义,我想一次性存50个同学的名字,咋存,数组就诞生了

36.1
37 每个数组用,进行隔开

37.1
38 数组存储案例

38.1 我们数组编号是从零号开始的

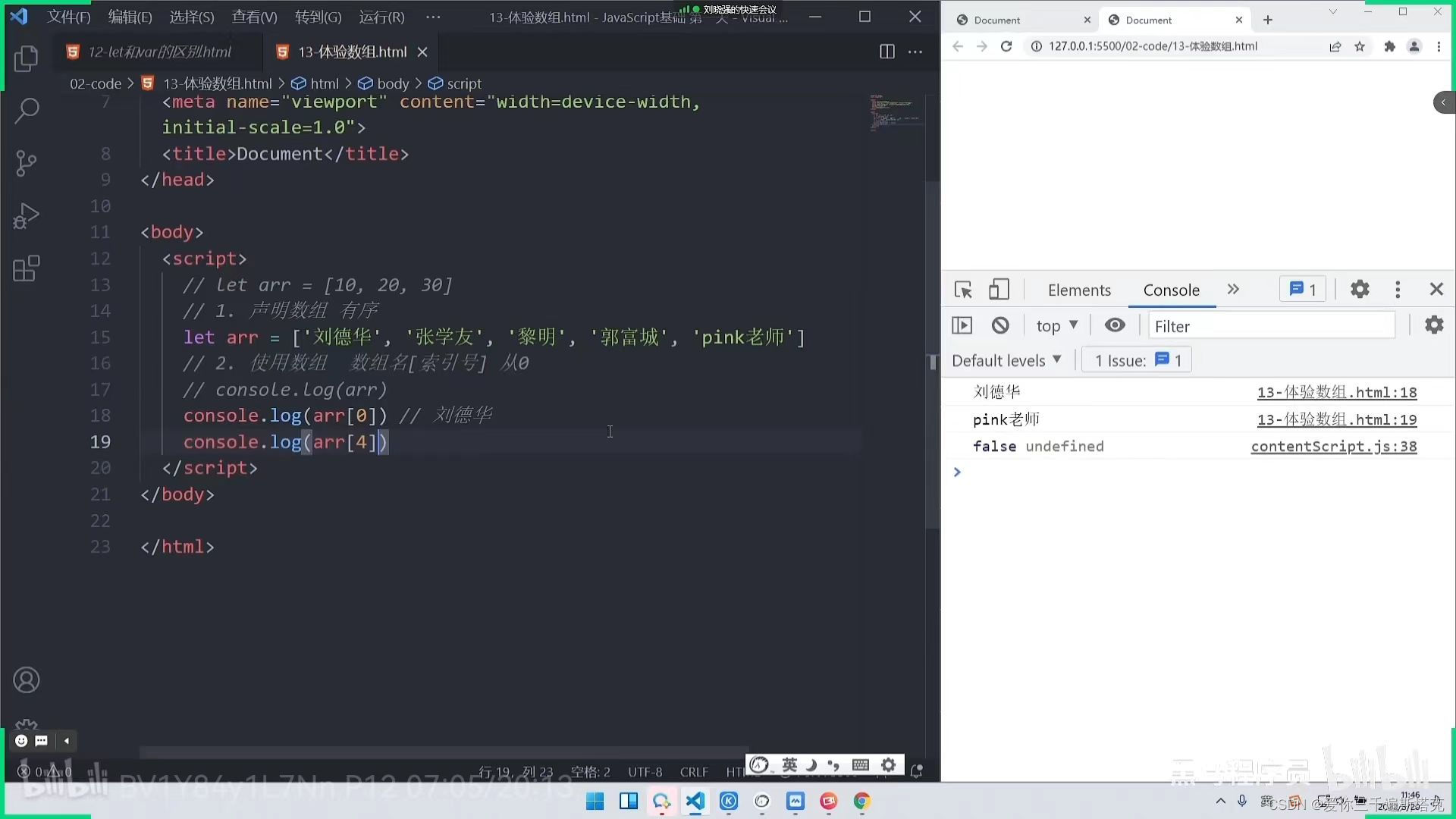
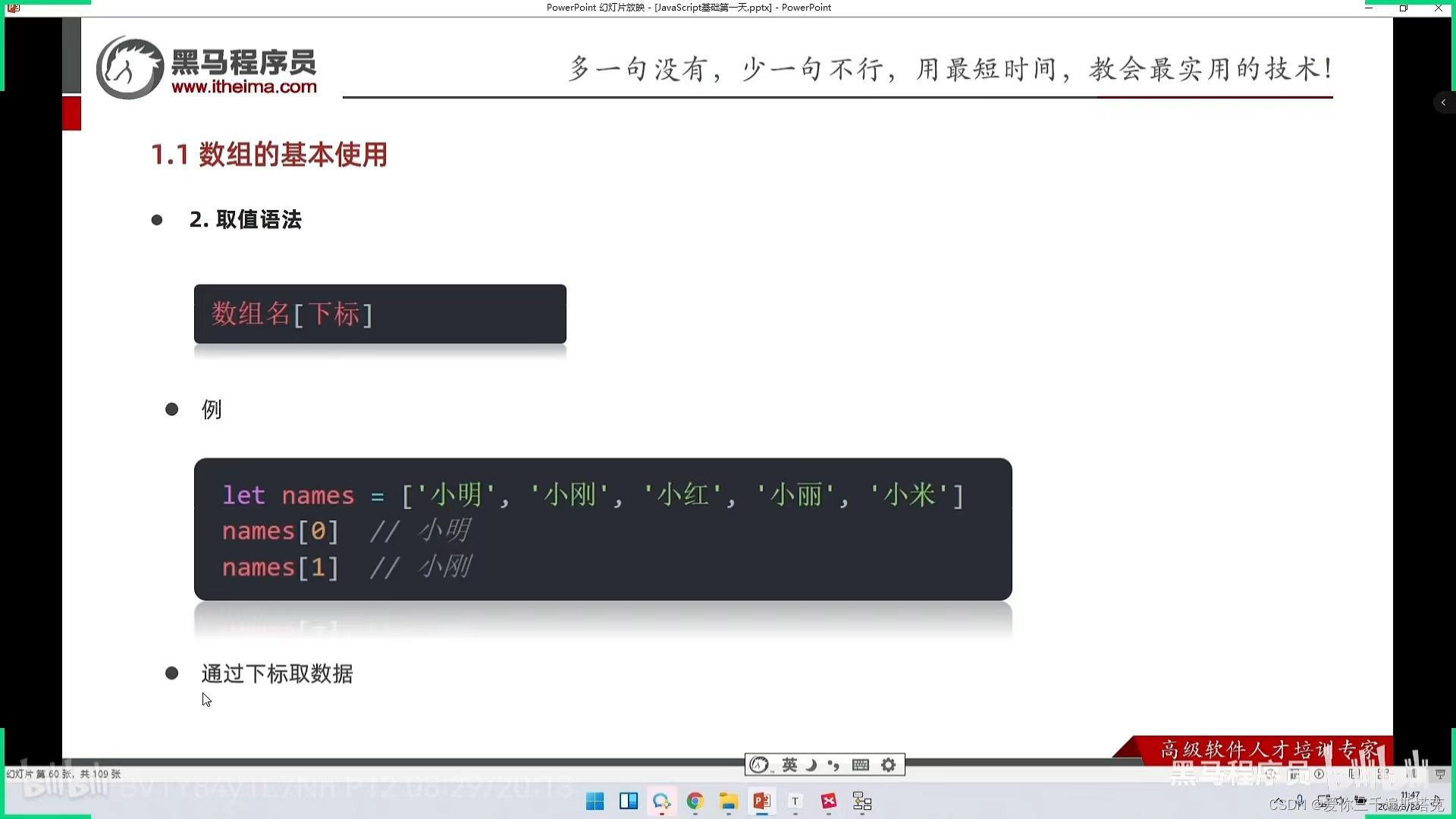
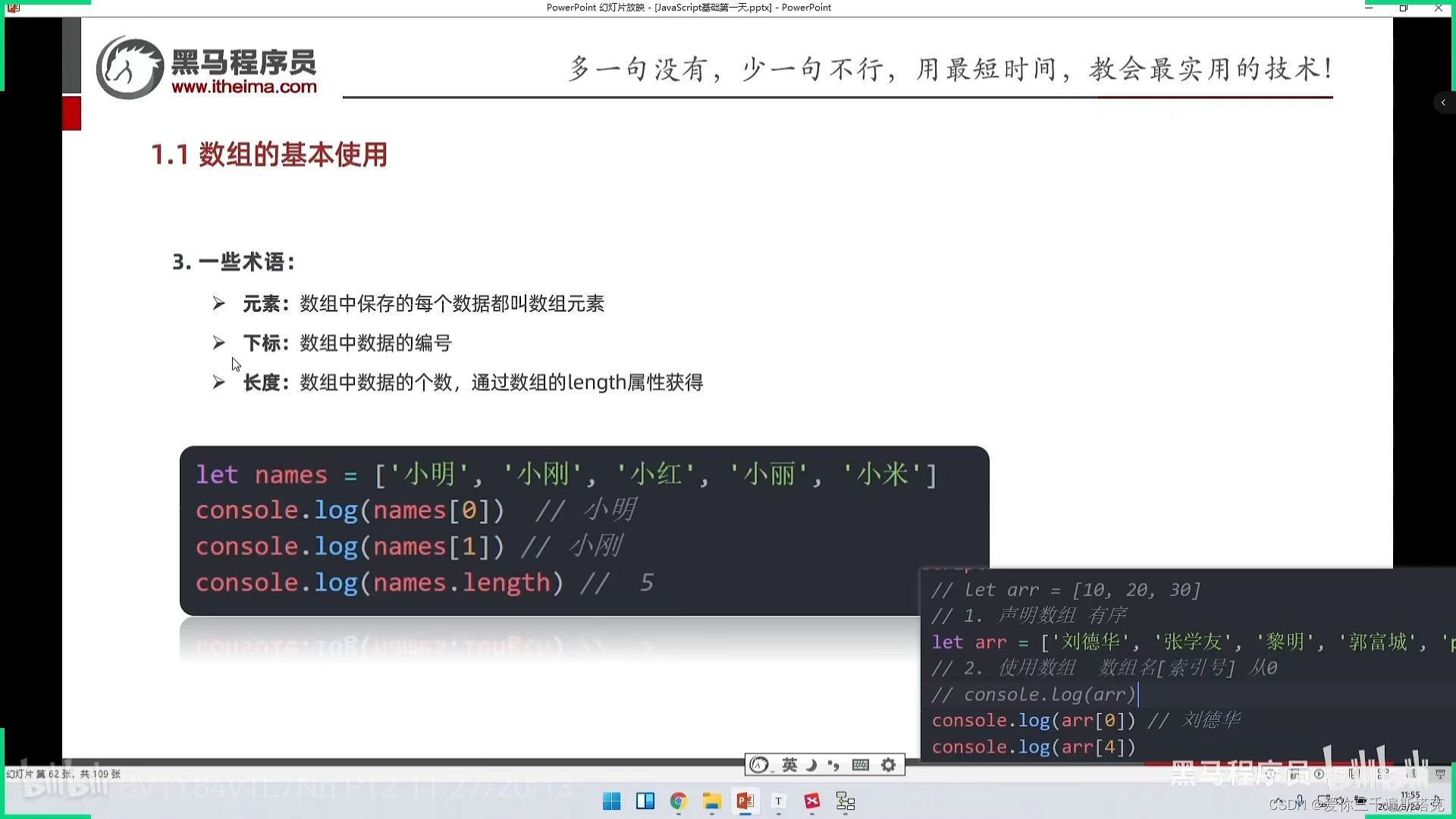
39 使用数组方法

39.1 元素,下标,编号

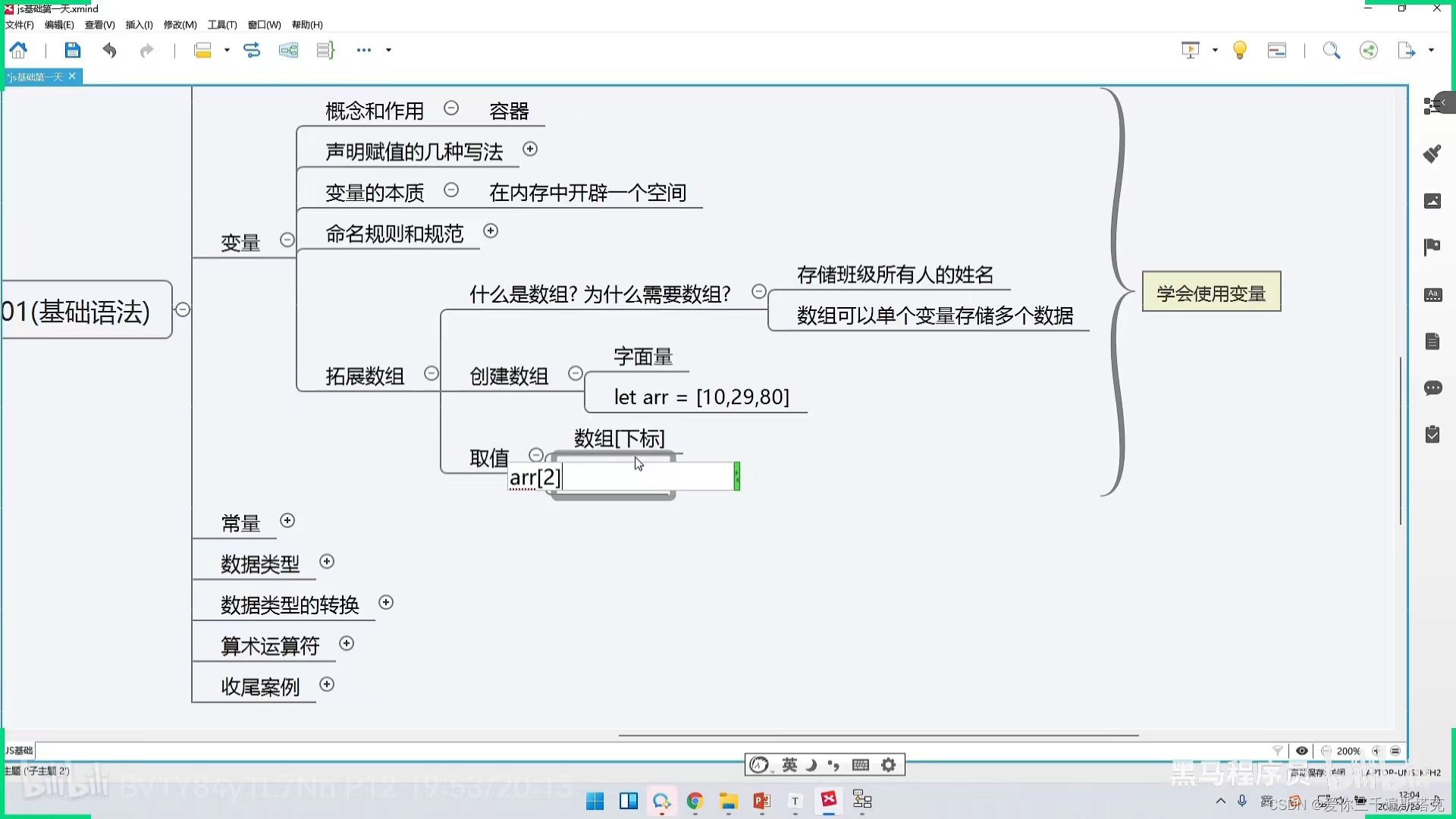
40 思维导图很好哦

40.1
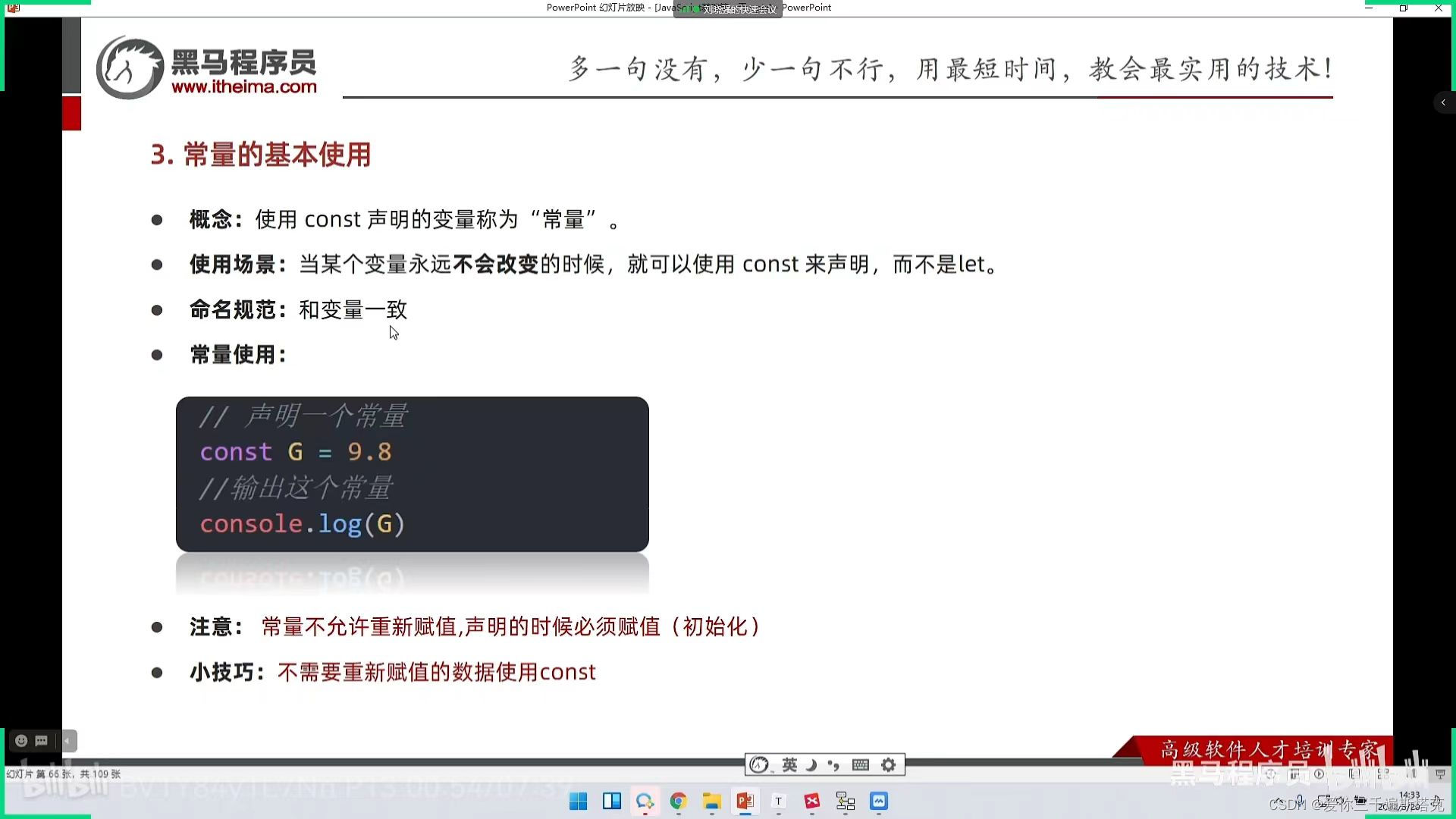
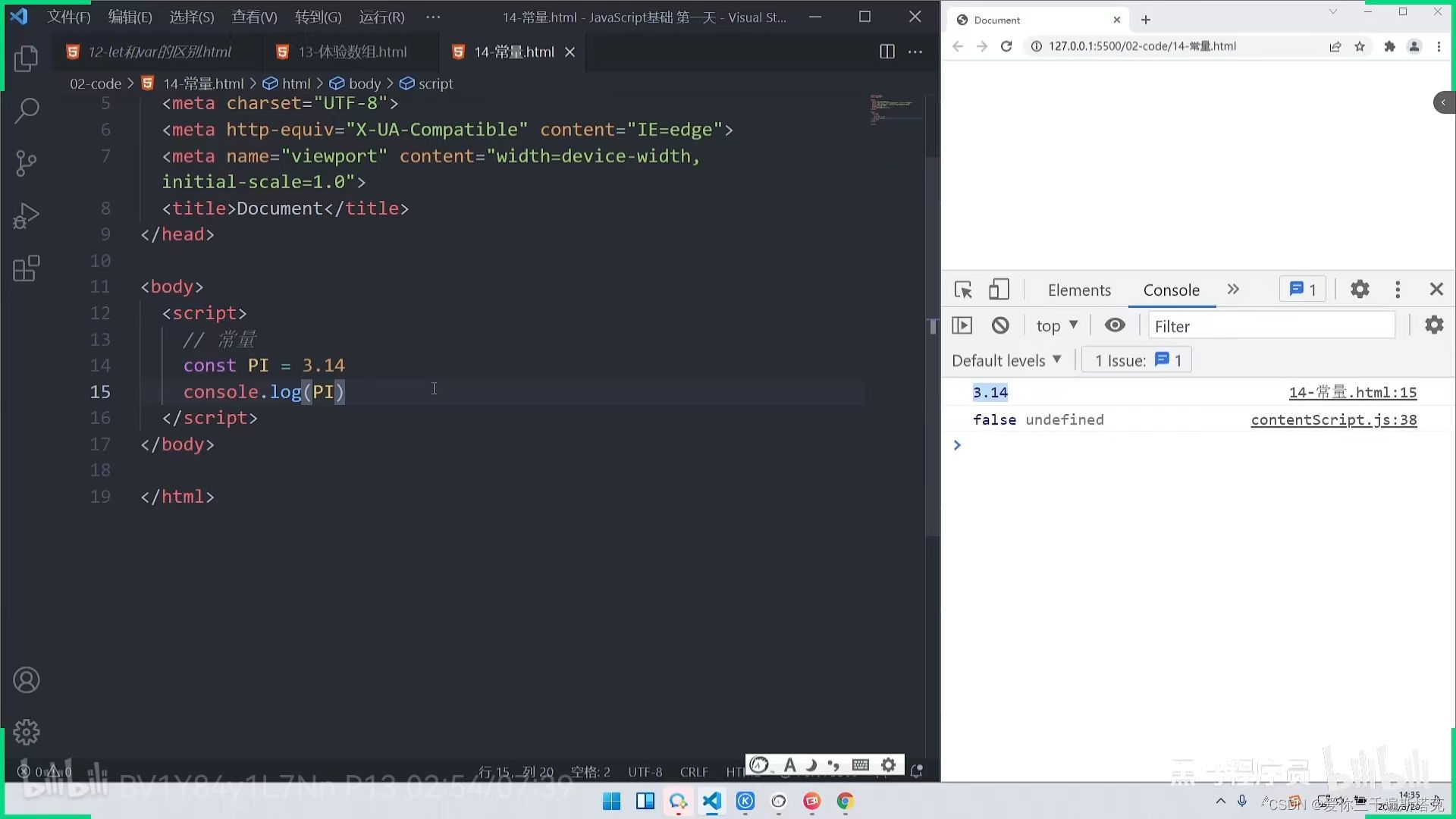
41、 JavaScript 可以用来编写常量,常量使用案例


41.1
42 Java Script 的数据类型,数字型number,包含小数

42.1
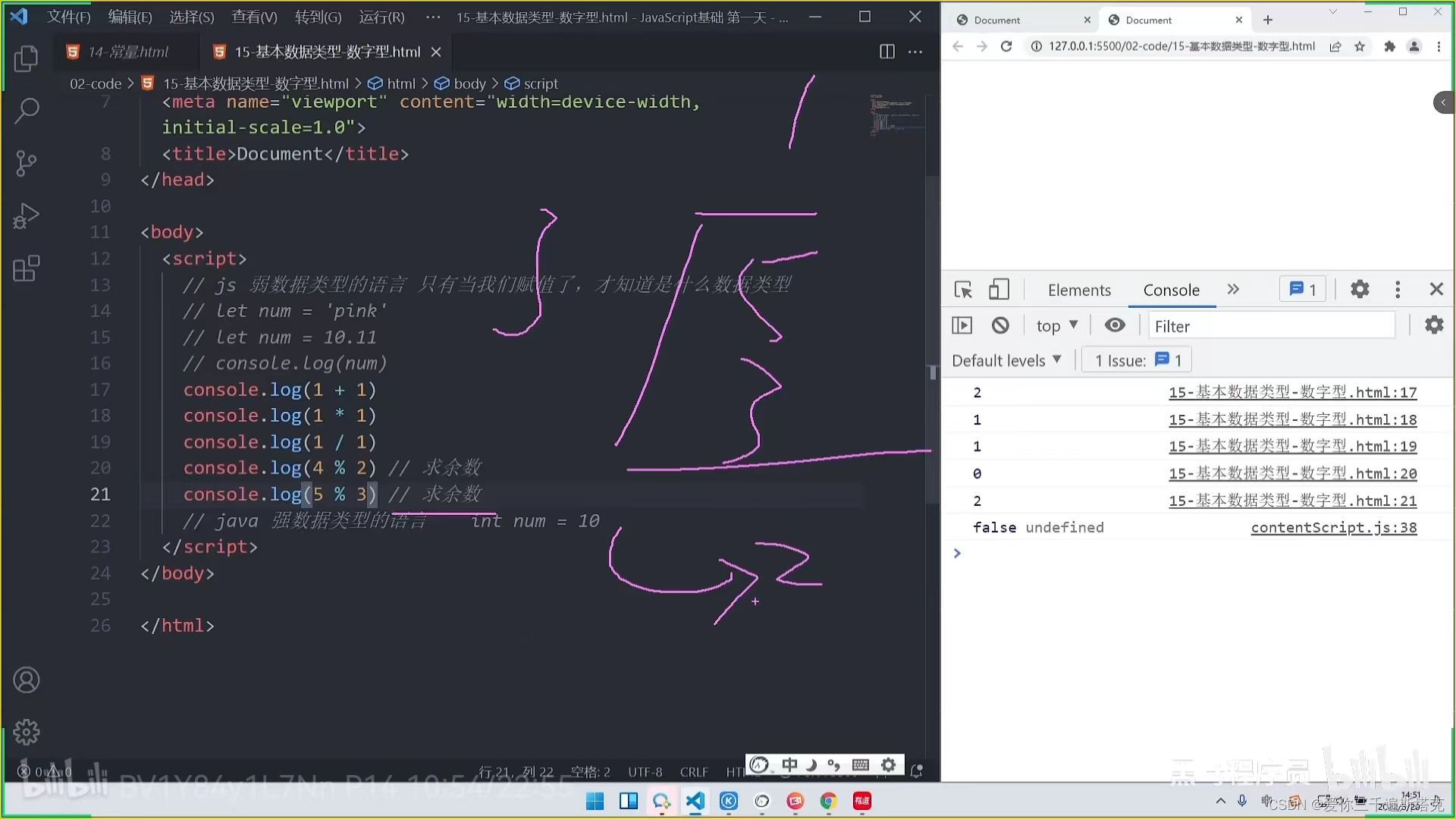
43 Java script的数据类型,有优先级情况,()可以提升优先级,

43.1
44 面积的数学公式πr方怎么写,原来r方就是两次乘以r

44.1
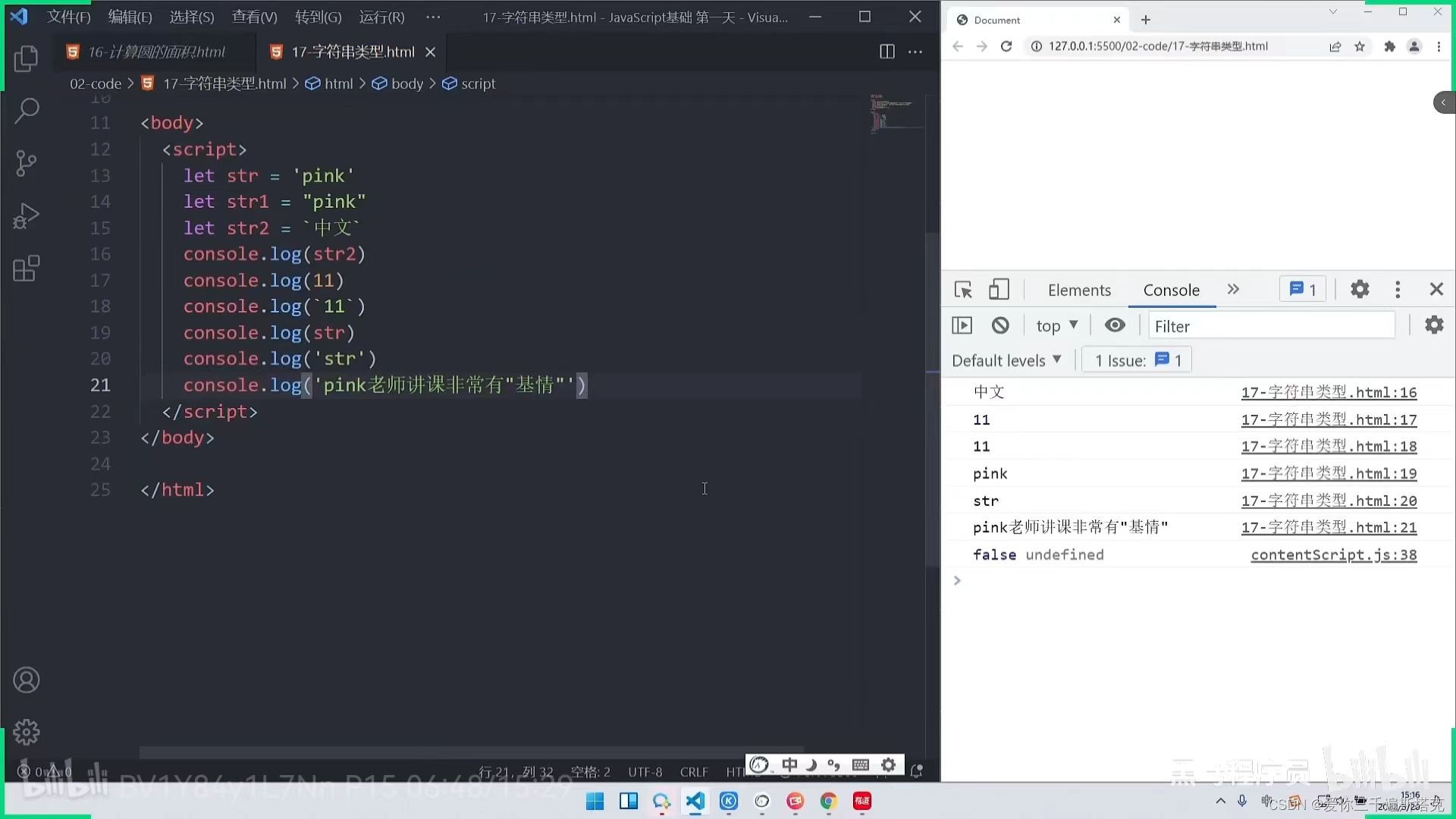
45 字符串型,反引号

45.1
46 bug,如果你非想要在里面加双引号的话,就外单内双,或者外双内单这种写法

46.1
47 \转义符,一看到这个符号,就给你正常打印,利用+可以使字符串进行拼接

47.1
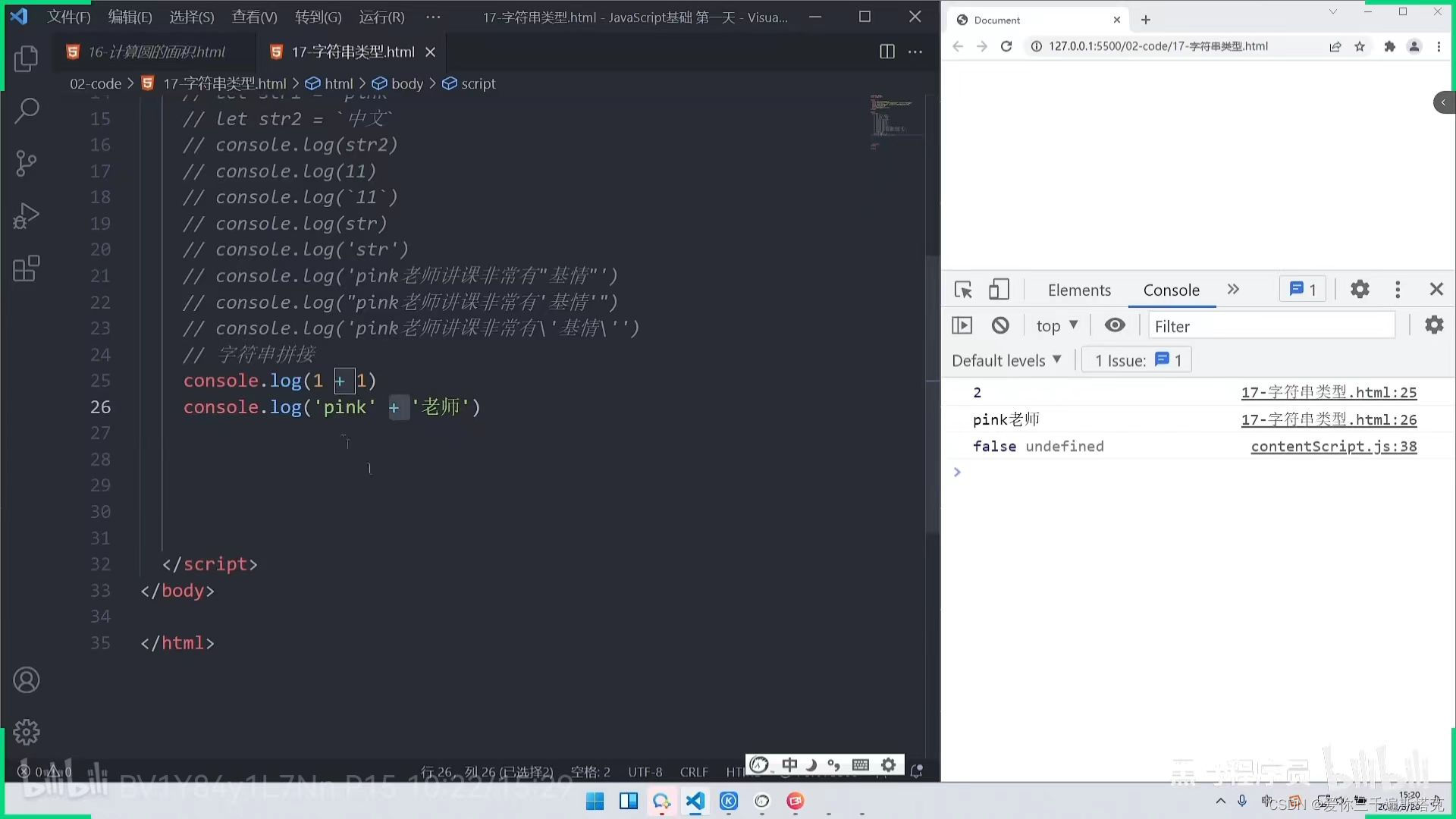
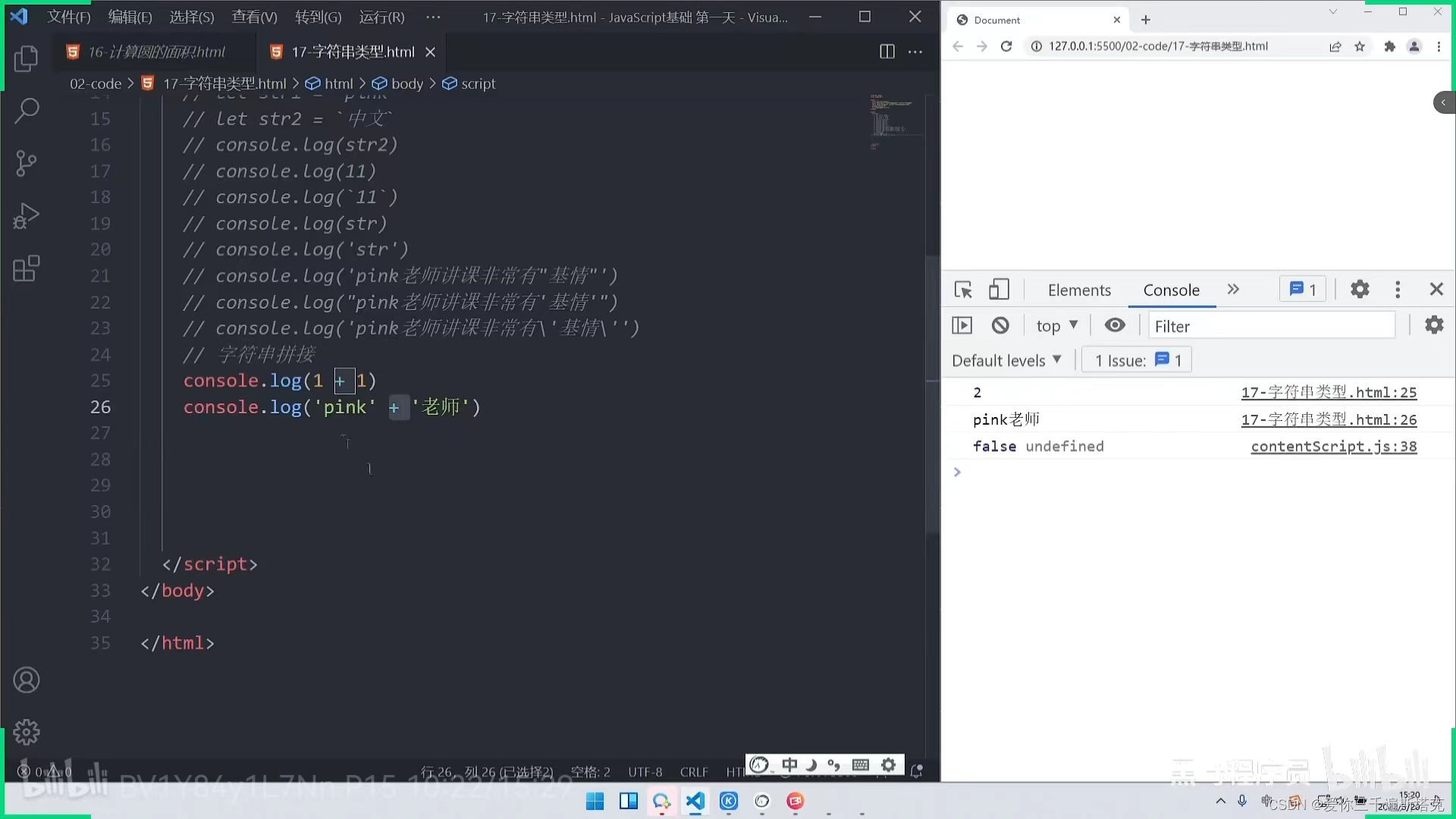
48 利用+可以使字符串进行拼接

48.1
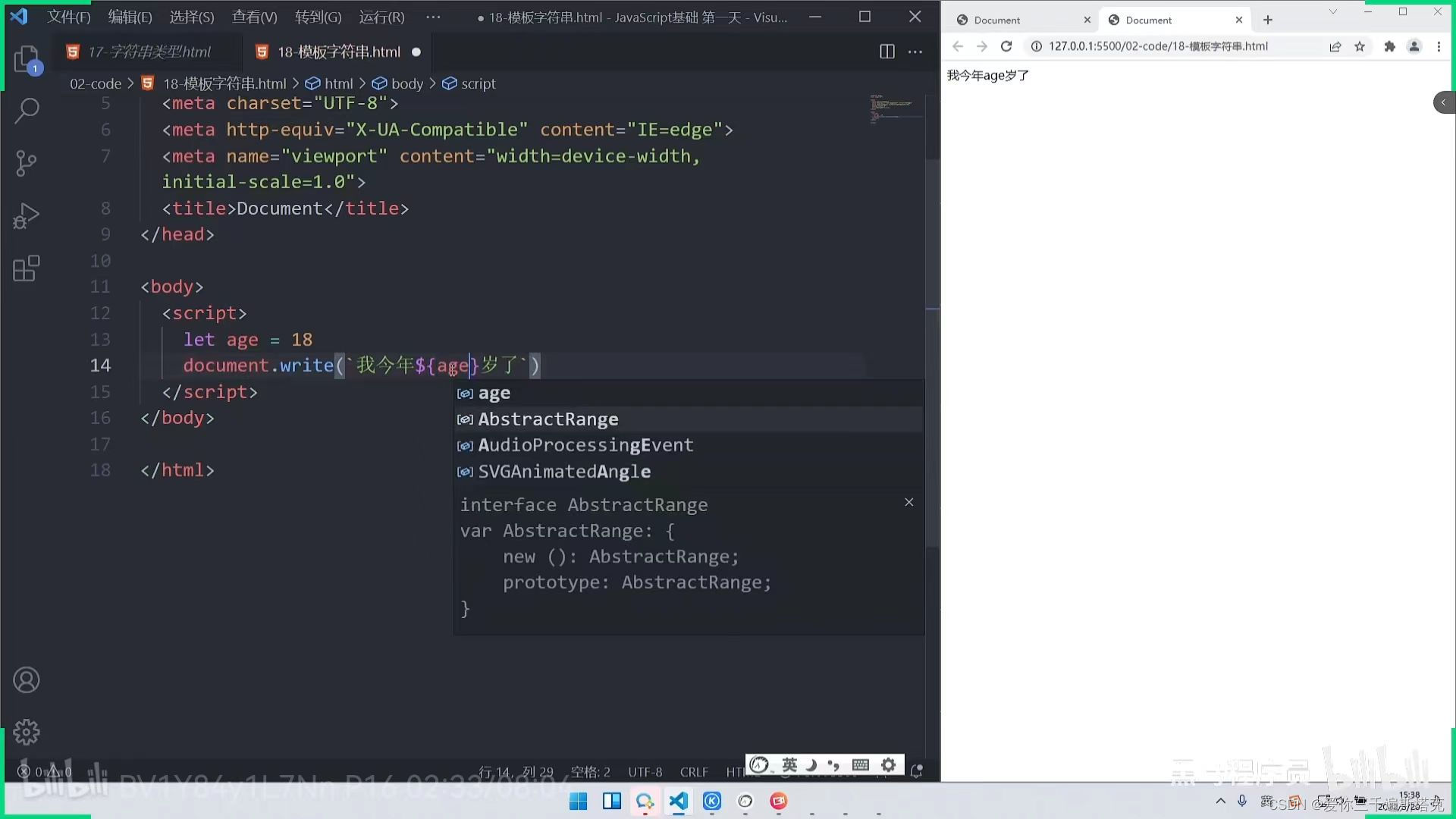
49 模板字符串,再使用字符串进行拼接的时候,你会发现其中存在的bug看起来太乱了,用刀了{}定义变量

49.1
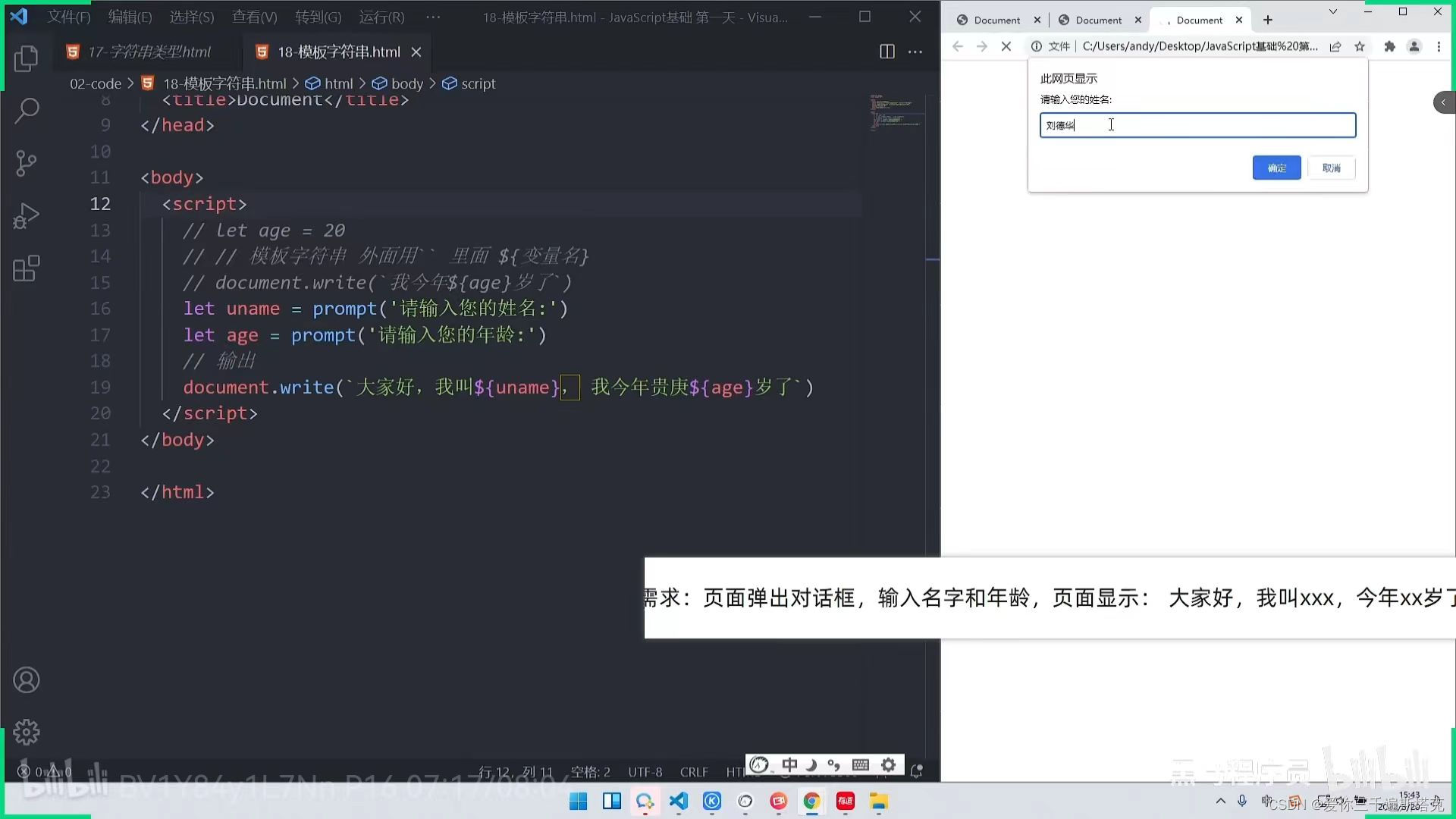
50 运用模板字符串的案例

50.1
51、输入你年龄,页面展示输入的数据

51.1
52、布尔类型数据

52.1
53 不赋值的情况都打印undefind

53.1
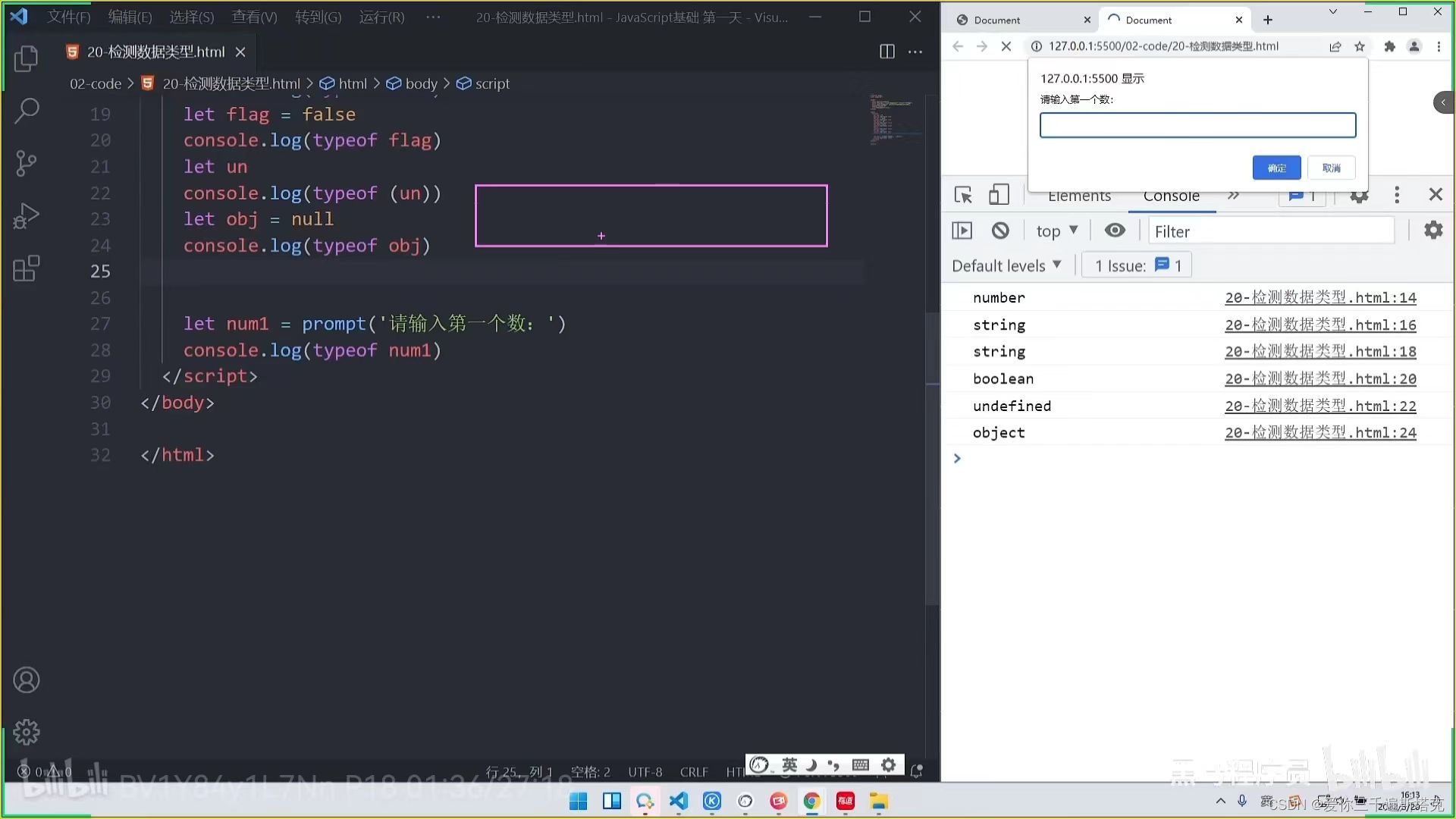
54 使用typeof可以检查数据类型

54.1
55 在我们表单中默认的都是取的字符串的

55.1
56 这里是有风险的,表单里面反馈的数据是字符串类型的数据,如果想加就game over了,如果这两个是工资,就更加game over了

56.1
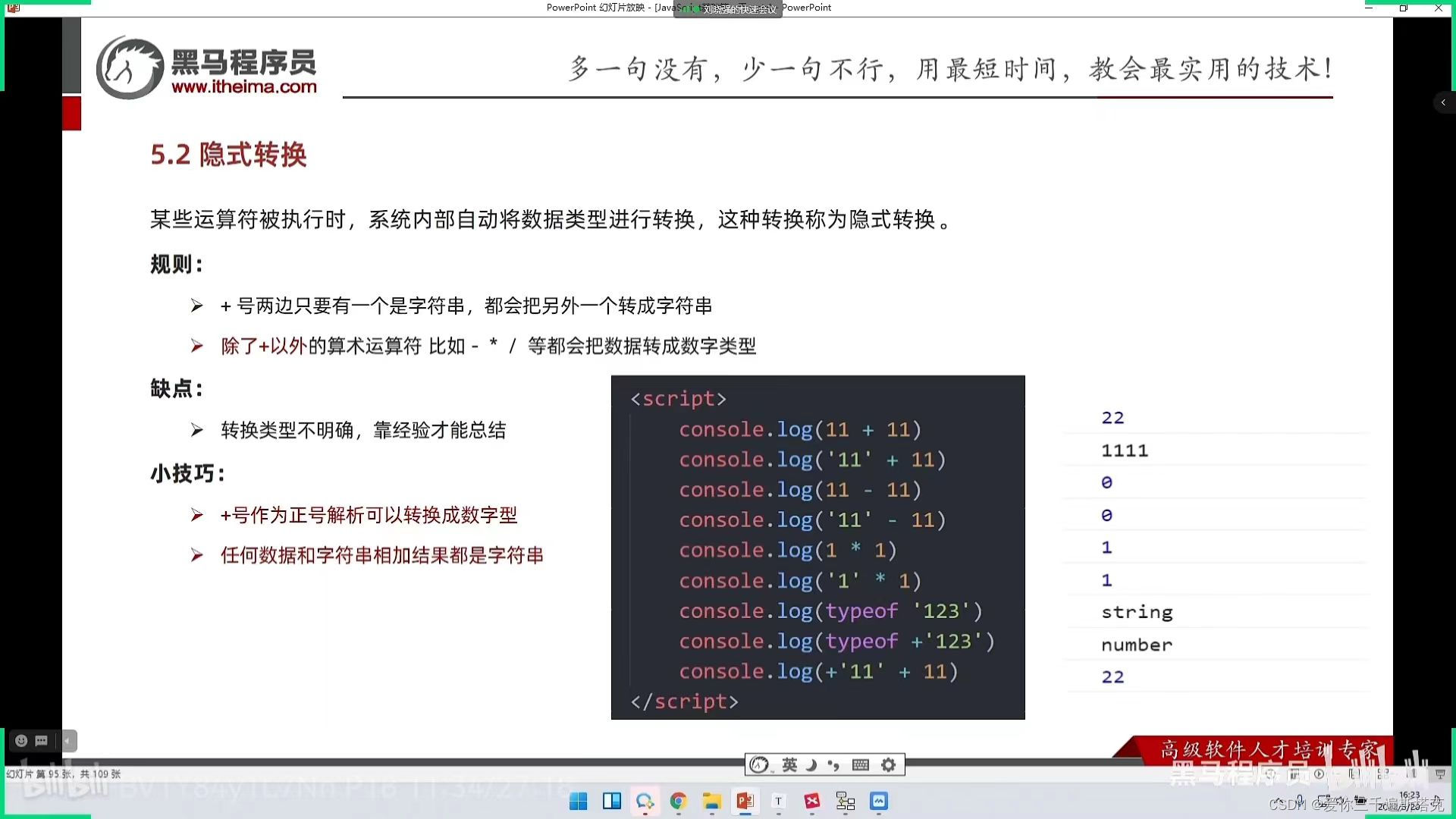
57 +旁边只要有一个字符串旁边那个就可以转换为字符串

57.1
58 + 正字符型,数字型蓝色,字符型黑色

58.1
59 +还有一种作用,可以转换为数字型

59.1
60 运算规则

60.1
61、带着字符串的只要在进行+号运算的时候不会出现问题

61.1
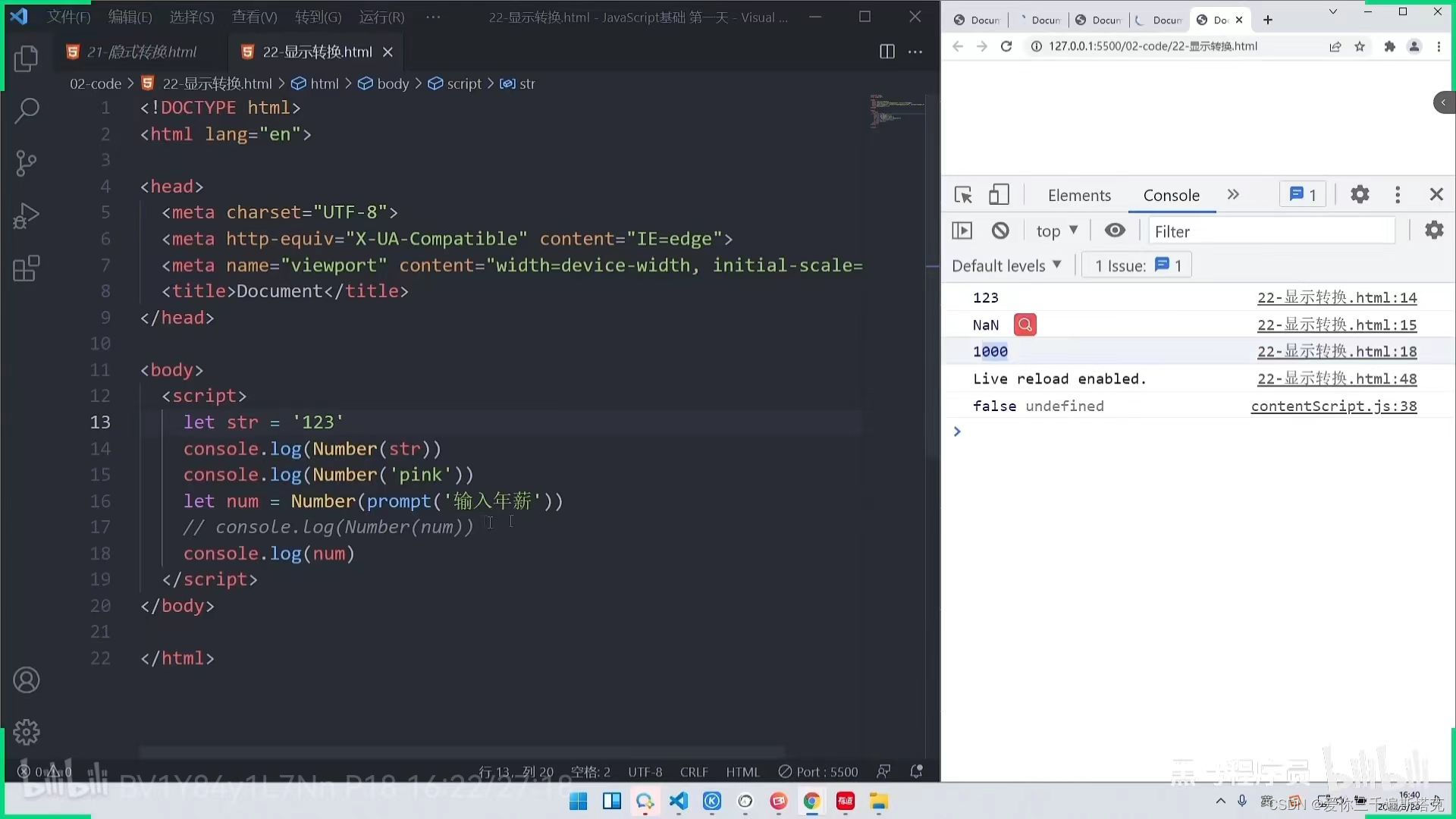
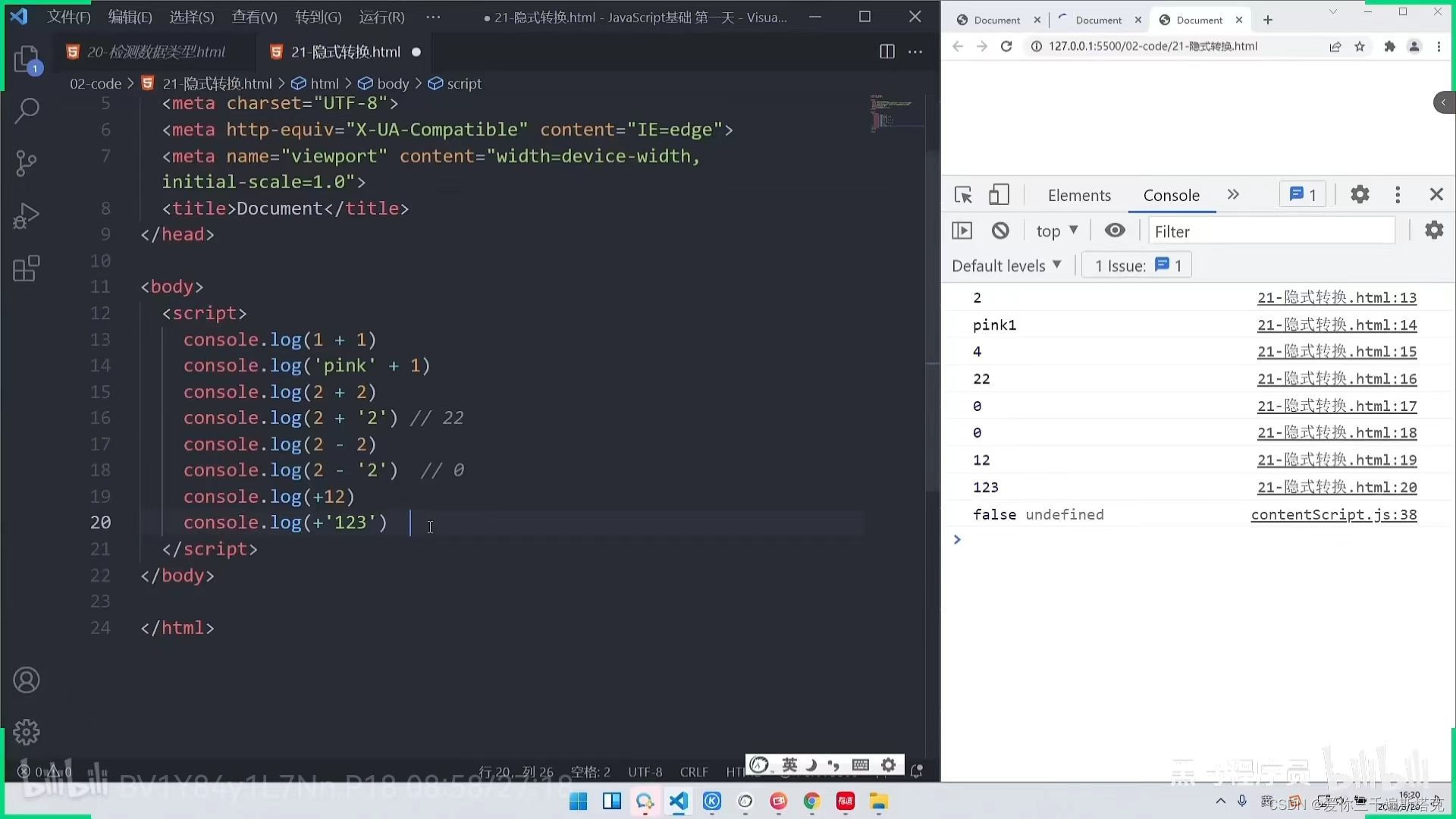
62 显示转换,你自己告诉字符串转换成什么类型
62.1
63 转换为数据类型的案例