背景:el-select可以通过自定义模版在下拉选项内加单位但是选择后没法显示单位
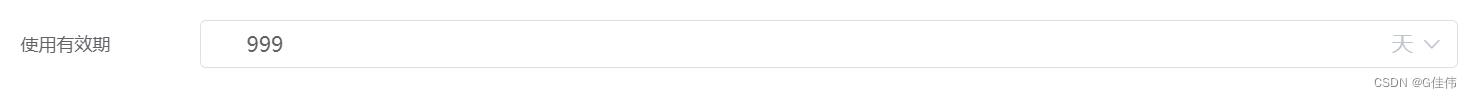
实现效果

实现代码
html
<el-select
v-model="form.day"
class="select-prefix"
>
<el-option label="1" :value="1" />
<el-option label="2" :value="2" />
<el-option label="3" :value="3" />
<el-option label="4" :value="4" />
<template slot="prefix">天</template>
</el-select>
css
.select-prefix .el-input__prefix{
right: 30px;
cursor: pointer;
}