现在电子商务发展迅速,国内个人电商网站已经具有很大规模。电商网站相对传统的博客、论坛等,对用户体验和审美方面要求更高。排版布局等也在传统基础上有新的突破。
以下是一个小型电商网站的代码(还在不断完善中):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Michael An</title> <link rel="stylesheet" type="text/css" href="./css/cssReset.css"> <link rel="stylesheet" type="text/css" href="./css/common.css"> <link rel="stylesheet" type="text/css" href="./css/index.css"> </head> <body> <!-- top开始 --> <div class="top"> <div class="top_main w970 m0auto ls"> <div class="fl top_main_l">您好!欢迎来到MichaelAn的购物网站!</div> <div class="flowright top_main_r"> <ul> <li><a href="#">首页</a></li><li>|</li> <li><a href="#">男子上装</a></li><li>|</li> <li><a href="#">女子上装</a></li><li>|</li> <li><a href="#">特色产品 </a></li><li>|</li> <li><a href="#">在线客服</a></li><li>|</li> <li><a href="#">我的收藏</a></li> </ul> </div> </div> </div> <!-- top结束 --> <!-- logo开始 --> <div class="logo w970 m0auto"> <h1 class="logo_l fl">电子商务</h1> <div class="logo_r flowright"> <input type="text" class="logo_r_text fl" placeholder=" 在这里搜索..." autofocus > <input type="button" class="logo_r_button flowright" value="搜 索"> </div> </div> <!-- logo结束 --> <!-- nav开始 --> <div class="nav w970"> <ul class="nav_ul"> <li><a href="#">首页</a></li> <li><a href="#">棕榈油</a></li> <li><a href="#">马来西亚移民</a></li> <li><a href="#">特色定制产品</a></li> <li><a href="#">食品生产贸易</a></li> </ul> </div> <!-- nav结束 --> <!-- banner开始 --> <div class="banner m0auto w970"> <div class="banner_left"> <h2 class="bold">市场商机</h2> <ul class="banner_left_ul"> <li><s class="fir"></s><a href="#">购物车</a></li> <li><s class="sec"></s><a href="#">棕榈油</a></li> <li><s class="thi"></s><a href="#">马来西亚移民</a></li> <li><s class="for"></s><a href="#">特色定制产品</a></li> </ul> </div> <div class="banner_ad fl"></div> <div class="banner_right fl"> <div class="banner_r_top"> <h2 class="bold">网站公告:</h2> <div> <span class="fl"></span> <p>价格优惠,量身为营销预算不<br>多的供应商所设。<a href="#">了解详情!</a></p> </div> </div> <div class="banner_r_bottom"> <p class="message bold">找信息或者发信息遇到问题</p><p class="tel bold">咨询电话:0350-3020120</p> <span class="btn"></span> </div> </div> </div> <!-- banner结束 --> <!-- 食品标题开始 --><div class="subtitle w970">食品生产贸易</div> <!-- 食品生产贸易细节开始 --> <div class="product w970"> <div class="product_left"> <!-- 上面两个产品 --> <div class="product_l_top"> <!-- 左上商品 --> <div class="product_l_t_left"> <img src="./images/1-150310105310.jpg" alt="芝麻"> <div class="imgright"> <h3 >芝麻</h3> <p class="content1">英文名称:Sesame</p><p class="content2">产地:热带地区及部分温带</p> <input type="button" class="btn" value="立即购买"> </div> </div> <!-- 右上商品 --> <div class="product_l_t_right"> <img src="./images/1-15022G12358.jpg" alt="葡萄"> <div class="imgright"> <h3 >葡萄</h3> <p class="content1">英文名称:Grape</p><p class="content2">产地:中国新疆吐鲁番</p> <input type="button" class="btn" value="立即购买"> </div> </div> </div> <!-- 下面两个产品 --> <div class="product_l_bottom"> <!-- 左下商品 --> <div class="product_l_t_left"> <img src="./images/1-15022G12221.jpg" alt="核桃"> <div class="imgright"> <h3>核桃</h3> <p class="content1">英文名称:Walnut</p><p class="content2">产地:河北省秦皇岛</p> <input type="button" class="btn" value="立即购买"> </div> </div> <!-- 右下商品 --> <div class="product_l_t_right"> <img src="./images/1-15022G11U2.jpg" alt="大枣"> <div class="imgright"> <h3 >大枣</h3> <p class="content1">英文名称:Date</p><p class="content2">产地:中国新疆哈密</p> <input type="button" class="btn" value="立即购买"> </div> </div> </div> </div> <!-- 四个产品结束 --> <!-- 右边行业资讯开始 --> <div class="product_right"> <h2 class="product_r_h2">行业资讯</h2> <ul class="product_r_ul"> <li><s></s><a href="#">秦皇岛特产</a></li> <li><s></s><a href="#">山海关特产</a></li> <li><s></s><a href="#">北戴河特产</a></li> <li><s></s><a href="#">松花江特产</a></li> <li><s></s><a href="#">吐鲁番特产</a></li> <li><s></s><a href="#">塔里木特产</a></li> <li><s></s><a href="#">库尔勒特产</a></li> </ul> </div> <!-- 右边行业资讯结束 --> </div> <!-- 食品生产贸易细节结束 --> <!-- 马来西亚开始 --><div class="subtitle">马来西亚移民</div> <!-- 马来西亚细节开始 --> <div class="product Malaysia"> <div class="product_left"> <div class="product_l_l"> <img src="./images/1-16091G51013223.jpg" alt="第二家园"> <h2>第二家园授权</h2> <p>适应年龄:10</p> <p>市场价格:<s>100元</s></p> <p>直销价格:<span class="bold">¥0元</span></p> </div> <div class="product_l_r"> <img src="./images/defaultpic.gif" alt="马来西亚移民"> <h2>马来西亚移民</h2> <p>适应年龄:20</p> <p>市场价格:<s>10000元</s></p> <p>直销价格:<span class="bold">¥8888元</span></p> </div> </div> <!-- 右侧背景图 --> <div class="product_right"> <div class="immigration"></div> </div> </div> <!-- 马来西亚结束 --> <!-- 特色标题 --><div class="subtitle">特色定制产品</div> <!-- 特色定制产品细节开始 --> <div class="product"> <div class="product_left"> <!-- 上面两个产品 --> <div class="product_l_top"> <!-- 左上商品 --> <div class="product_l_t_left"> <img src="./images/1-15022G13616.jpg" alt="白咖啡"> <div class="imgright"> <h3 >马来西亚白咖啡</h3> <p class="content1">英文名称:Malaysia white Coffee</p> <p class="content2">产地:马来西亚</p> <input type="button" class="btn" value="立即购买"> </div> </div> <!-- 右上商品 --> <div class="product_l_t_right"> <img src="./images/1-15022G13333-50.jpg" alt="黑咖啡"> <div class="imgright"> <h3 >阿里黑咖啡</h3> <p class="content1">英文名称:Coffee Tongkat alibaba</p> <p class="content2">产地:杭州阿里巴巴</p> <input type="button" class="btn" value="立即购买"> </div> </div> </div> <!-- 下面两个产品 --> <div class="product_l_bottom"> <!-- 左下商品 --> <div class="product_l_t_left"> <img src="./images/1-15022G13048.jpg" alt="燕窝"> <div class="imgright"> <h3 >燕窝</h3> <p class="content1">英文名称:The Birds Nest</p> <p class="content2">产地:印度尼西亚</p> <input type="button" class="btn" value="立即购买"> </div> </div> <!-- 右下商品 --> <div class="product_l_t_right"> <img src="./images/1-15022G12T8.jpg" alt="榴莲"> <div class="imgright"> <h3 >榴莲</h3> <p class="content1">英文名称:Durian</p> <p class="content2">产地:泰国新加坡</p> <input type="button" class="btn" value="立即购买"> </div> </div> </div> </div> <!-- 四个产品结束 --> <!-- 右边工艺品资讯开始 --> <div class="product_right"> <h2 class="product_r_h2">工艺品资讯</h2> <ul class="product_r_ul"> <li><s></s><a href="#">秦皇岛招聘代理</a></li> <li><s></s><a href="#">山海关招聘代理</a></li> </ul> </div> <!-- 右边行业资讯结束 --> </div> <!-- 特色定制产品细节结束 --> <!-- 友情链接部分开始 --> <div class="friend w970 m0auto"> <ul> <li>友情链接:</li> <li><a href="#">新浪网</a></li><li>|</li> <li><a href="#">淘宝网</a></li><li>|</li> <li><a href="#">搜狐网</a></li><li>|</li> <li><a href="#">雅虎网</a></li><li>|</li> <li><a href="#">天猫网</a></li> </ul> </div> <!-- 友情链接部分结束 --> <!-- 关于我们部分开始 --> <div class="aboutus w970 m0auto"> <p>关于我们|网站建设|版权声明|帮助中心|网站地图</p><br><p>中国建材网 版权所有 2000-2018 服务热线:010-88888888</p><br><p>请与我们联系:[email protected]</p> </div> </body> </html>
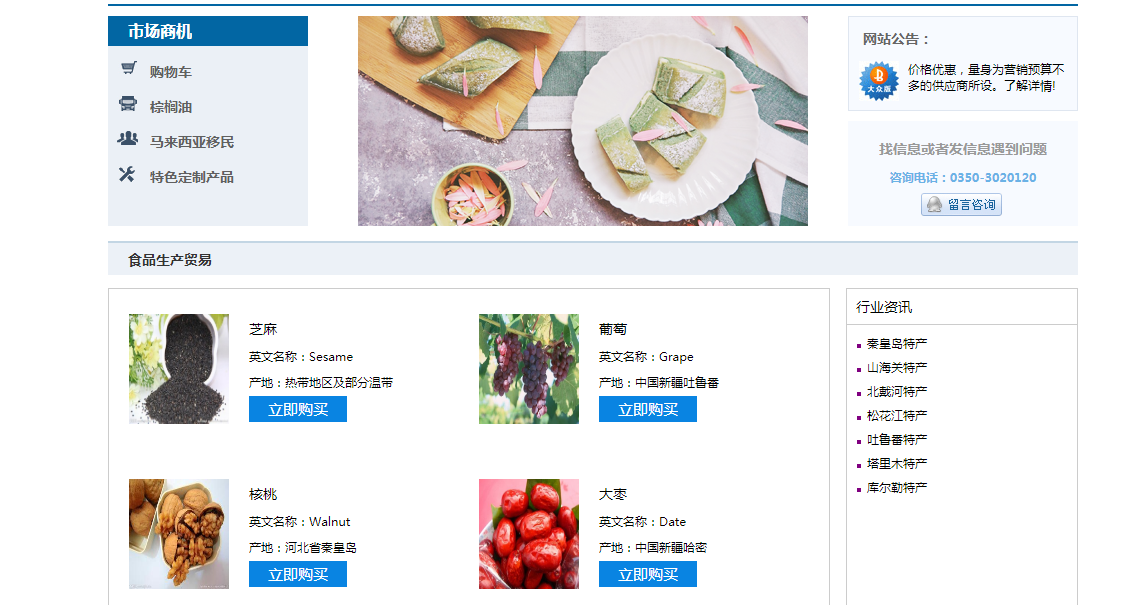
以下是实际的效果图:
电商网站中需要使用大量多媒体等具有表现力的内容对产品进行宣传。在H5和C3的完善后,Adobe flash使用可能会逐渐减少。带宽的提升也会让网站的内容更丰富。
电商网站对于安全性和稳定性也有更高要求。在后面的文章中会专门分析。
当然,上面的网页仅仅是一个静态网页,后续的动态效果和用户交互也需要不断增加。