1.安装node
下载地址:Download | Node.js

下载完成后打开它一直点击next即可
2.验证安装
打开终端,查看node和npm的版本,验证是否安装成功
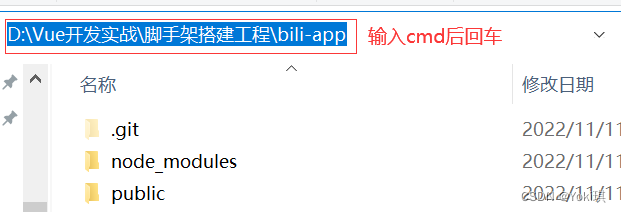
(1).点击电脑底部导航栏的搜索框
(2).输入cmd后按回车键

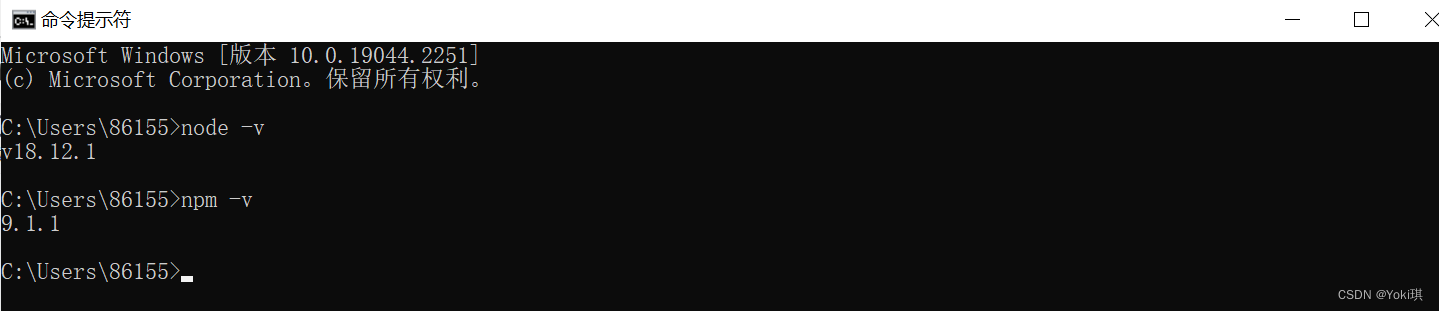
(3).查看node版本的命令:node空格-v
查看npm版本的命令:npm空格-v
 如果安装之前打开了终端,需要在安装后关闭终端,重新打开
如果安装之前打开了终端,需要在安装后关闭终端,重新打开
3.配置源地址
默认情况下,npm安装包时会从国外的地址下载,速度很慢,容易导致安装失败,因此需要先配置npm的源地址
(1).使用下面的命令更改npm的源地址为淘宝源
npm config set registry http://registry.npm.taobao.org/

(2).更改好了之后,查看源地址是否正确的被更改
npm config get registry

4.安装vue-cli
(1)使用下面命令安装vue-cli工具
npm install -g @vue/cli

(2)安装好之后,检查vue-cli是否安装成功
vue --version

5.vue-cli的使用
(1)在终端中进入某个目录
选择一个目录,该目录将放置你的工程文件夹
在终端中进入该目录

(2)搭建工程
使用vue-cli提供的命令搭建工程
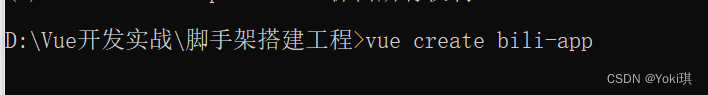
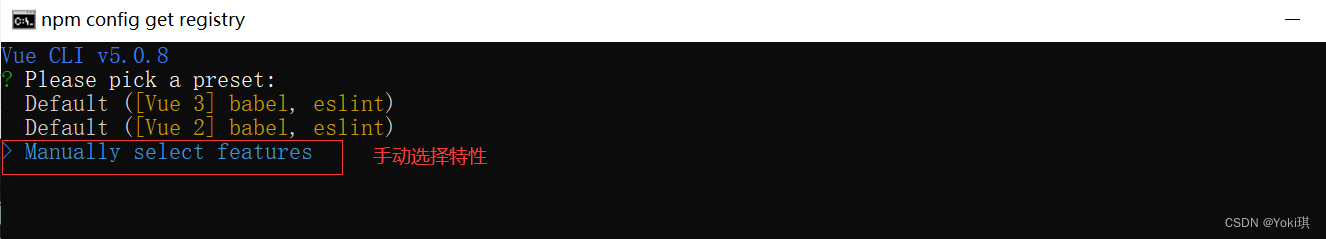
(1)vue create 工程名

注意:工程名只能小写,并且只能出现英文、数字和短横线
(2)

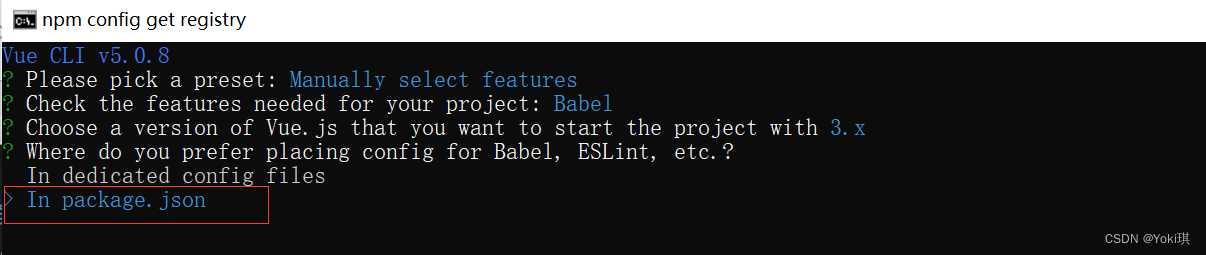
(3)需要附带安装的东西,目前只需要用到babel,来处理兼容性

(4)除vue之外的一些其他配置文件是需要集成到一个文件里还是用单独文件,此处选择json集成到一个文件

(5)是否为将来的工程保留同样的配置,这里选择No之后按回车键

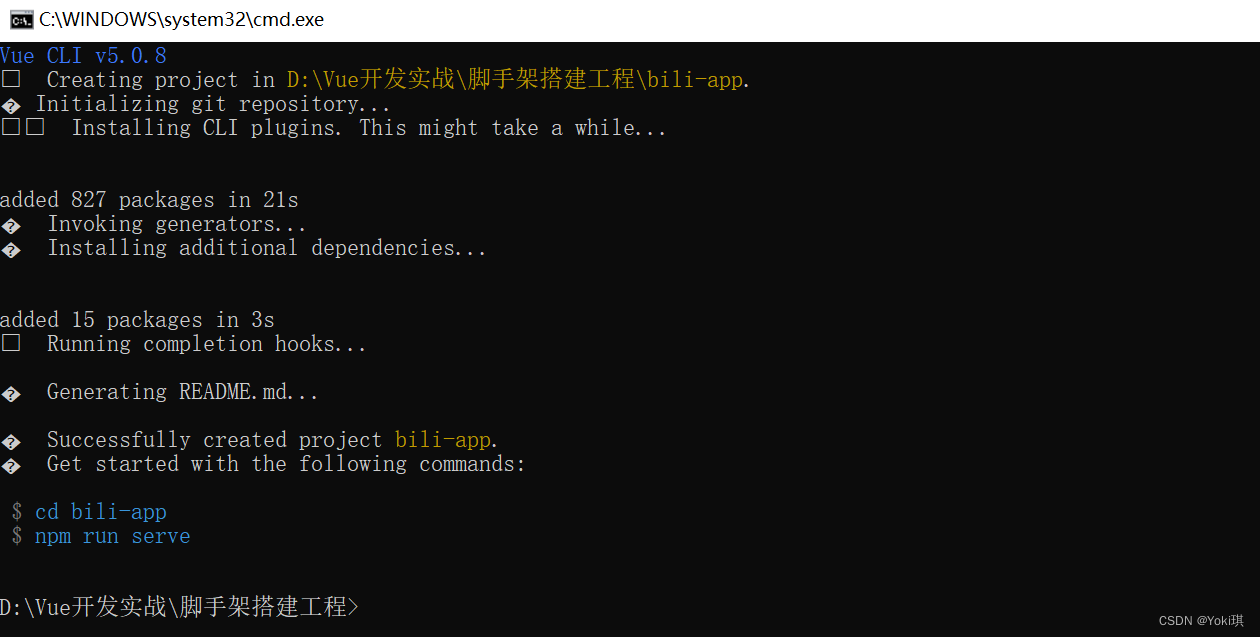
(6)等待工程搭建完成

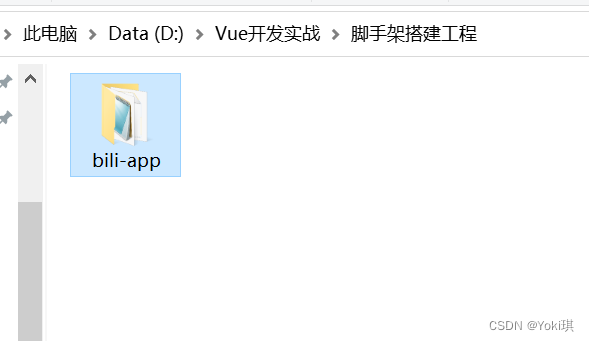
(7)搭建完成后目录下生成了一个工程文件夹

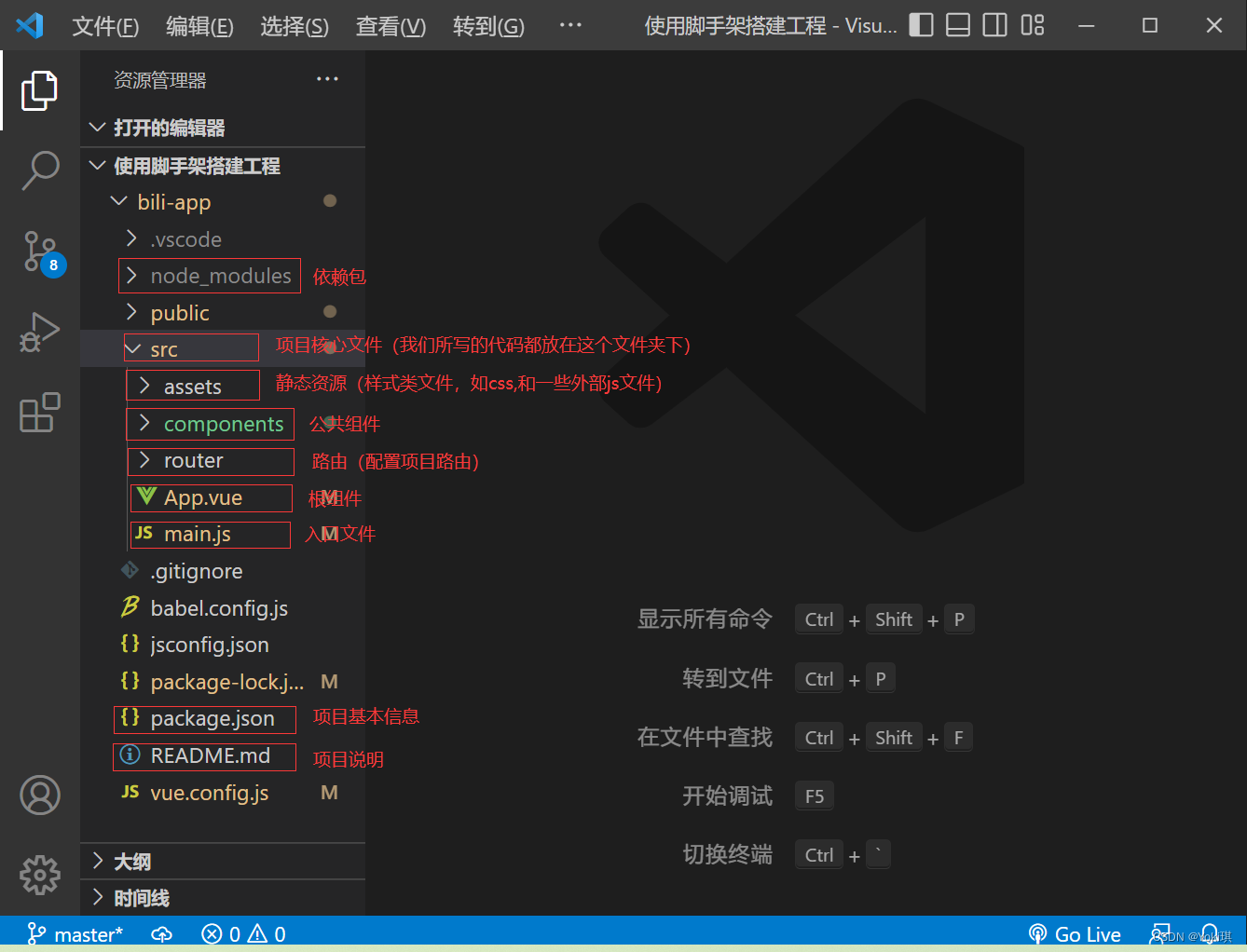
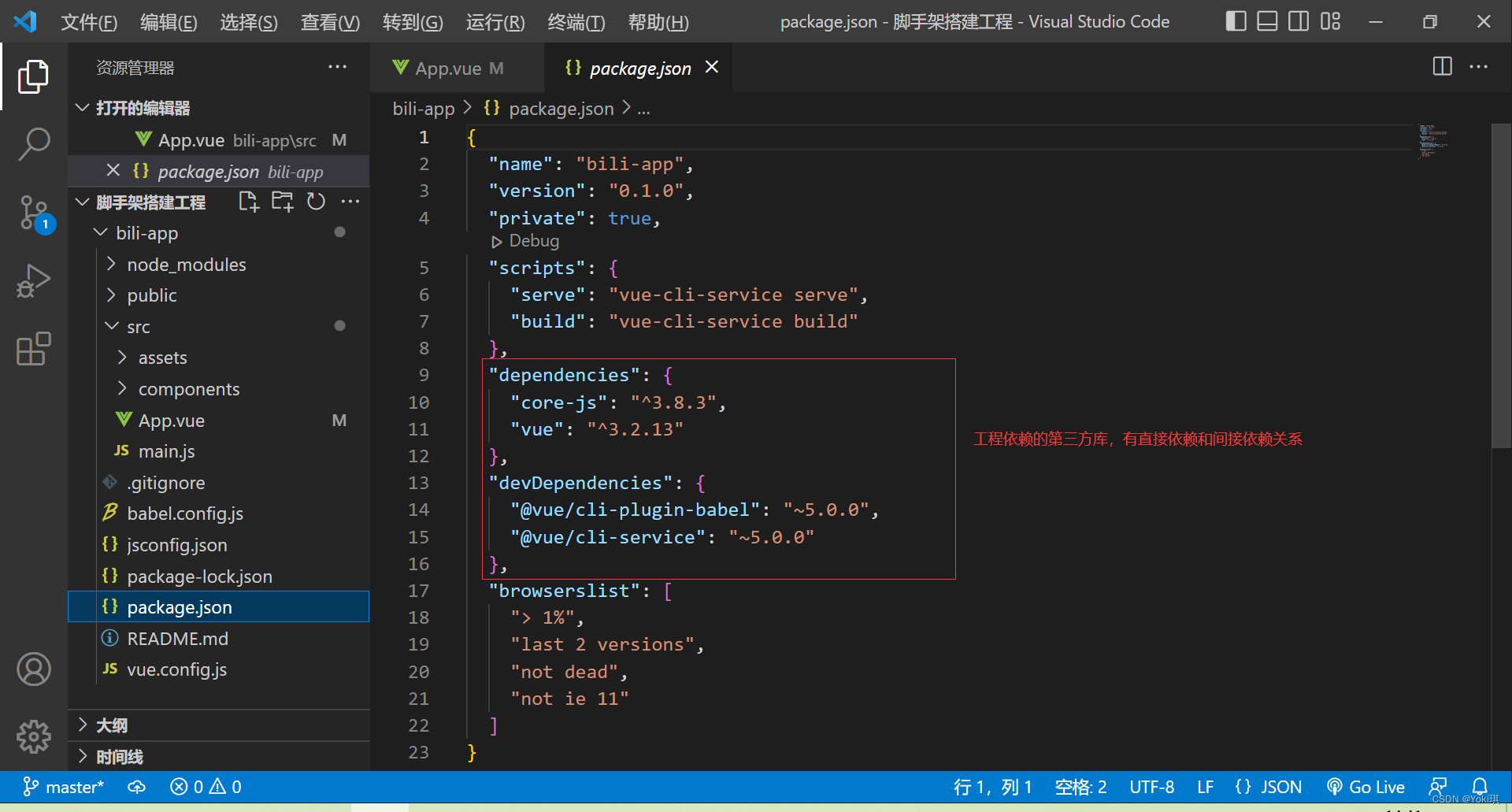
(8)在vscode中导入这个叫bili-app的工程文件夹
(9)在工程目录下进入终端

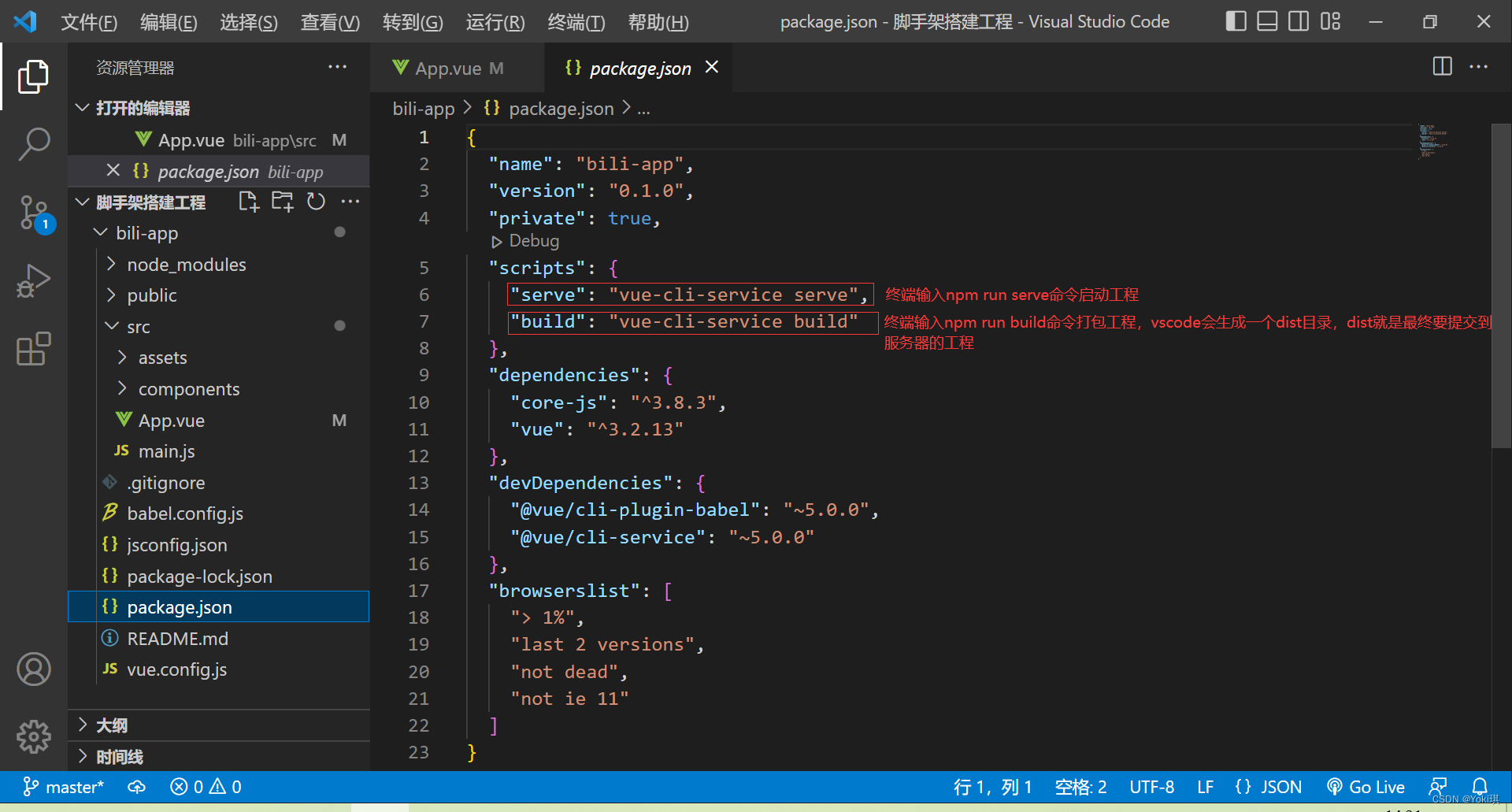
(10) 使用npm run serve命令来启动我们的工程

(11)Google 浏览器地址栏输入本机服务器地址进入到工程的初始页面

6.分析vue工程的结构




以上是一个较详细的vue-cli脚手架搭建工程的步骤