一、详细介绍
预约服务(预约时间/人数限制)、门诊预约、报名缴费使用场景购买商品与服务、申请证书/授权、车辆年审、运输申报工单预约表单plus信息采集、投诉建议、意见反馈、业务登记、购房登记合同协议、商标注册、入驻加盟、合作咨询、售后工单.工商事务、贷款申请、入党申请、成绩上报、自助文档设备维修/安装、代取/代寄快递、物业报修、装修报价、疫情防控、出入门禁等等,
部分功能需插件支持
特色功能,复制订单:用户可以复制已提交的内容,改动或直接再次提交;全局查询: 自定义查询字段、查询结果自定义展示指定字段内容、详情页自定义显示指定字段内容;订单公示: 显示自定义指定状态订单、显示指定自定义字段内容;代客下单:后台选择粉丝代下单,预约时间: 自定义预约时间段、预约时间段可预约人数,自适应联动字段: 自适应一、二、三级联动,分页字段:表单分页,实现下一步按钮,实时数据面板:可定制各种实时数据大屏幕;
部分自定义字段特点:
收费项目:支持单选、单选+数量、多选+数量
预约时间:时间段自定义人数限制
联动:自适应一、二、三级联动(比如选择省、然后选择市,就是联动),可同时存在一、二三级
分页:当表单使用N多字段时,页面很长,这个可以拆分成多个步骤
间隔图文:将字段拆分成多个段落,可加文字或图片
上传文件:所有格式、文本类、办公软件、视频、音频、压缩包,大文件直传,100M只需10+秒
电子签名:横版手写签名,可结合【表格生成器】实现合同、放行条等
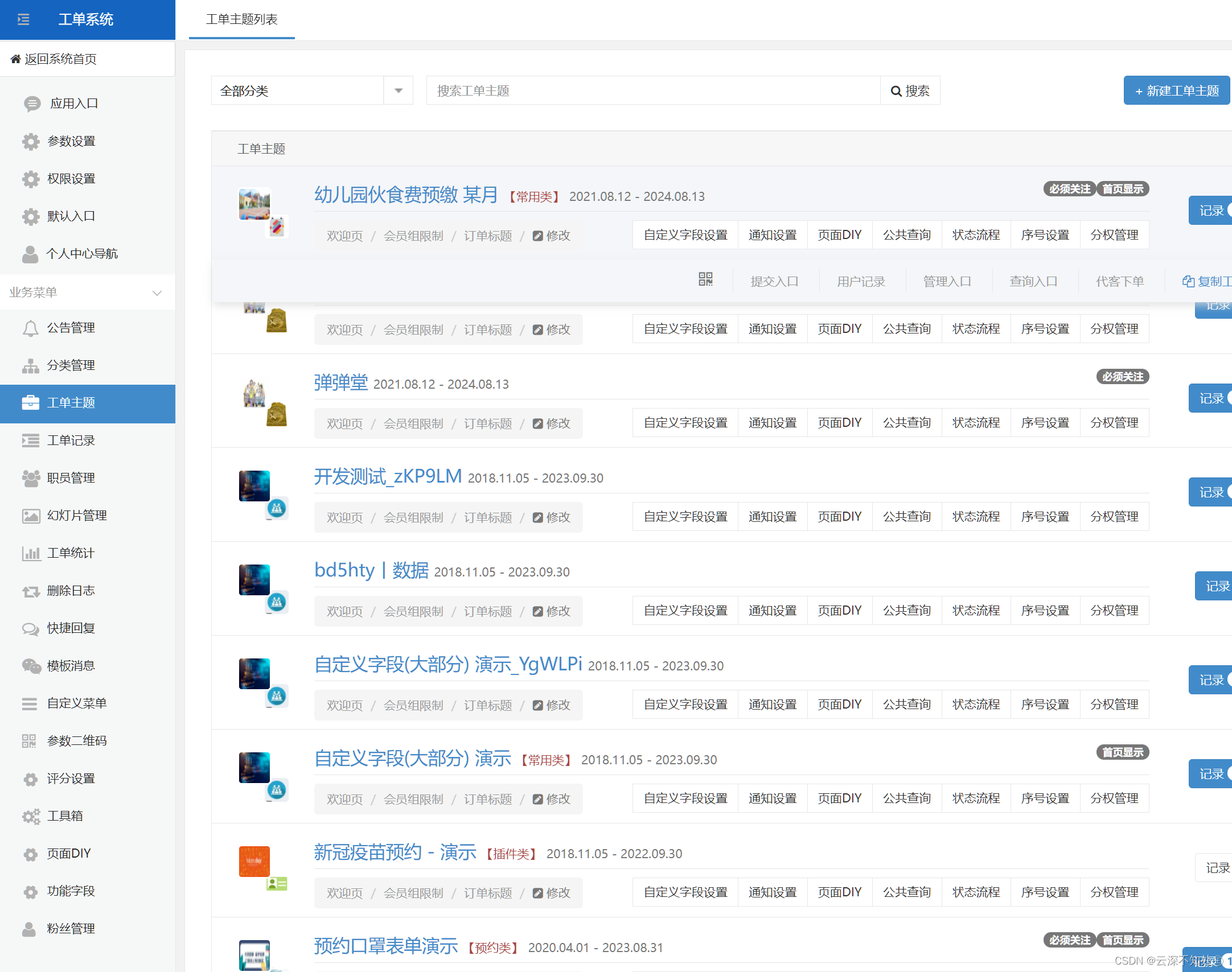
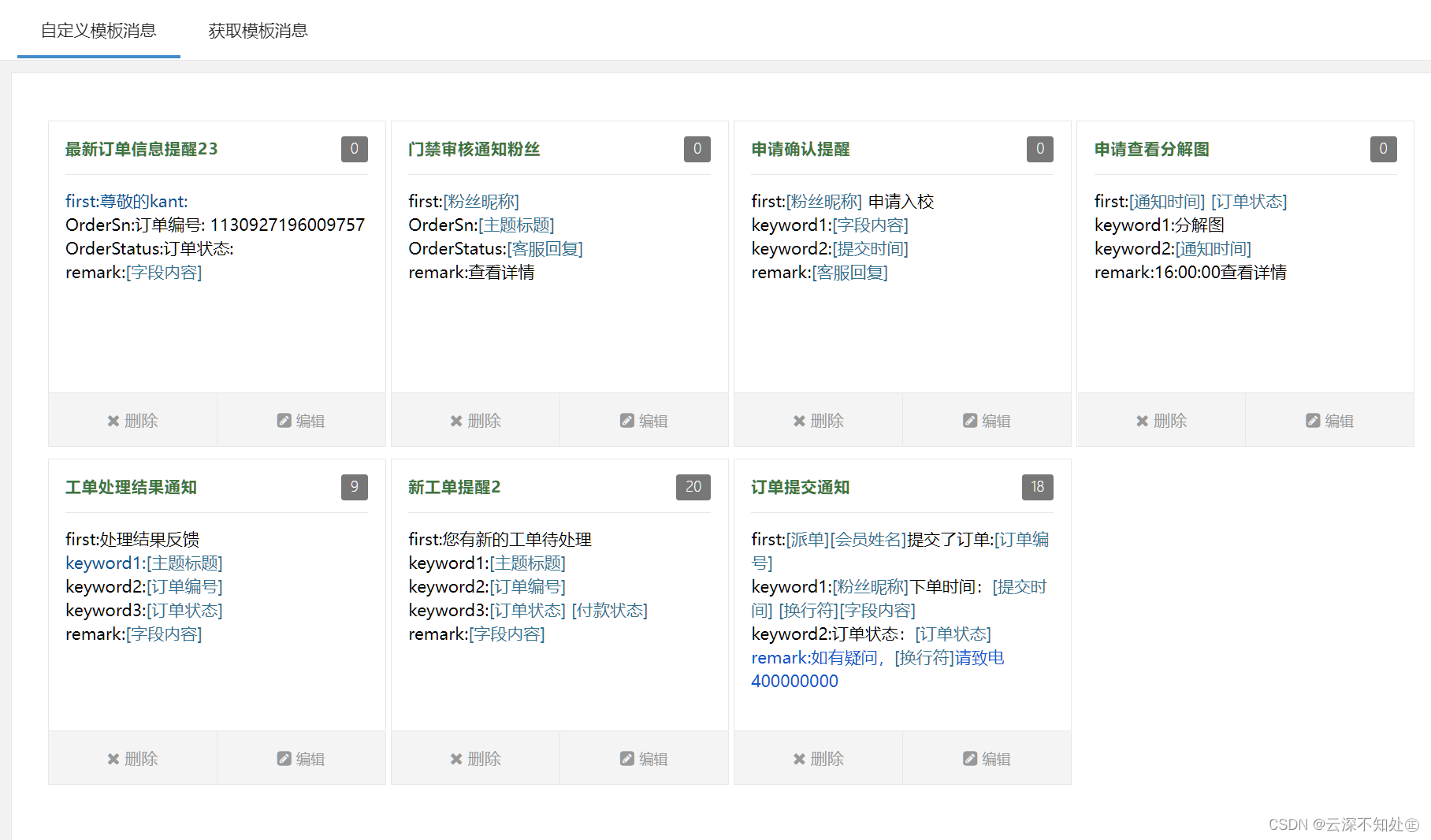
二、效果展示
1.部分代码
代码如下(示例):
<plugins>
<item name="dayu_workorder_plugin_uvc" />
<item name="dayu_workorder_plugin_multi" />
<item name="dayu_workorder_plugin_ocrvlic" />
<item name="dayu_workorder_plugin_ocrdlic" />
<item name="dayu_workorder_plugin_op" />
<item name="dayu_workorder_plugin_medal" />
<item name="dayu_workorder_plugin_daw" />
<item name="dayu_workorder_plugin_verify" />
<item name="dayu_workorder_plugin_data" />
<item name="dayu_workorder_plugin_idcardocr" />
<item name="dayu_workorder_plugin_acf" />
<item name="dayu_workorder_plugin_asorg" />
<item name="dayu_workorder_plugin_loglstics" />
<item name="dayu_workorder_plugin_poster" />
<item name="dayu_workorder_plugin_salesman" />
<item name="dayu_workorder_plugin_user" />
<item name="dayu_workorder_plugin_word" />
</plugins>
</platform>
<bindings>
<cover>
<entry title="公共查询" do="search" state="" direct="false"/>
<entry title="联系我们" do="contact" state="" direct="false"/>
<entry title="员工管理" do="ordinary" state="" direct="false"/>
<entry title="职员管理" do="manager" state="" direct="false"/>
<entry title="用户中心" do="my" state="" direct="false"/>
<entry title="首页" do="index" state="" direct="false"/>
</cover>
<menu>
<entry title="粉丝管理" do="fans" state="" direct="false"/>
<entry title="工具箱" do="tool" state="" direct="false"/>
<entry title="页面DIY" do="diy" state="" direct="false"/>
<entry title="参数二维码" do="qr" state="" direct="false"/>
<entry title="自定义菜单" do="nav" state="" direct="false"/>
<entry title="评分设置" do="rate" state="" direct="false"/>
<entry title="模板消息" do="tmplmsg" state="" direct="false"/>
<entry title="删除日志" do="delete" state="" direct="false"/>
<entry title="工单统计" do="summary" state="" direct="false"/>
<entry title="幻灯片管理" do="slide" state="" direct="false"/>
<entry title="公告管理" do="notice" state="" direct="false"/>
<entry title="快捷回复" do="quickreply" state="" direct="false"/>
<entry title="功能字段" do="fields" state="" direct="false"/>
<entry title="职员管理" do="staff" state="" direct="false"/>
<entry title="工单主题" do="display" state="" direct="false"/>
<entry title="工单记录" do="order" state="" direct="false"/>
<entry title="分类管理" do="category" state="" direct="false"/>
</menu>
<home call="getHomeTiles">
</home>
<profile>
<entry title="我的工单" do="myrecord" state="" direct="false"/>
<entry title="用户中心" do="my" state="" direct="false"/>
</profile>
</bindings>
2.效果图展示