
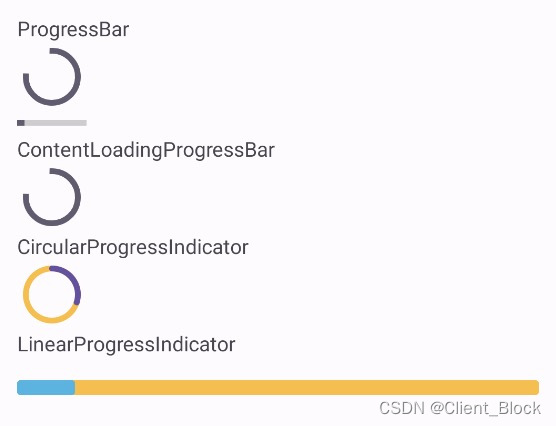
1.loading的效果
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
2.进度条效果
使用 CircularProgressIndicator 和 LinearProgressIndicator 可以设置进度条的圆角
<com.google.android.material.progressindicator.CircularProgressIndicator
style="@style/Widget.Material3.CircularProgressIndicator.Medium"
android:layout_width="wrap_content"
android:progress="30"
app:trackCornerRadius="2dp"
app:trackColor="@android:color/holo_orange_light"
android:layout_height="wrap_content" />
<com.google.android.material.progressindicator.LinearProgressIndicator
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:progress="10"
app:indicatorColor="@android:color/holo_blue_light"
app:trackColor="@android:color/holo_orange_light"
app:trackCornerRadius="2dp"
app:trackThickness="10dp" />