在解决了Parsing error: No Babel config file detected for "XXX" 以及 The template requires child element. 的错误,新建Vue文件后,首行又出现了 Component name "XXX" should always be multi-word错误。

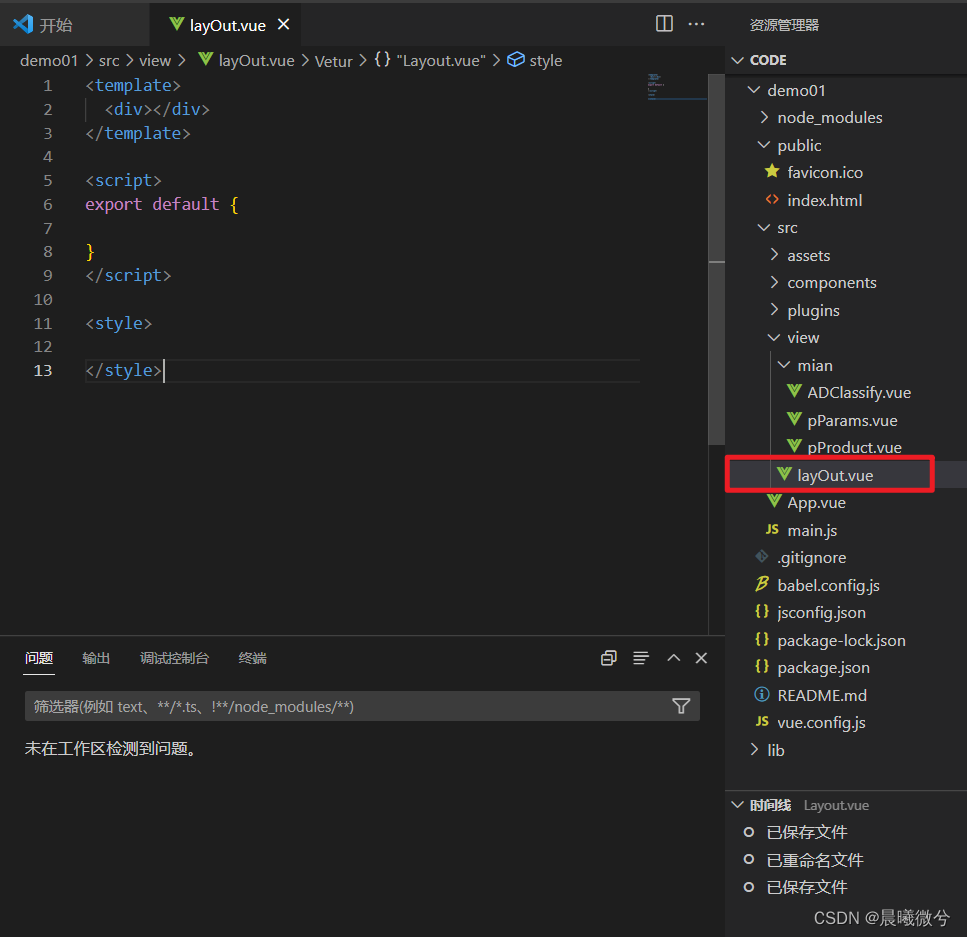
于是,按照“大驼峰”方式,修改文件名后,报错消失了!

参考资料:
在 vue eslint 报错 error “Component name “*****“ should always be multi-word”,该怎么办?