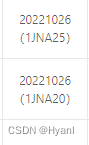
效果如下图所示:

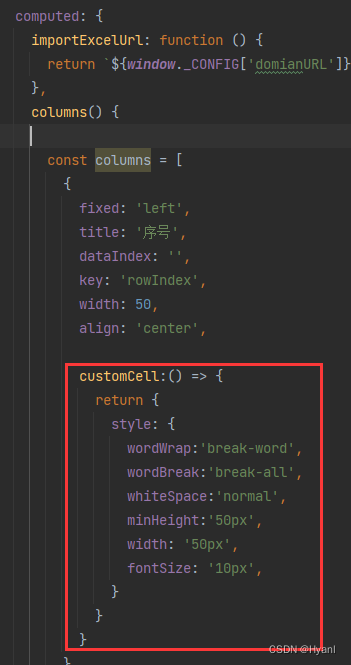
代码实现,在Column列中加入下面代码:
customCell:() => {
return {
style: {
wordWrap:'break-word',
wordBreak:'break-all',
whiteSpace:'normal',
minHeight:'50px',
width: '50px',
}
}
}