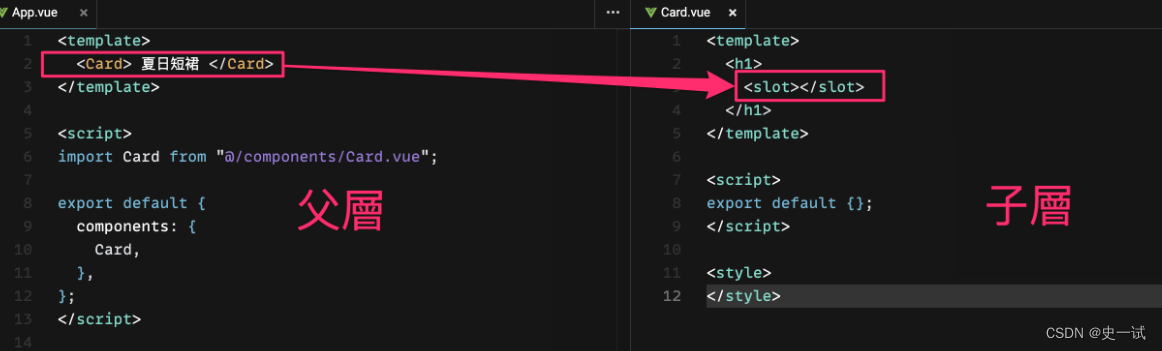
Vue Slot (四种方式:超详细)
猜你喜欢
转载自blog.csdn.net/weixin_40639095/article/details/129156901
今日推荐
周排行