挣钱如滴水,花钱如流水。不够花,真的不够花!
为了解决这个问题,很多人保持主线任务,随机开启副本,搞副业成了成年人该有的觉悟。
俗话说,人无横财不富,马无夜草不肥。年轻人想搞副业的心是藏不住的,谁不想拥有一个高收入的副业,闷声发财狠狠搞钱?
作为高收入人群,程序员更懂得“技术变现”的重要性。程序员还是最适合做副业的职业,毕竟技能满点,专业对口,一台电脑+一副键盘,直接可以开整!

目前,已有很多程序员开辟副业,副业收入甚至超过主业!有一个能让自己活得好的Plan B,无论遇到经济下行还是公司营运状况不佳,抗风险能力都是1G棒!
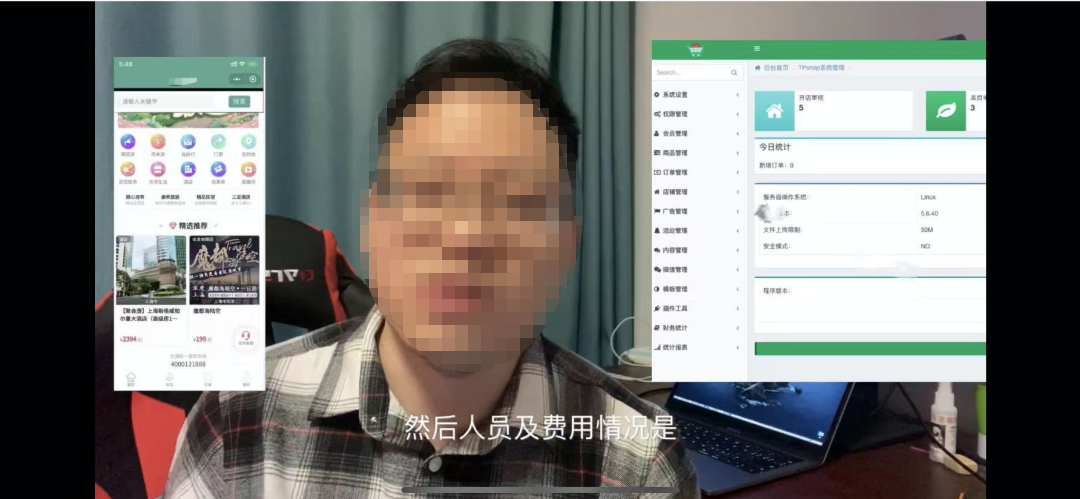
这位程序员分享了自己接私活的经验,使用uni-app小程序+TPshop后台开发一个旅游小程序,开发人数仅1人,开发周期60天(注意,这是给甲方报的时间),直接到手6万!
他表示:之所以用uni-app开发小程序,主要是考虑性价比和后期开发成本,让多端开发成本降到最低!

△ 图源【我是程序汪】,如侵删
副业也是有段位的,小投资大回报才是真正的王者。
而在“小步快跑、快速迭代”的开发大环境下,能实现一次开发多端覆盖、一套代码多端运行的uni-app无疑是最好的选择!
值得注意的是,uni-app所属公司DCloud拥有900万开发者、数百万应用、12亿手机端月活用户,以及数千款uni-app插件。
目前,uni-app使用范围不断扩大,不少公司点名要求用uni-app进行开发!



△ 图源网络,如侵删
为什么uni-app成为“程序员副业严选”?
一是成本低开发快,一套代码多端通用。
同样一套代码,以前至少需要5-8个人员,开发3个月;现在用uni-app生成多个端,3-5个人同时开发,不到1个月就能搞定。
二是开发社区生态丰富,一套代码同步多个平台。
uni-app能实现一套代码同步到iOS、Android、H5及各种小程序(如微信、支付宝、百度、头条、QQ、钉钉、淘宝等)、快应用等多个平台,uni-app在手,做啥都不愁。

△ 图源网络,如侵删
工欲善其事必先利其器
一位优秀的程序员
不仅要会写Bug、改Bug、 背锅
还要善于利用各种开发工具
比如小白都用的uni-app
用更多的时间赚更多的钱
但请记得
赚钱之前,先让自己变得更值钱
《小兔鲜小程序vue3+TS实战开发》
已上线
这次,我们不止教uni-app
基于Vue3+Ts+Pinia+uni-app
最新组合技术栈开发的电商业务全流程
毫无保留,一次全放出!
多学一种技能,多一种赚钱的能力
先学为敬!


主讲老师苏老师,是Uni-Helper组织的核心成员,更是uni-app TS生态的贡献者!
授人以鱼,不如授人以渔。苏老师倾情打造《小兔鲜小程序vue3+TS实战开发》,全网首套用Vue3+TS开发的uni-app项目,从0开始封装属于自己的组件!
课程从uni-app基础入门开始讲起,按照电商业务完整流程的推进方式逐一按照业务模块进行讲解。学完本课程能够收获使用uni-app+Vue3开发中型项目的能力!
✦ +
+
课程亮点
1.最齐全物料:详细的在线笔记,稳定的接口服务器,字段和类型完善的接口文档;
2.最新技术栈:基于uni-app多端开发框架,采用Vue3 +TS+Pinia+uni-ui的2023最新组合开发,编码符合ESLint+Prettier+Git Hooks团队规范;
3.最多的业务:涵盖了“猜你喜欢、热门推荐、商品分类、商品详情、微信登录、用户管理、地址管理、购物车管理、订单管理”等多个功能,以及微信登录、微信支付等多个业务;
4.最佳的实践:组合式API最佳实践,Vue3+TS最佳实践,Pinia状态管理最佳实践,uni-ui组件库最佳实践,开发主流微信小程序端并打包上线,同时兼容H5端、App端。
✦ +
+
适用人群
1. 已经学过原生小程序,想要进阶uni-app技术栈的小伙伴;
2. 想要一套代码,同时覆盖小程序、H5、App多端的需求;
3. 学过Vue3+TS基础,但是苦于没有项目练手的小伙伴;
4. 想要做小程序毕业设计的小伙伴;
5. 想要了解uni-app技术栈的后端开发小伙伴。
✦ +
+
课程内容
Day1
1. 导学视频
2. 创建uni-app项目
3. pages.json和tabBar案例
4. uni-app和原生小程序开发区别
5. 使用命令行方式安装uni-app
6. 用VSCode开发uni-app项目
7. 拉取小兔鲜儿项目模板代码
8. 基础架构-安装uni-ui组件库
9. 基础架构-小程序端Pinia持久化
10. 基础架构-请求和上传文件拦截器
11. 基础架构-请求函数封装-请求成功-待修复-图形化
12. 基础架构-请求函数封装-失败情况
13. 首页-自定义导航栏
Day2
1. 轮播图-通用组件自动导入
2. 轮播图-指示点
3. 轮播图-获取轮播图数据
4. 轮播图-数据类型定义和渲染
5. 轮播图-总结
6. 前台分类-组件封装
7. 前台分类-获取数据
8. 前台分类类型定义和渲染
9. 首页-热门推荐
10. 猜你喜欢-组件封装
11. 猜你喜欢-获取数据-拆解
12. 猜你喜欢-类型定义和列表渲染
13. 猜你喜欢-分页准备
14. 猜你喜欢-分页加载
15. 猜你喜欢-分页条件
16. 首页-下拉刷新
17. 首页-下拉刷新-猜你喜欢数据获取
18. 首页-骨架屏
Day3
1. 热门推荐-准备工作
2. 热门推荐-获取数据
3. 热门推荐-类型定义
4. 热门推荐-页面渲染和Tab交互
5. 热门推荐-分页加载
6. 热门推荐-分页条件
7. 商品分类-准备工作
8. 商品分类-渲染一级分类和Tab交互
9. 商品分类-渲染二级分类和商品
10. 商品分类-骨架屏
11. 商品详情-准备工作
12. 商品详情-页面渲染
13. 商品详情-轮播图交互
14. 商品详情-弹出层组件
15. 商品详情-弹出层交互
Day4
1. 登录模块-小程序快捷登录
2. 登录模块-模拟快捷登录
3. 登录模块-保存登录信息
4. 会员中心-会员信息展示
5. 会员中心-猜你喜欢分页加载
6. 会员中心-设置页分包和预下载
7. 会员中心-退出登录
8. 个人信息-准备工作
9. 个人信息-获取和渲染
10. 个人信息-修改用户头像
11. 个人信息-修改用户昵称
12. 个人信息-同步头像昵称
13. 个人信息-修改性别
14. 个人信息-修改生日
15. 个人信息-修改城市
16. 个人信息-技术点总结
Day5
1. 地址模块-准备工作
2. 地址模块-新建地址
3. 地址模块-列表渲染
4. 地址模块-修改地址-数据回显
5. 地址模块-修改地址-提交表单
6. 地址模块-表单校验
7. 地址模块-删除地址
8. SKU模块-插件基本使用
9. SKU模块-渲染商品信息
10. SKU模块-打开弹窗设置按钮模式
11. SKU模块-计算被选中的值
12. SKU模块-加入购物车
13. 购物车模块-列表渲染
14. 购物车模块-删除单品
15. 购物车模块-修改单品数量
16. 购物车模块-修改选中状态
17. 购物车模块-底部结算信息
18. 购物车模块-两个购物车页面
Day6
1. 填写订单-渲染基本信息
2. 填写订单-收货地址
3. 填写订单-立即购买
4. 填写订单-提交订单
5. 订单详情-自定义导航栏交互
6. 订单详情-订单状态渲染
7. 订单详情-待支付倒计时
8. 订单详情-待付款-订单支付
9. 订单详情-待发货-模拟发货
10. 订单详情-待收货-确认收货
11. 订单详情-待收货-订单物流
12. 订单详情-删除订单
13. 订单列表-Tabs滑动切换
14. 订单列表-Tabs页面跳转高亮
15. 订单列表-列表渲染
16. 订单列表-订单支付
17. 项目打包-微信小程序端发布上线
18. 项目打包-条件编译和网页端打包
鸟欲高飞先振翅
人求上进先学习
《小兔鲜小程序vue3+TS实战开发》
-完整配套资料,免费领-
(视频+讲义+源码+笔记+资料)
关注黑马程序员公众号,后台发送:小兔鲜小程序
全部打包,免费获取
