在JS中,除函数是需要调用时才执行的代码外,所有的代码都是浏览器读取代码时立即执行的。而window对象也提供了一 些方法可以设置代码的执行时间和执行方式。
针对代码延迟执行:
(1)setTimeout:可延迟代码的执行时间,也可指定代码的执行时间。
语法:window.setTimeout(code,delay)
code参数可以是语句、函数,delay是延迟的时间,单位是ms。
clearTimeout:用于取消setTimeout方法设置的定时操作。
语法:window.clearTimeout(id)
参数必须是由setTimeout返回的ID值。
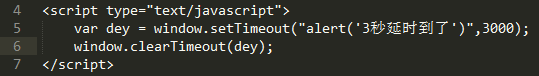
例如:
针对代码周期性执行:
(2)setInterval:与setTimeout方法不同的是,setInterval函数设置了一个定时器,每当定时时间一到就调用一次用户设定的定时器函数,从而可以反复执行某个程序。
语法:window.setInterval(code,delay)
clearInterval:可移除setInterval方法设定的定时操作。
语法:window.clearInterval(id)
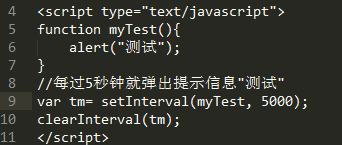
例如:
使用以上方法可以完成许多小应用,比如实现一个定时的小闹钟,定时抛售股票等。。。