知识补充:
模态组件是一种在用户界面中显示的特殊类型的组件。它们被设计为在应用程序的其他部分被屏蔽或暂停的情况下引导用户完成一个特定的任务或交互。
常见的模态组件包括:
1、弹出窗口(Popup):弹出窗口是一种常见的模态组件,它在用户界面中弹出一个新的窗口或面板,以引导用户完成特定的任务,例如填写表单或确认操作。
2、对话框(Dialog):对话框是一种模态组件,用于在用户界面中显示一个对话框,以引导用户进行决策或收集信息。常见的对话框包括警告框、确认框和输入框。
3、模态框(Modal):模态框是一种常见的模态组件,它在用户界面中显示一个浮动的框,以引导用户进行特定的任务或操作。
模态框:在当前页面打开一个弹窗,支持自定义弹窗中的内容,例如简单确认框、复杂表单、Iframe等 。
一、如何使用
1、登陆捷码;
没有账号的,点击获得免费账号:http://dev.gemcoder.com/front/development/index.html#/login
2、创建应用、页面;
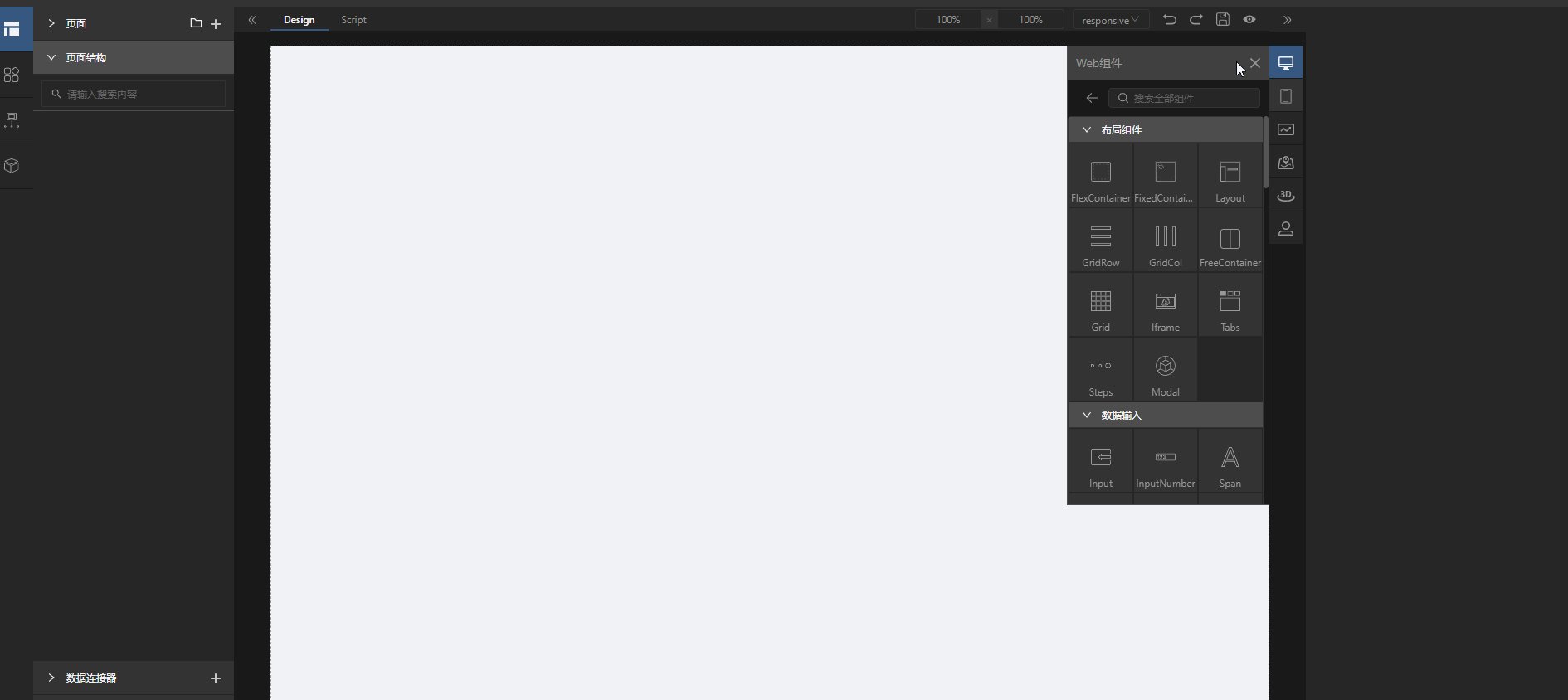
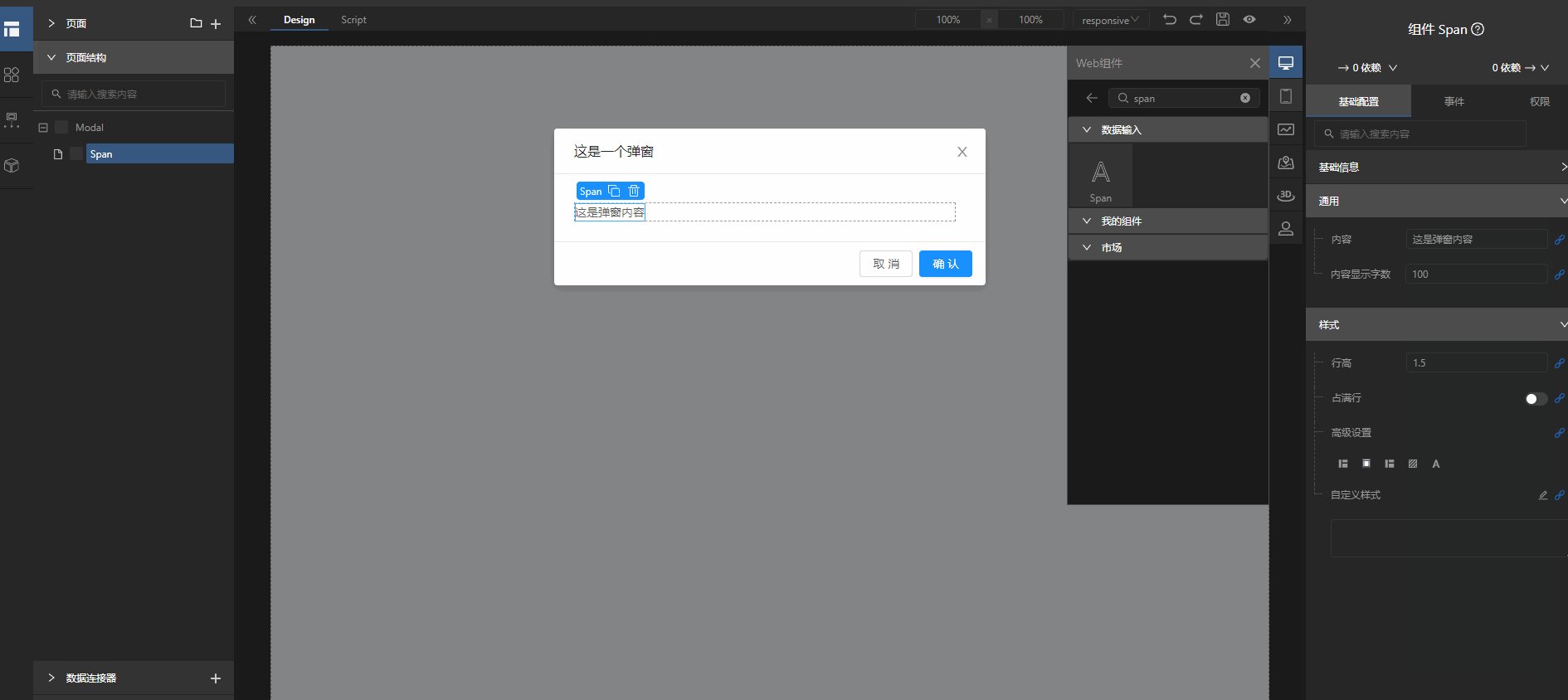
3、找到Modal组件,拖放到页面(一般放在最外层);
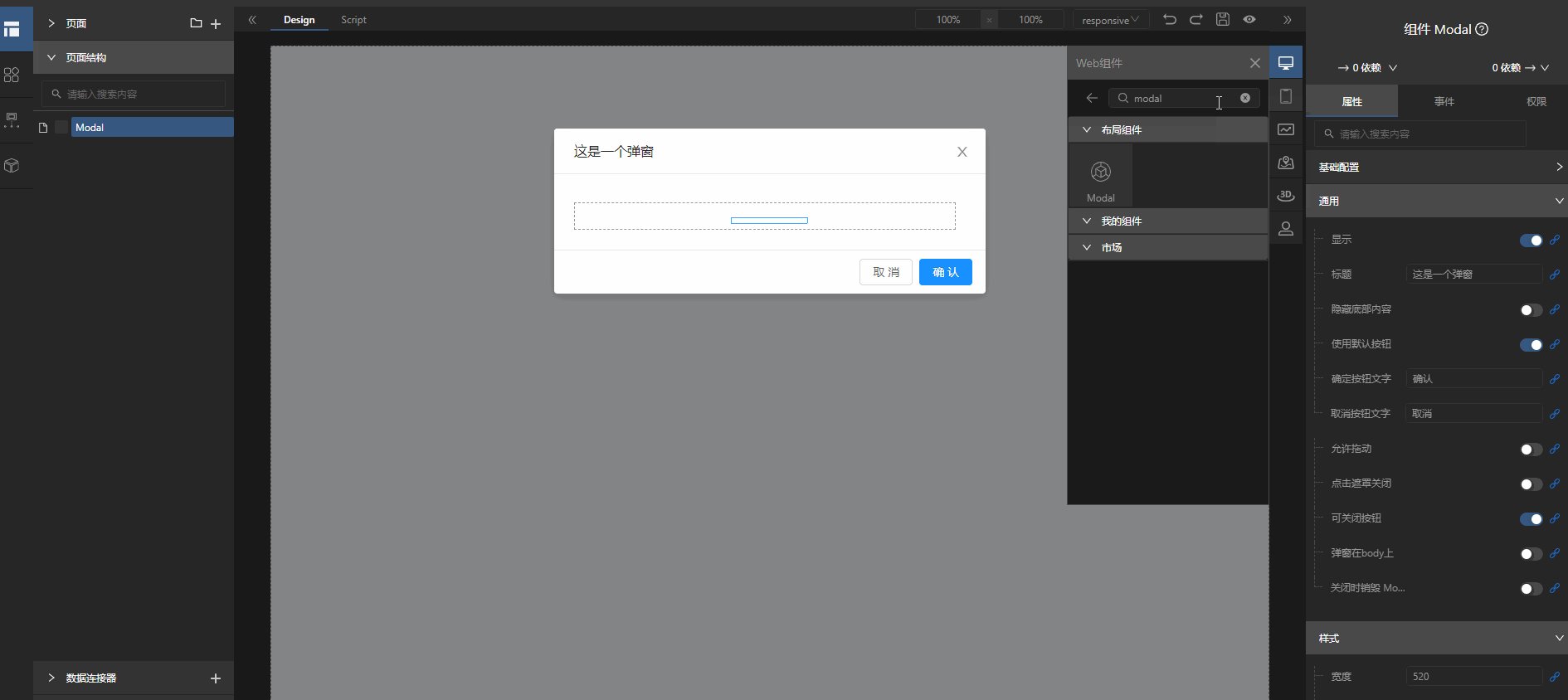
4、进行通用配置:标题、底部、拖动、可关闭按钮等;
5、设置样式:设置宽度、zIndex、垂直居中是否显示遮罩层,还可以在高级设置里设置样式;可以在自定义样式里编写css样式;

二、属性介绍


三、应用场景
Modal模态框组件需要用户处理事务,又不希望跳转页面以致打断工作流程时,可以使用 Modal 在当前页面正中打开一个浮层,承载相应的操作。另外当需要一个简洁的确认框询问用户时,也可以使用。
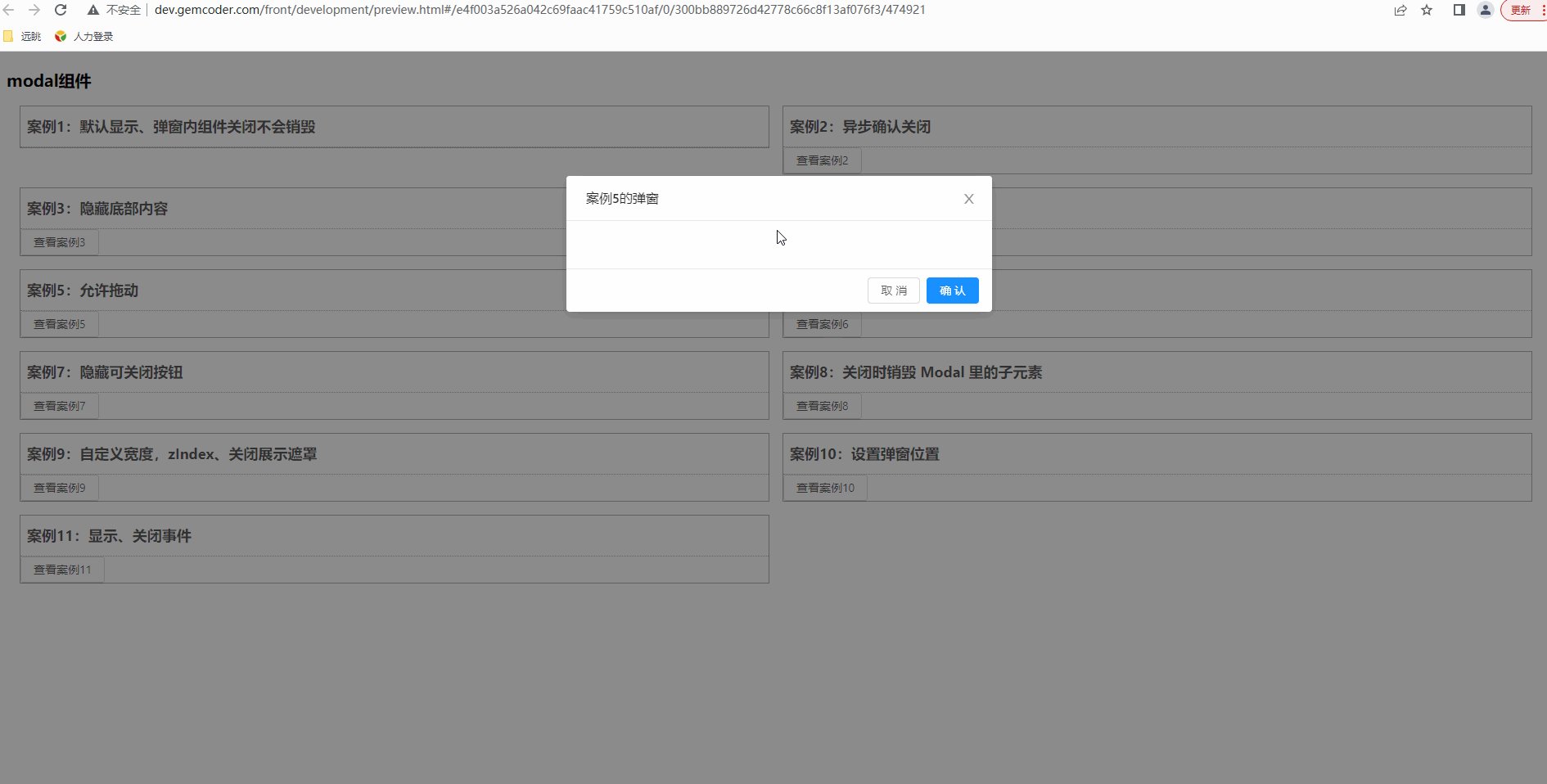
1、支持初始化默认显示
效果:

配置:

2、支持隐藏底部内容设置
效果:

配置:

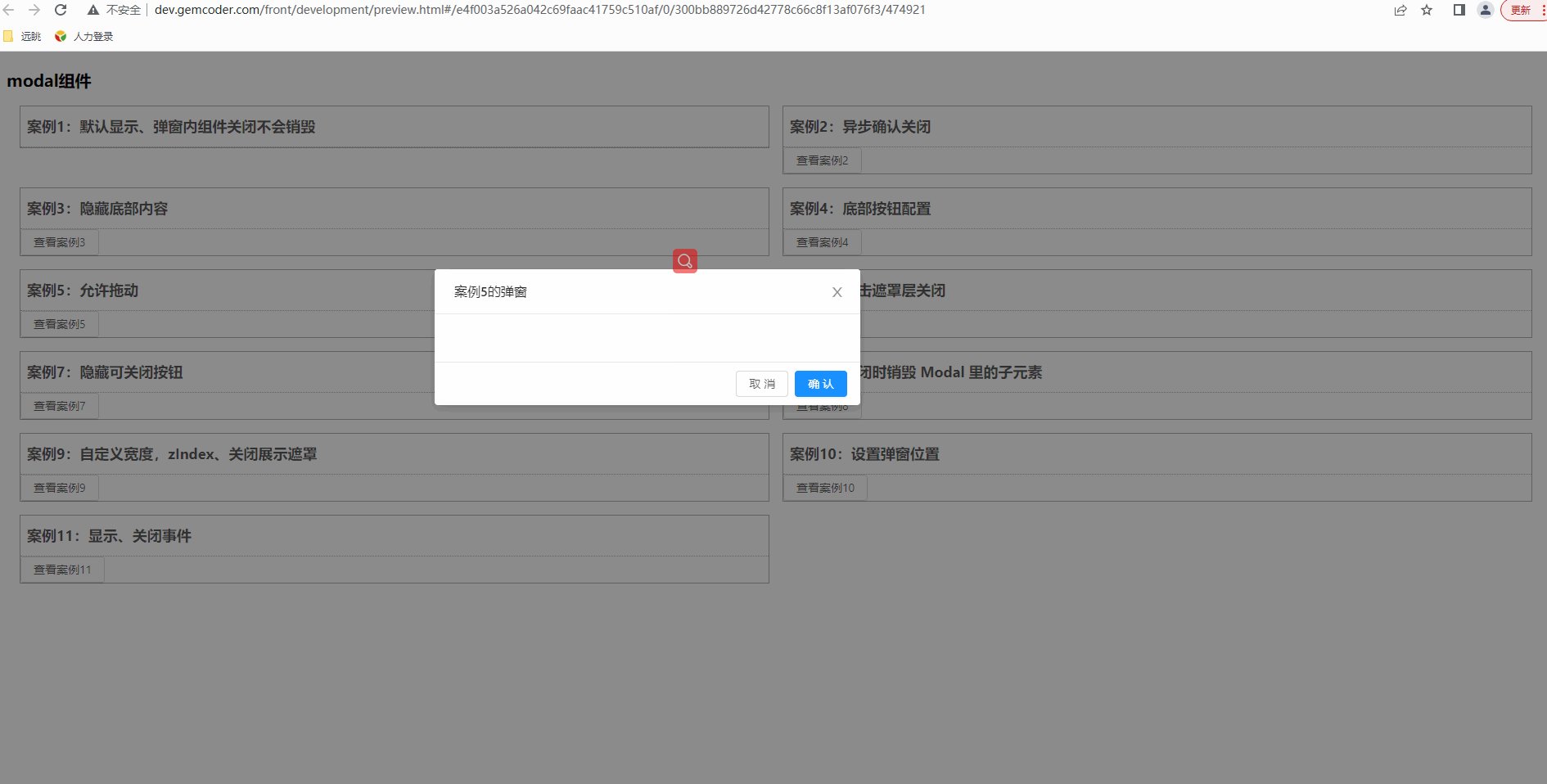
3、支持拖动
效果:

配置:

4、支持点击遮罩关闭
效果:

配置:

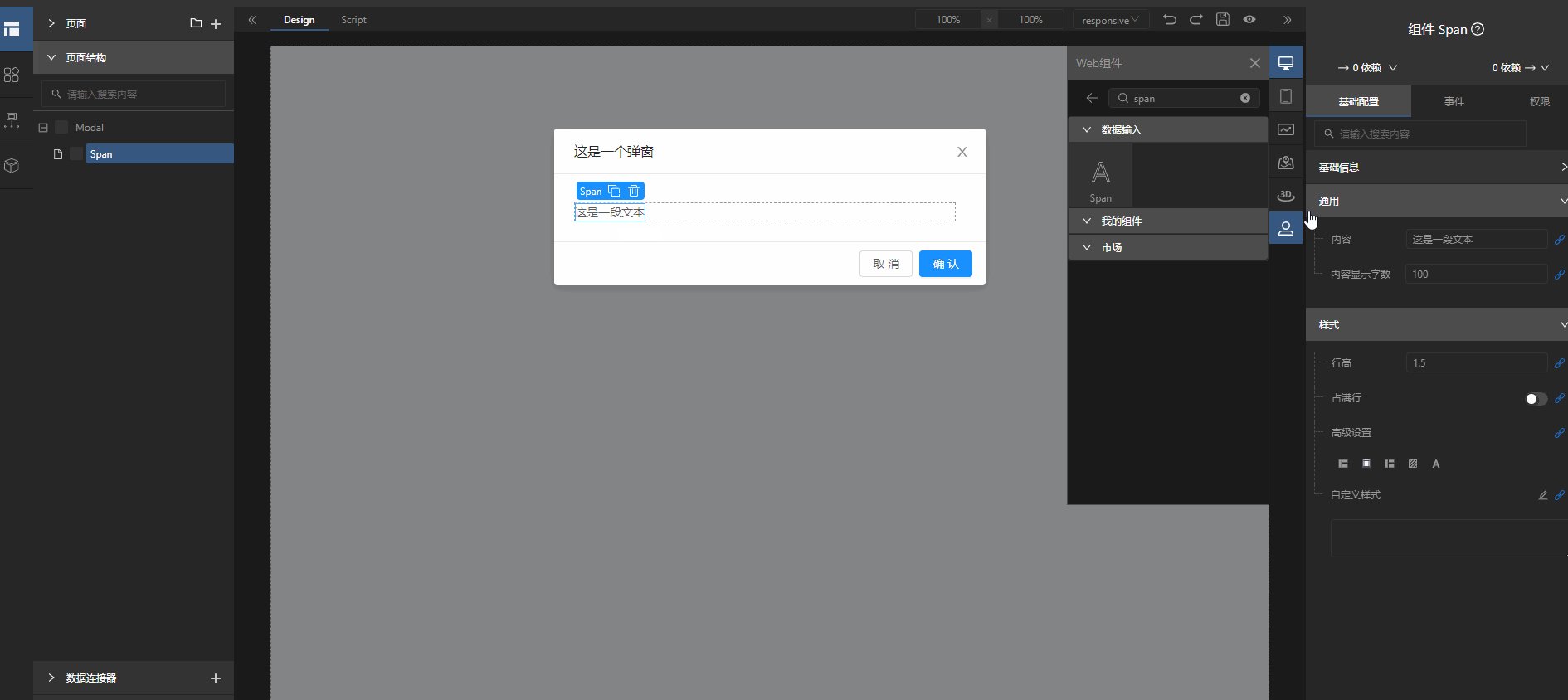
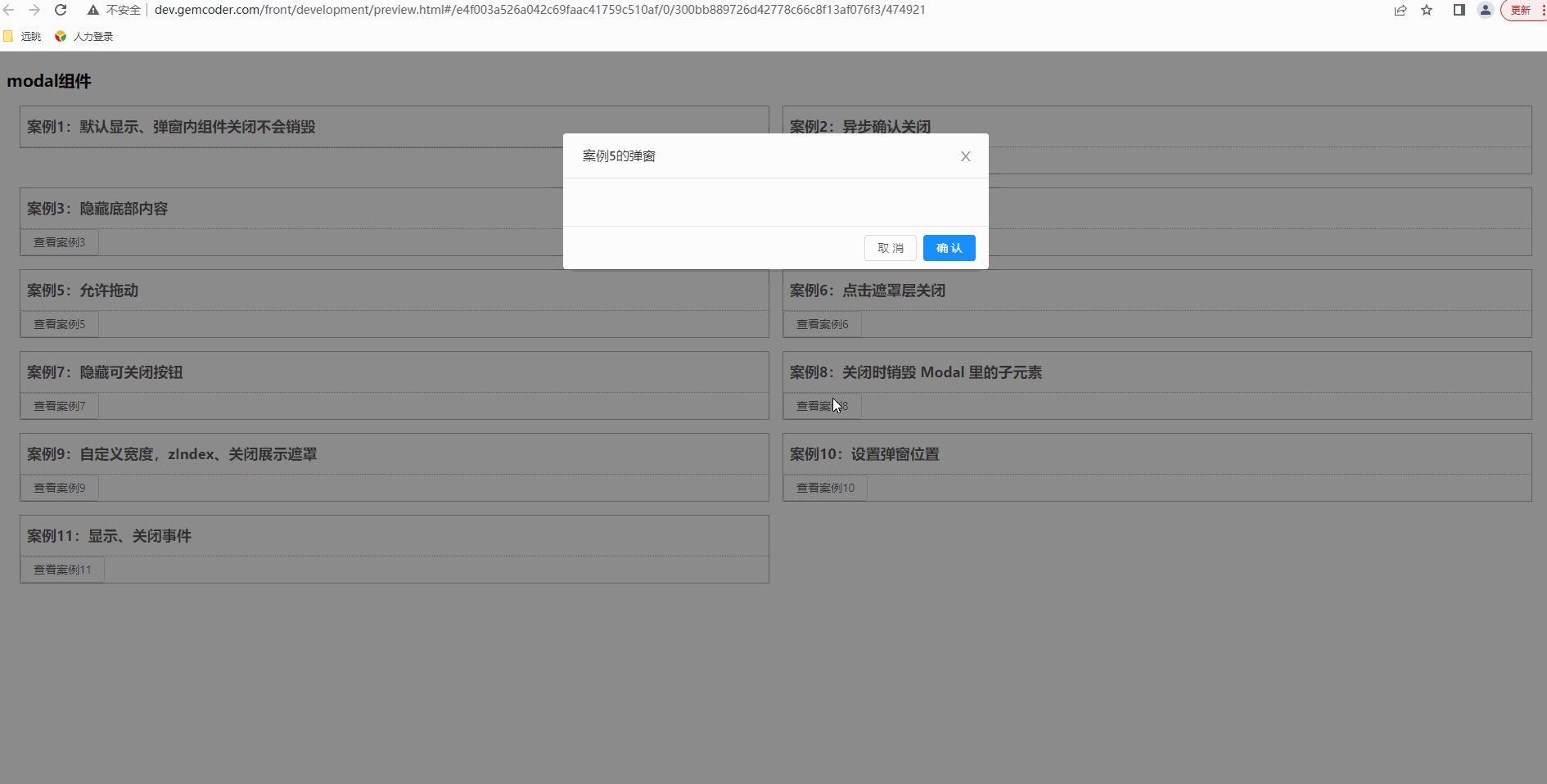
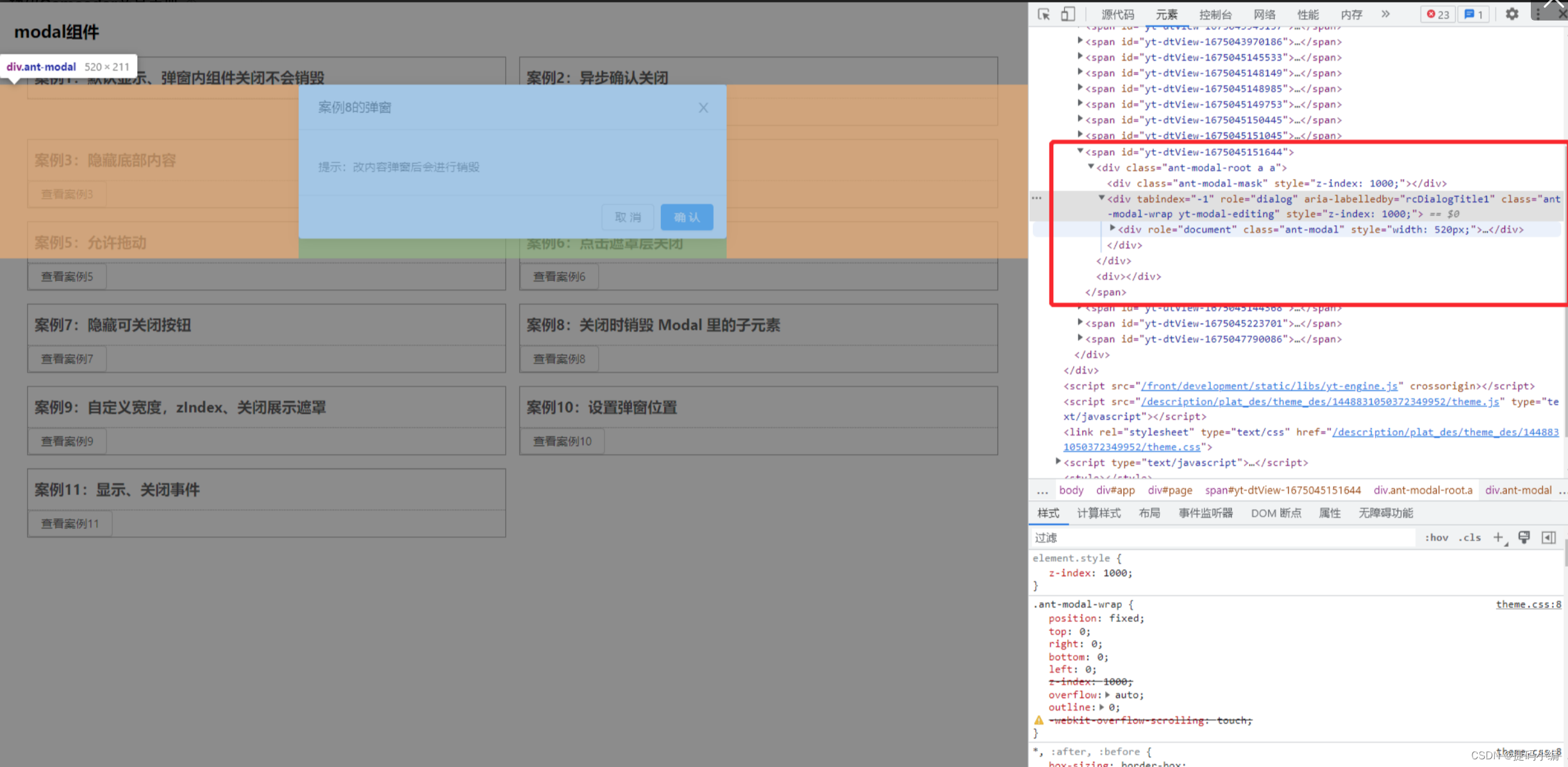
5、支持关闭时销毁modal里面的子元素
效果-关闭前:

效果-关闭后:

配置: