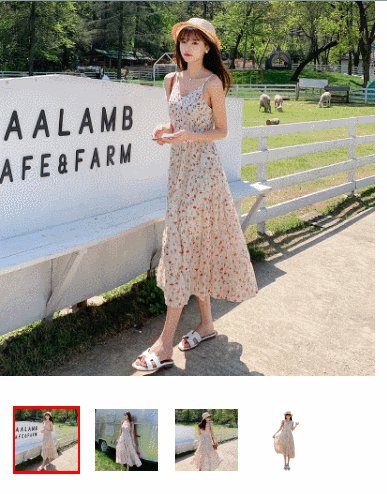
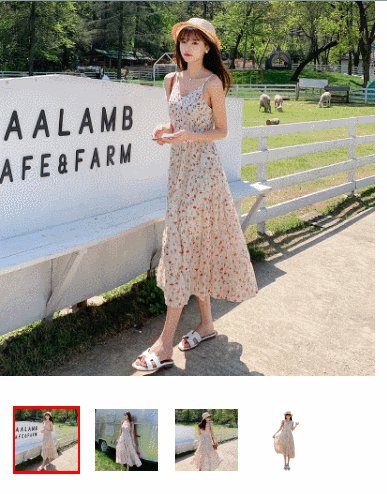
<img src="images/c1.jpg" id="bigImg">
<ul>
<li class="active">
<a href="JavaScript::">
<img src="images/c1.jpg" alt="" class="smallImg">
</a>
</li>
<li>
<a href="JavaScript::">
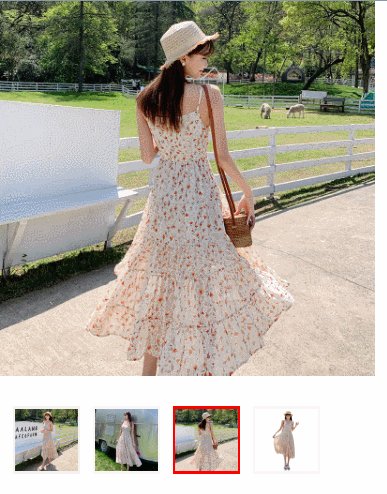
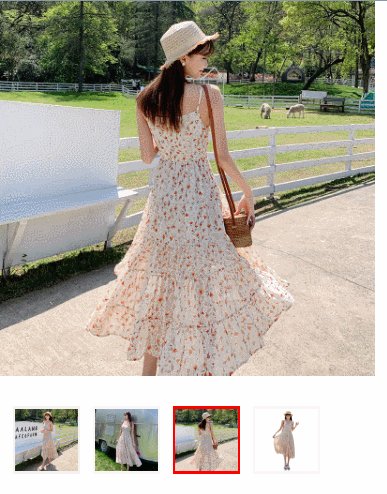
<img src="images/c2.jpg" alt="" class="smallImg">
</a>
</li>
<li>
<a href="JavaScript::">
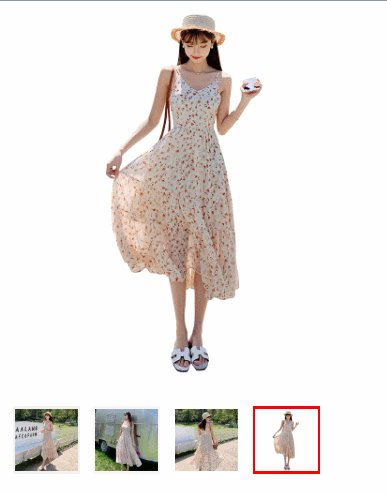
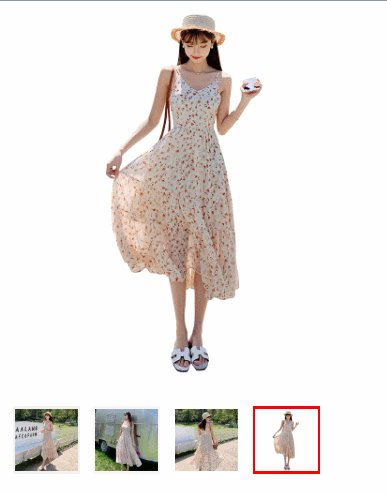
<img src="images/c3.jpg" alt="" class="smallImg">
</a>
</li>
<li>
<a href="JavaScript::">
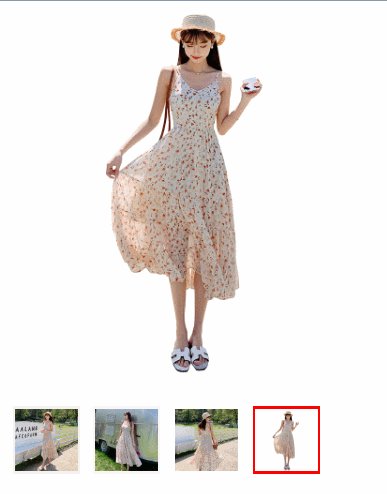
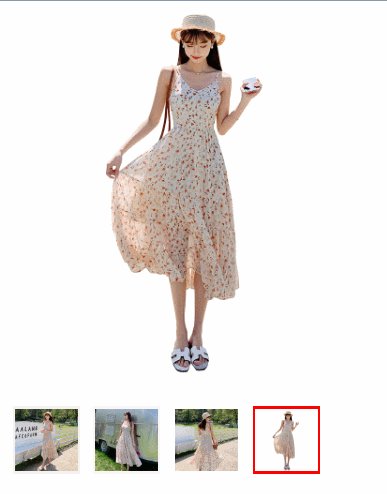
<img src="images/c4.jpg" alt="" class="smallImg">
</a>
</li>
</ul>
var bigImg = document.getElementById('bigImg');
var smallImg = document.getElementsByClassName('smallImg');
for (var i = 0; i < smallImg.length; i++) {
smallImg[i].onmouseover = function () {
for (var j = 0; j < smallImg.length; j++) {
smallImg[j].parentNode.parentNode.setAttribute('class', '')
}
var smallImgSrc=this.getAttribute('src');
bigImg.setAttribute('src',smallImgSrc)
this.parentNode.parentNode.setAttribute('class', 'active')
}
}
效果