一、JSONView是什么?
- 一款JSON数据的可视化的插件
- 用于查看JSON数据的神器。
- 目前最热门的一款开发者工具插件
- 确切的来说jQuery JSONView是一款非常实用的格式化和语法高亮JSON格式数据查看器jQuery插件。
二、JSONView能做什么?
2.1 AS IS(现状描述)
实际开发工作中经常用到JSON数据,通常来讲,JSON数据一般没有经过格式化或经过了unicode编码,没有缩进,没有换行等,给开发者阅读造成了一定困难。
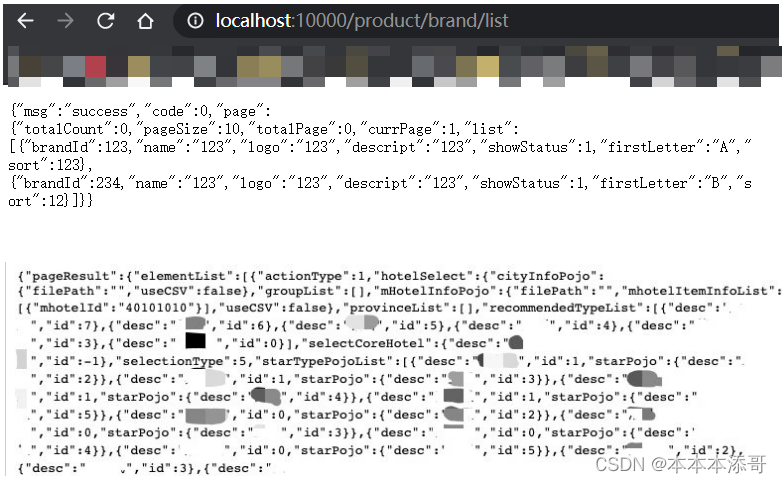
比如如下,通过访问后端API,返回的JSON数据如下(真的很丑)
询问:如何在谷歌浏览器中访问URL地址返回的JSON数据能否按照JSON格式展现出来。

2.2 To Be(改善描述)
而JSONView插件可以自动对json数据转码,缩进,格式化,直接显示出格式化后的数据,同时它还支持各种数据类型的语法高亮,以及节点的收缩和展开等。使得开发人员可以更好的阅读信息。
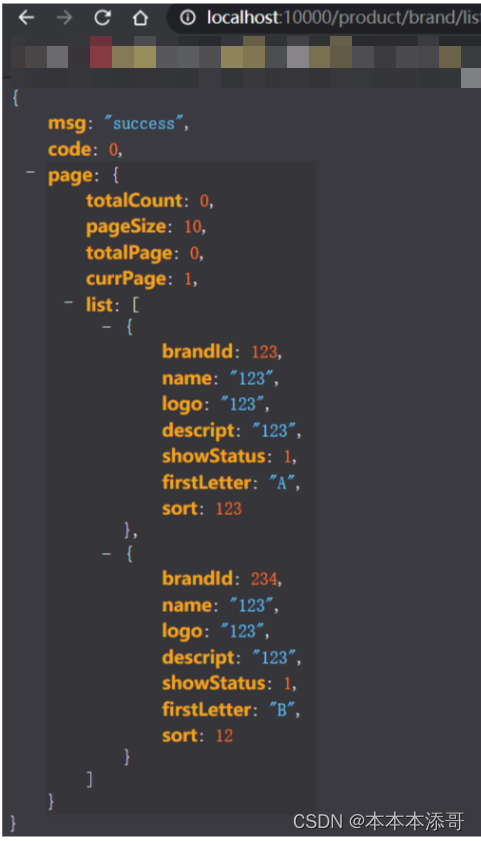
安装了JSONView扩展程序后的展现效果如图,很明显,效果更好。
感觉上是不是清爽了许多,层次结构,一目了然。


三、谷歌浏览器中安装JsonView扩展程序
那么,怎么引入这个插件咧?以下是具体的步骤说明
3.1 下载并解压扩展程序压缩包
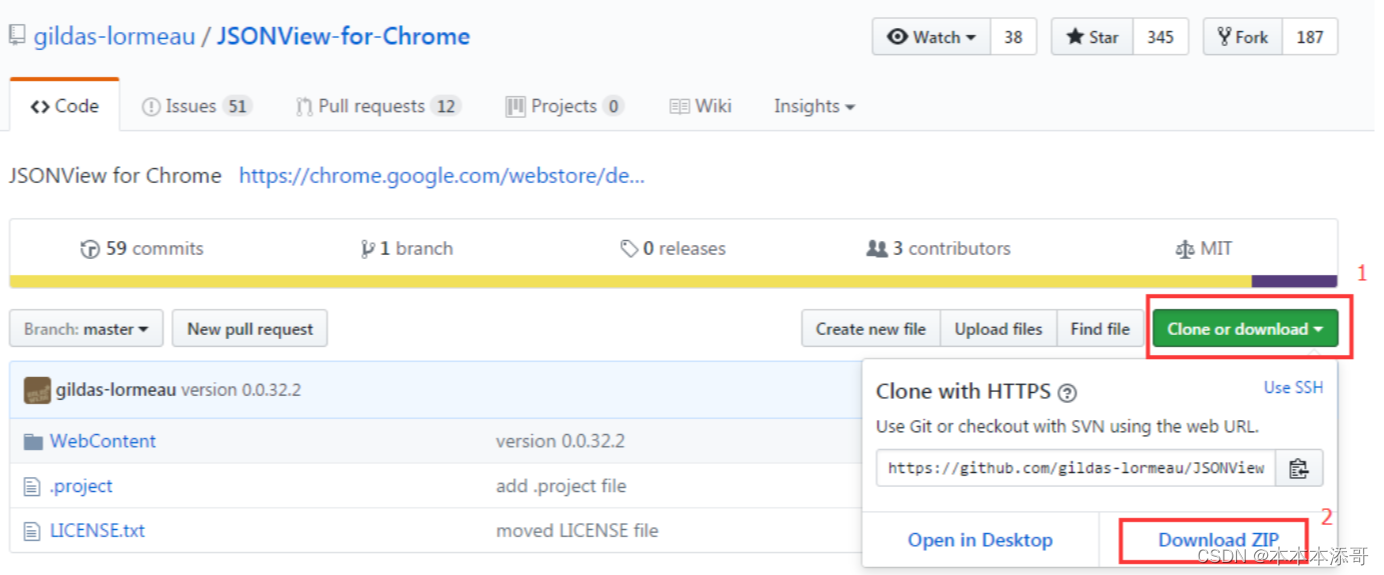
下载JsonView扩展程序压缩包
下载地址:https://github.com/gildas-lormeau/JSONView-for-Chrome
点击【Clone or download】——【Download Zip】

解压这个压缩包

3.2 打开Chrome扩展程序界面
打开谷歌浏览器的扩展程序界面
方式一:在谷歌浏览器地址栏中输入:chrome://extensions/
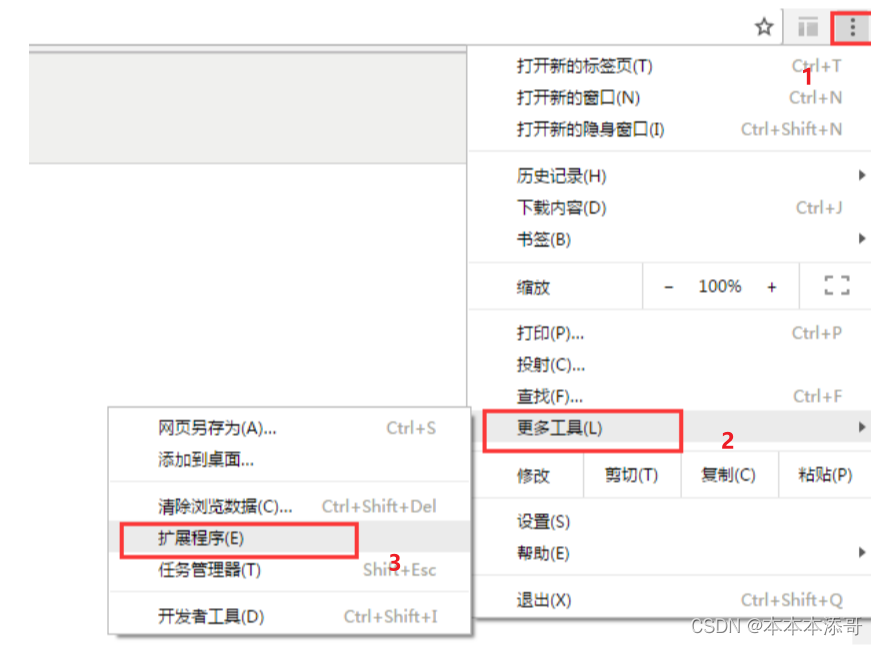
方式二:按以下顺序进入

3.3 加载JSONView扩展程序
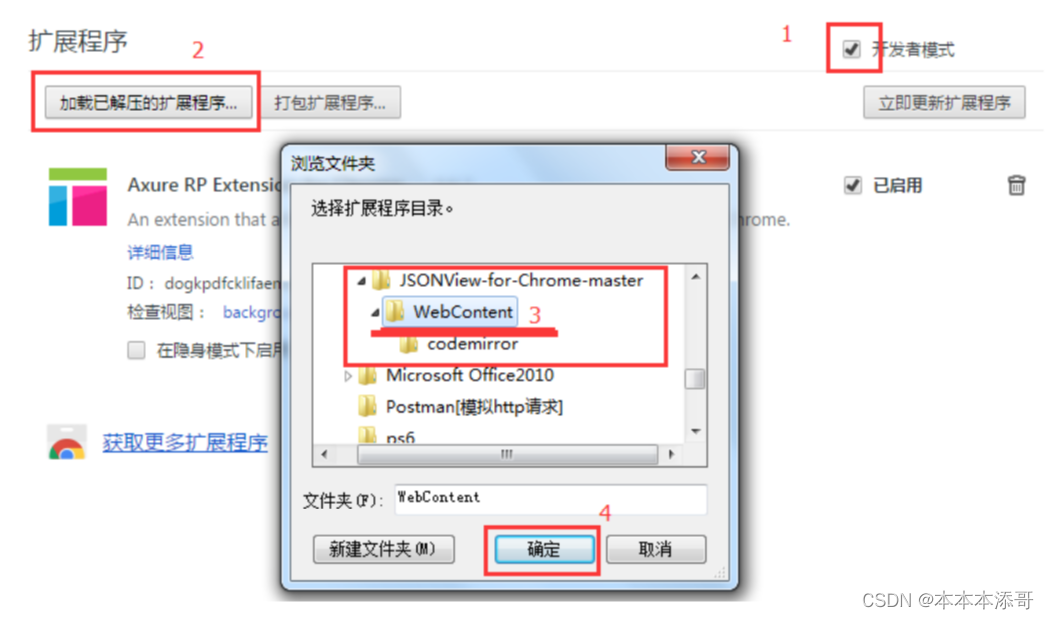
选中开发者模式,点击【加载正在开发的扩展程序…】
选择插件目录(D:\JSONView-for-Chrome-master\WebContent)
注意:一定要选到WebContent目录下哦

扫描二维码关注公众号,回复:
16212394 查看本文章


3.4 重新加载(Ctrl+R)
点击确定后,就安装上了。安装后界面如下: 安装完成,重新加载 (Ctrl+R)。

四、美化样式
用于给Chrome的插件JSONView的CSS3的配色代码。
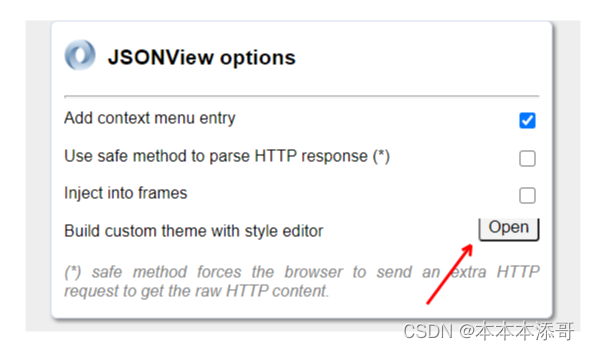
4.1 点击选项按钮,选择构建自定义主题

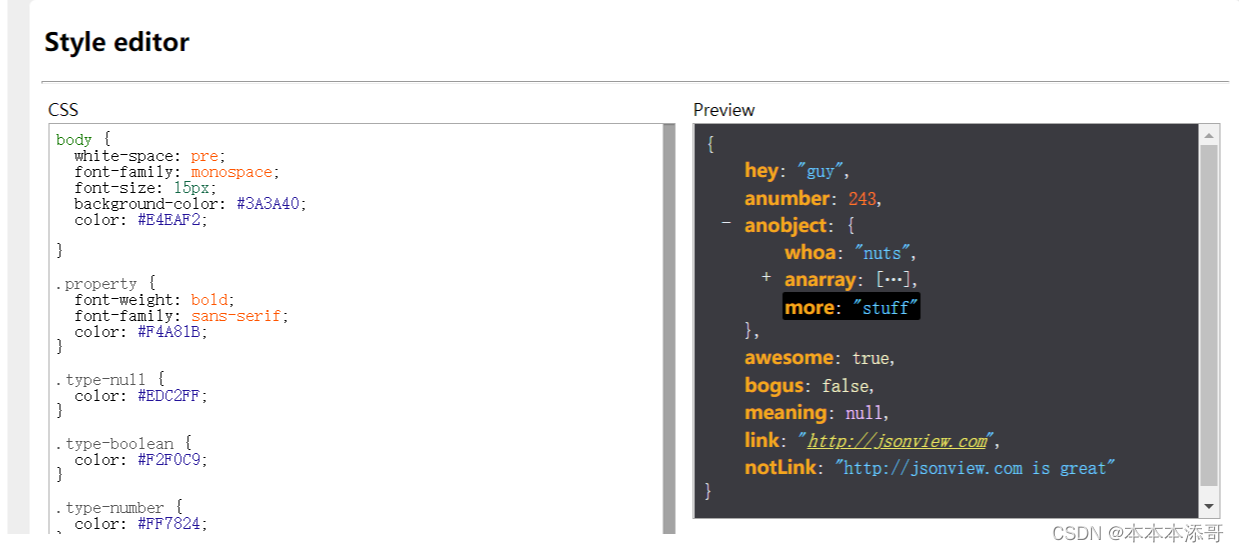
4.2 修改样式文件

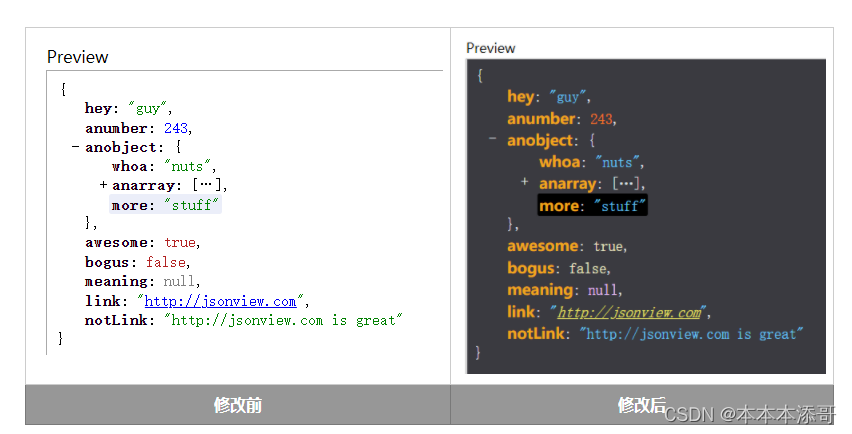
4.3 修改前与修改后对比

body {
white-space: pre;
font-family: monospace;
font-size: 15px;
background-color: #3A3A40;
color: #E4EAF2;
}
.property {
font-weight: bold;
font-family: sans-serif;
color: #F4A81B;
}
.type-null {
color: #EDC2FF;
}
.type-boolean {
color: #F2F0C9;
}
.type-number {
color: #FF7824;
}
.type-string {
color: #6BCBFF;
}
.type-string. {
color: black;
}
.callback-function {
color: #F4A81B;
}
.collapser:after {
content: "-";
color: #E4EAF2;
}
.collapsed > .collapser:after {
content: "+";
color: #E4EAF2;
}
.ellipsis:after {
content: " … ";
color: #E4EAF2;
}
.collapsible {
margin-left: 2em;
}
.hoverable {
padding-top: 1px;
padding-bottom: 1px;
padding-left: 2px;
padding-right: 2px;
border-radius: 2px;
color: #E4EAF2;
}
a {
color: #E8E363;
font-style: italic;
}
.hovered {
background-color: black;
}
.collapser {
padding-right: 6px;
padding-left: 6px;
}