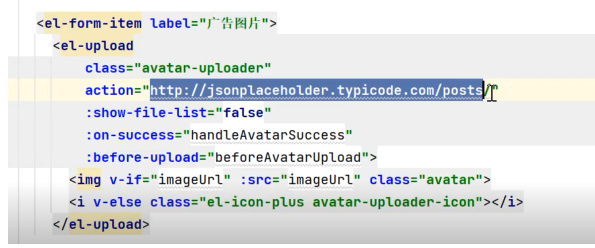
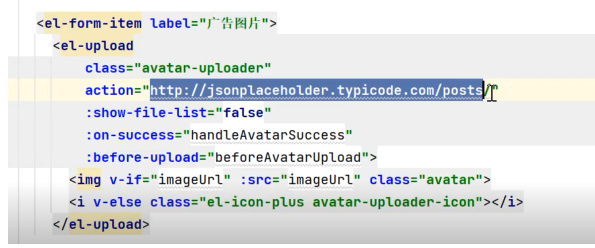
从element-ui中找到图片上传的相关代码 网址:组件 | Element

更改图片的路径

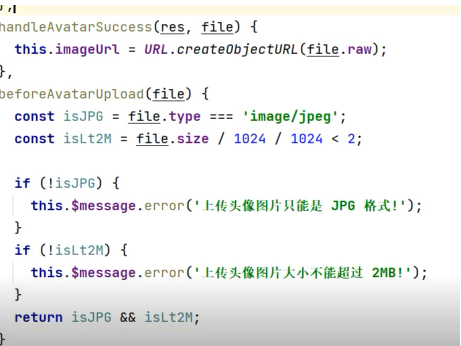
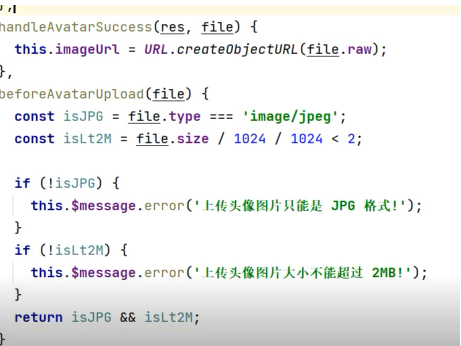
复制上传相关的图片浏览和上传前的图片校验方法(复制)

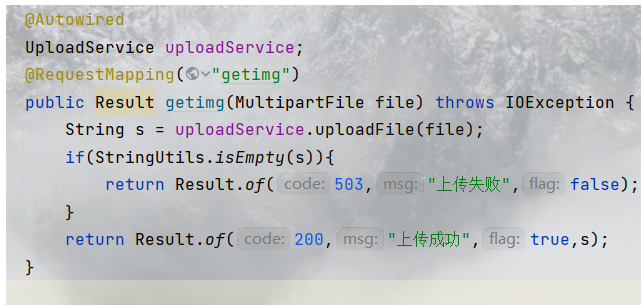
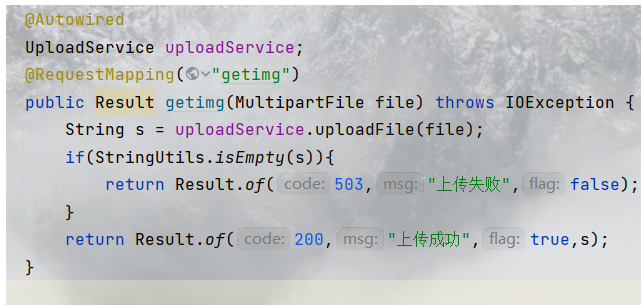
写后端方文件上传方法,这里使用的是自己定义starter的上传方法

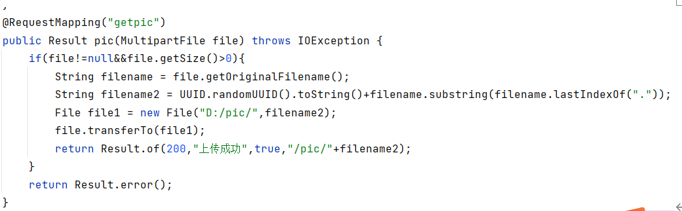
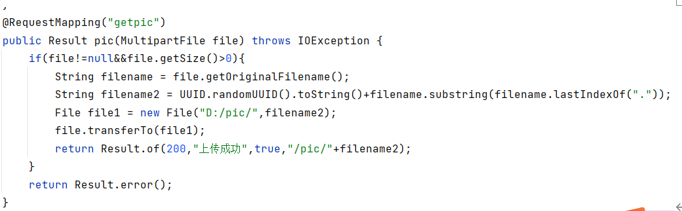
正常的图片上传后端方法:

给图片的值赋值

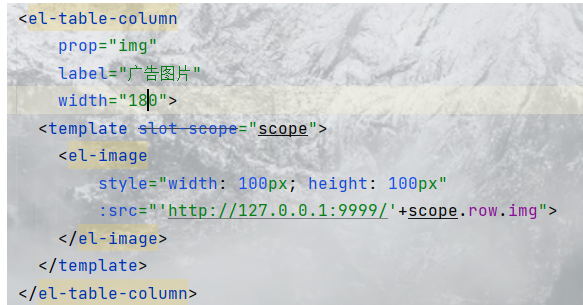
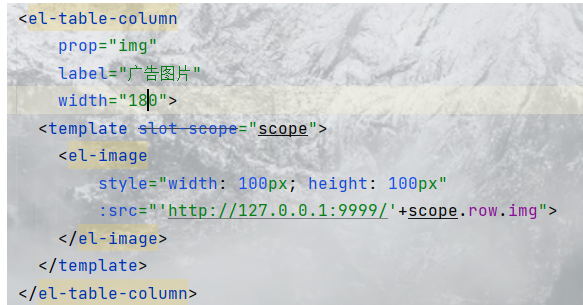
在列表中显示图片,只需传入路径

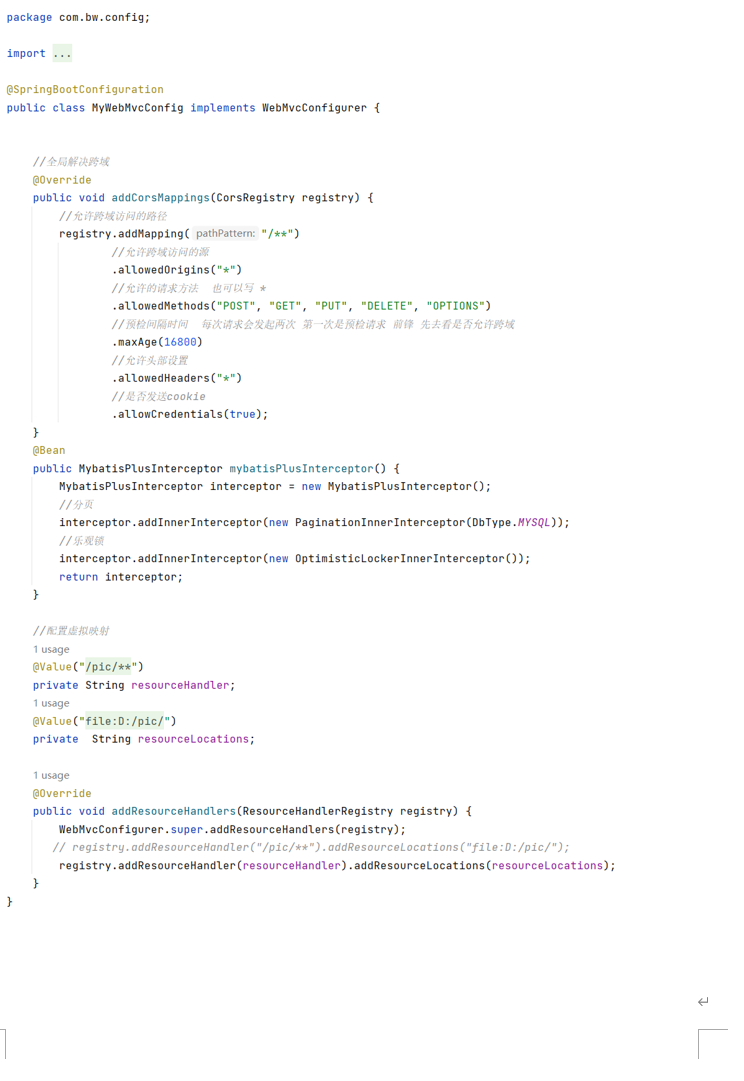
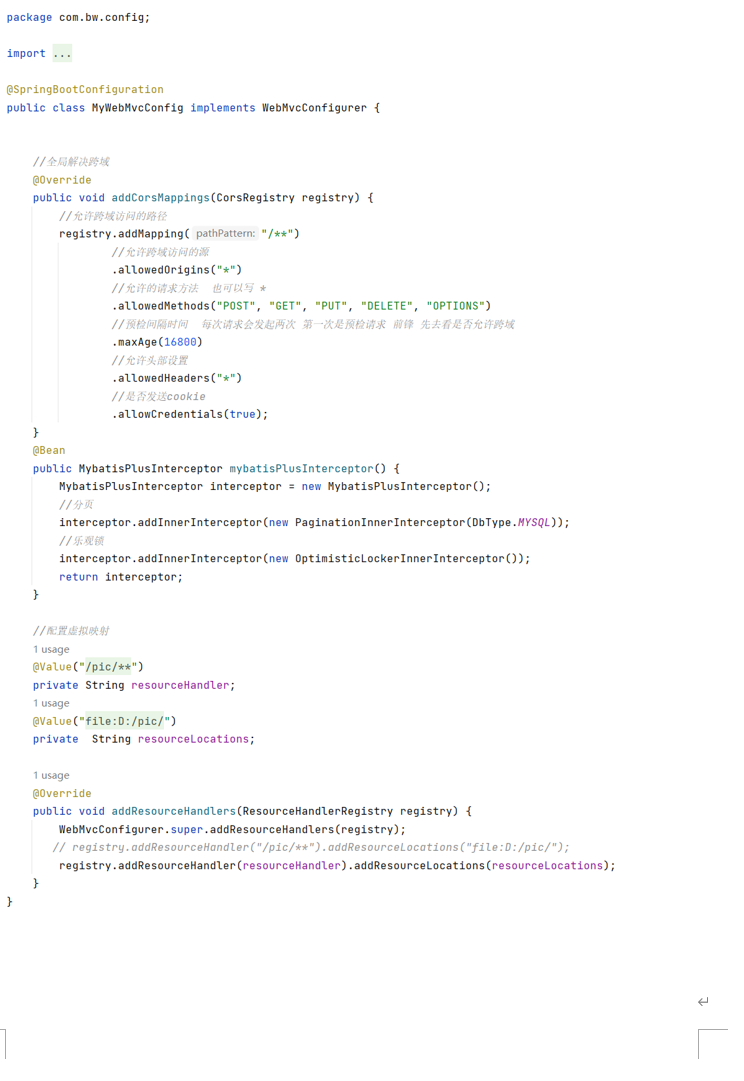
加入config配置(完成图片上传)

从element-ui中找到图片上传的相关代码 网址:组件 | Element

更改图片的路径

复制上传相关的图片浏览和上传前的图片校验方法(复制)

写后端方文件上传方法,这里使用的是自己定义starter的上传方法

正常的图片上传后端方法:

给图片的值赋值

在列表中显示图片,只需传入路径

加入config配置(完成图片上传)