1.下载node.js
官网: https://nodejs.cn/download/
2.配置Node.js的HTTPS
使用淘宝的镜像:
npm config set registry https://registry.npm.taobao.org
也可以使用cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
配置之后可以验证是否成功(返回刚刚设置的地址即成功):
npm config get registry
之后就可以使用cnpm了:(安装live-server)
cnpm install live-server
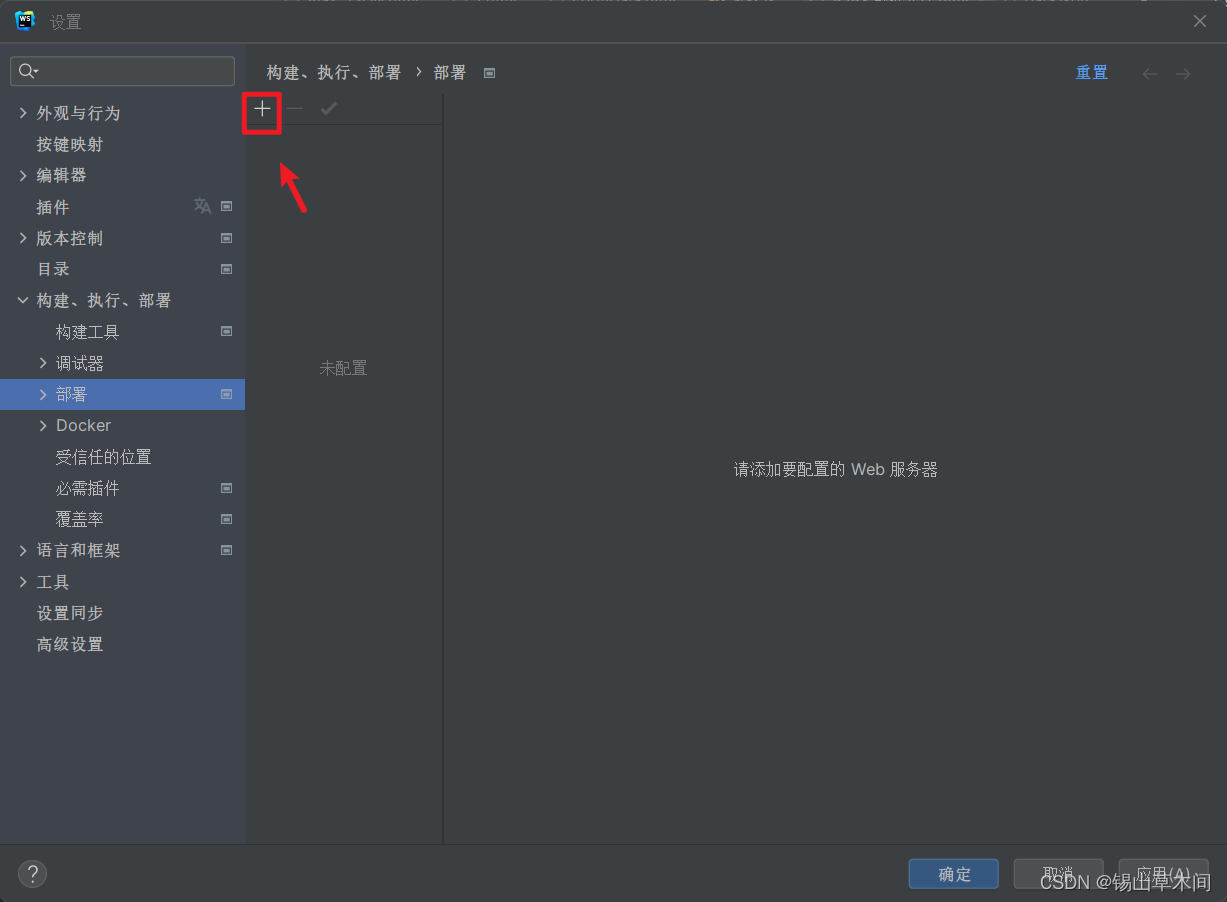
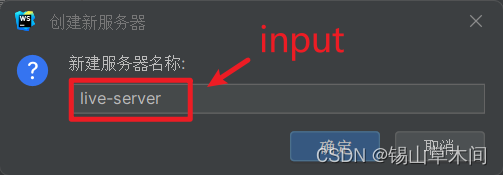
3.配置live-server




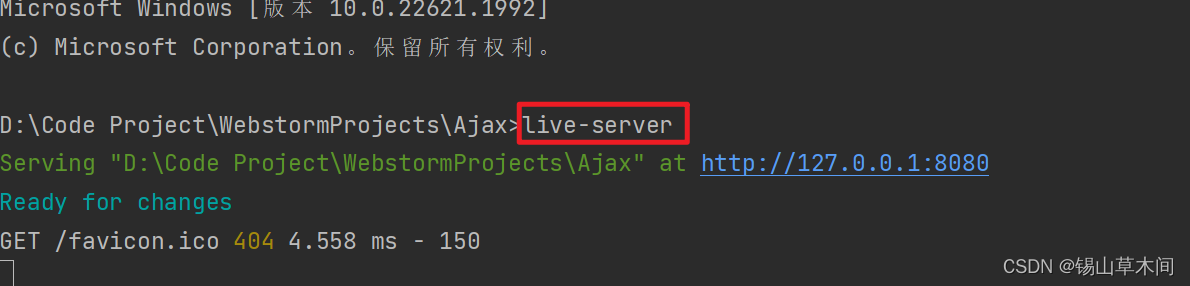
4.开启服务
webstorm不会自动开启服务器,需要手动开启
打开终端,输入live-server命令