页面设计是这样的

页面滚动是这样的效果:导航栏标题被遮挡

最后实现到那个滚到一定区域后有背景色

js代码
onPageScroll: function (e) {
// 获取滚动条当前位置
if (e.scrollTop > 50) {
this.data.rgb == 1 ? '' : this.setData({
rgb: 1
})
} else {
this.data.rgb == 0 ? '' : this.setData({
rgb: 0
})
}
},
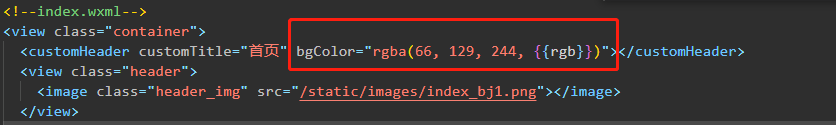
wxml页面