问题描述
在移动端使用position:fixed布局。当页面中包含input、textarea输入框的时候,或者有调起软键盘的操作时,安卓浏览器下,可视窗口的高度改变,导致页面上的高度重新计算,页面被压扁或者页面被上移或底部fixed定位被顶上去的问题。ios下的浏览器(safari)没有这个问题。
测试问题
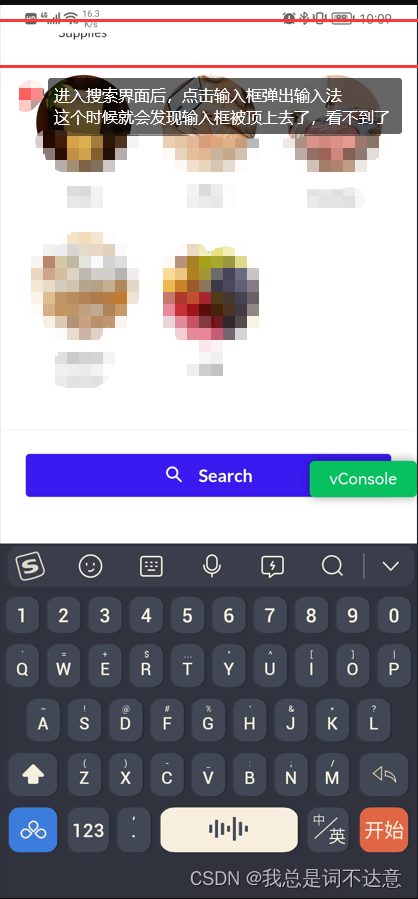
点击输入框,输入法弹出,输入框会被顶不见
没弹出软键盘前
弹出软键盘后

原因
在ios下,软键盘是叠在可视窗口上面的,也就是不影响可视窗口的大小。但是在安卓,软键盘是在窗口中,即占用窗口的面积。
解决方案
理论:给viewport设置height值,可用window.innerHeight赋值。旋转的时候重新设置
js代码
mounted() {
this.$nextTick(_ => {
let realHeight =window.innerWidth > window.innerHeight ? window.innerWidth :
window.innerHeight
this.setMetaHeight(realHeight)
})
},methods: {
// 设置meta高度 解决安卓浏览器软键盘弹起,占用窗口的面积问题
setMetaHeight(height) {
document.head.querySelector("meta[name='viewport']").setAttribute('id', 'viewportMeta')
let metaEl = document.querySelector('#viewportMeta')
let content = 'height=' + height + ',width=device-width,initial-scale=1.0,user-
scalable=no'
metaEl.setAttribute('name', 'viewport')
metaEl.setAttribute('content', content)
this.$forceUpdate()
}
}解决方案二
扫描二维码关注公众号,回复:
16304206 查看本文章


mounted() {
this.$nextTick(_ => {
const realHeight =window.innerWidth > window.innerHeight ? window.innerWidth :
window.innerHeight
const originalHeight = document.documentElement.clientHeight ||document.body.clientHeight
window.addEventListener('resize', () => {
//键盘弹起与隐藏都会引起窗口的高度发生变化
const resizeHeight = document.documentElement.clientHeight || document.body.clientHeight
if (resizeHeight - 0 < originalHeight - 0) {
//当软键盘弹起,在此处操作
console.log('进入到软键盘弹起=========')
this.setMetaHeight(realHeight)
} else {
//当软键盘收起,在此处操作
console.log('进入到软键盘收起=========')
this.setMetaHeight('100%')
}
})
})
},methods: {
// 设置meta高度 解决安卓浏览器软键盘弹起,占用窗口的面积问题
setMetaHeight(height) {
document.head.querySelector("meta[name='viewport']").setAttribute('id', 'viewportMeta')
let metaEl = document.querySelector('#viewportMeta')
let content = 'height=' + height + ',width=device-width,initial-scale=1.0,user-
scalable=no'
metaEl.setAttribute('name', 'viewport')
metaEl.setAttribute('content', content)
this.$forceUpdate()
}
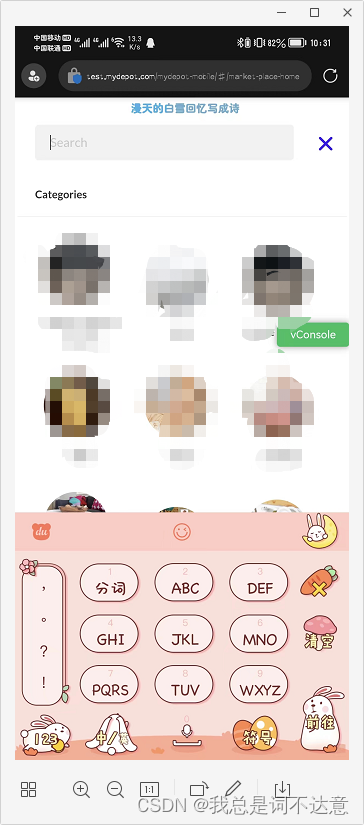
}附上解决后效果图

注:以上修改后高度不会随着键盘弹起而改变,潜在问题是键盘弹起时会遮盖底部内容
到此结束
