<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <style> button { width: 200px; height: 80px; background-color: skyblue; outline-offset: -2px; transition: outline-offset 200ms ease; } button:hover, button:focus { outline: 2px solid red; outline-offset: -6px; // because of normalize } </style> <body> <button>Click me!</button> </body> </html>
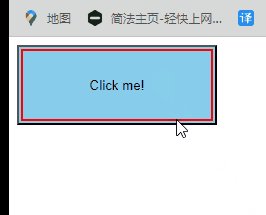
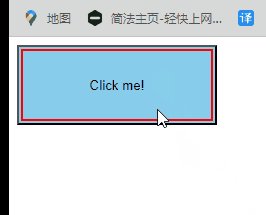
outline-offset 按钮hover效果
猜你喜欢
转载自blog.csdn.net/qq_44603011/article/details/131482424
今日推荐
周排行