功能速览版
1、3D场景进度条优化
2、3D场景新增场景调试信息
3、3D场景开出方法和事件:聚焦某个模型
4、3D场景默认视角新增摄像机视角
5、3D场景默认控制器新增前后平移视角
6、3D场景适配手机端3D第一人称下旋转视角
7、3D场景第一人称新增拖动转向
8、3D场景动态天空范围值优化
9、3D场景视角切换方法新增中间经过点
10、3D模型动画开出动画重播的方法
11、3D模型内置动画支持单次播放和循环播放
12、3D编组优化,支持一键编组,一键解散编组
13、3D编组轨迹动画新增暂停、继续事件和方法
14、3D屏幕组件视频类型新增提示图片,可设置播放按钮的样式
15、3D摄像机动画支持暂停继续、加动画相关事件和方法、可设置出任意第三人称视角
16、3D点状热力图开出方法和事件暴露当前点的位置和值
17、地图V1线组件新增离地高度、支持配置虚线
18、地图V1组件,支持渐变
1、3D组件
1.1、场景组件
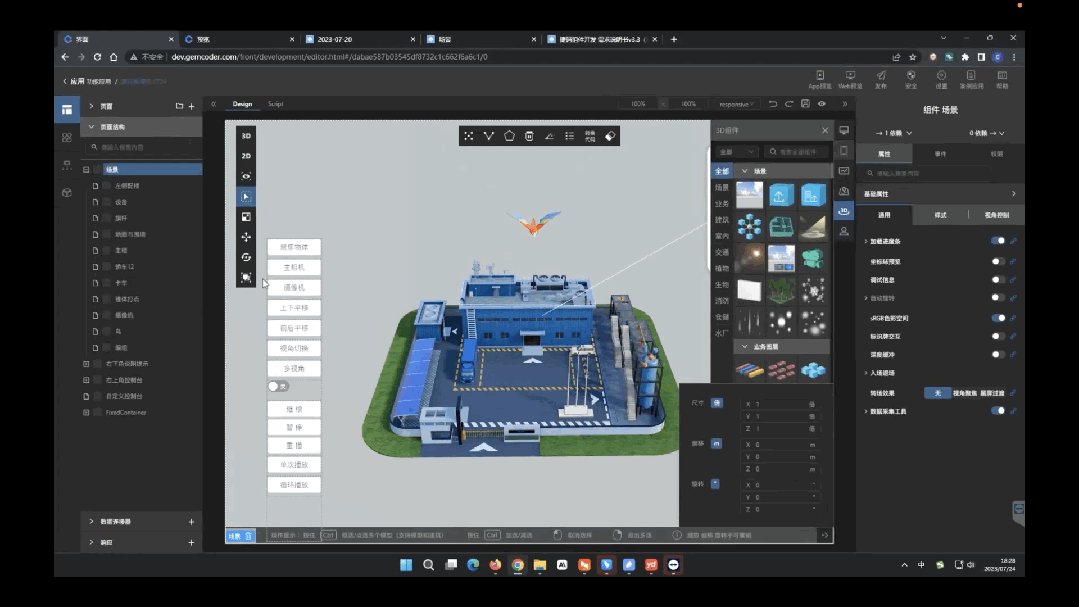
(1)场景进度条优化
每次刷新时的场景进度条改成乌比莫斯环状,且升级了刷新速度,使产品刷新更顺畅丝滑。

在场景组件>属性>通用中,可将场景进度条关闭。
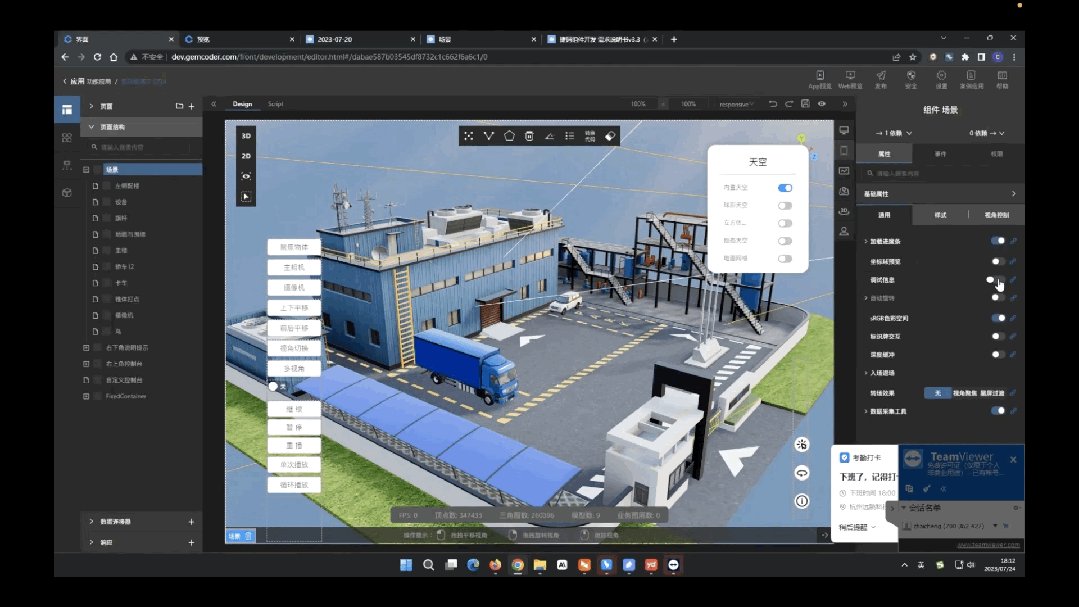
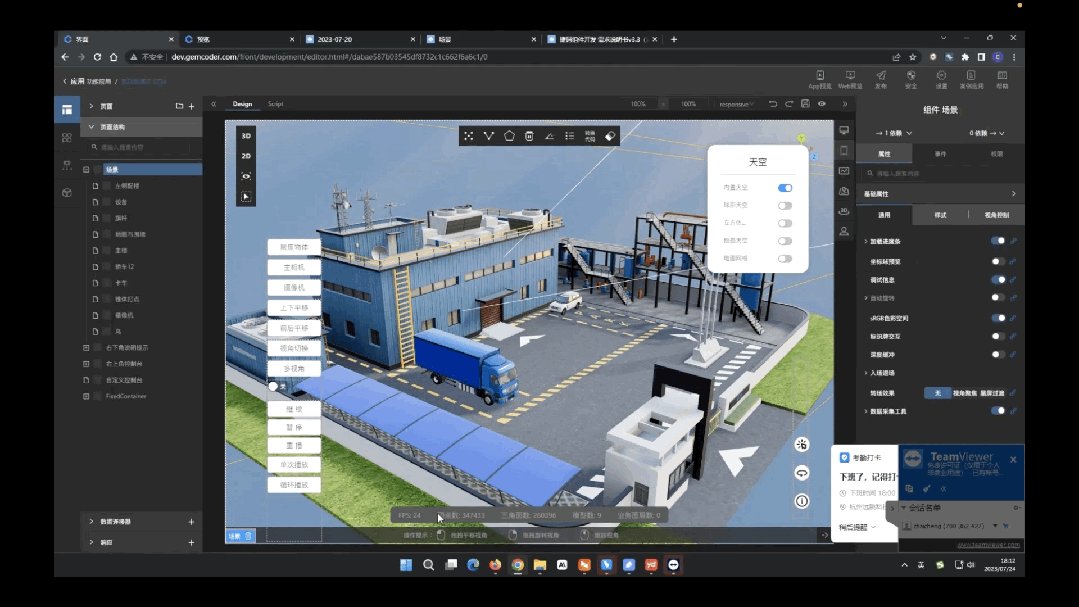
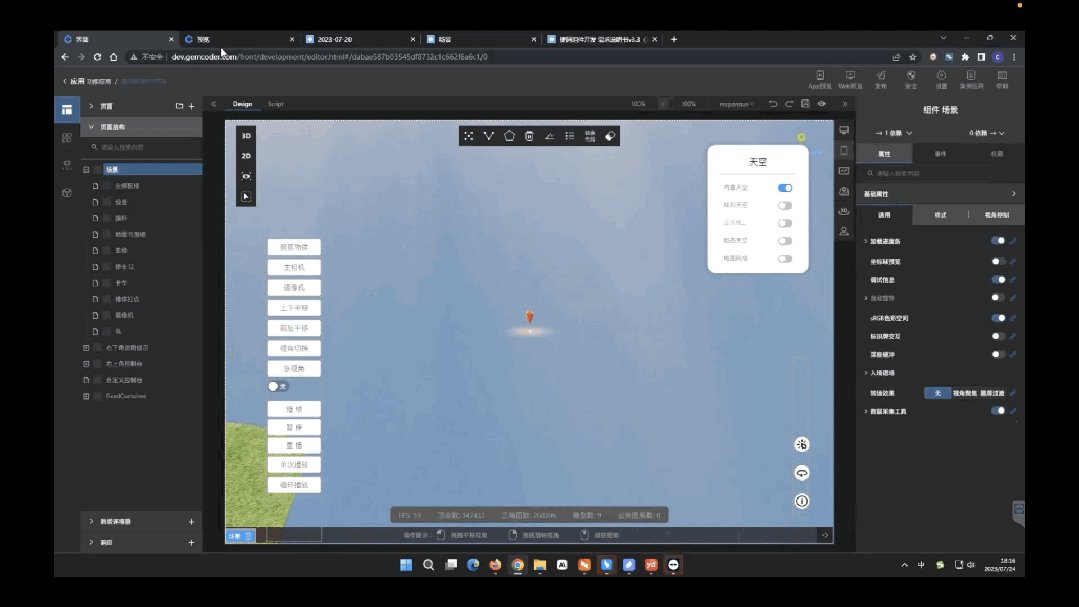
(2)新增场景调试信息
该功能是为了解决场景中内容过多而导致的卡顿问题,用户可以通过该组件来了解场景中的内容情况。

(3)场景开出方法和事件:聚焦某个模型
支持一键聚焦某个模型。

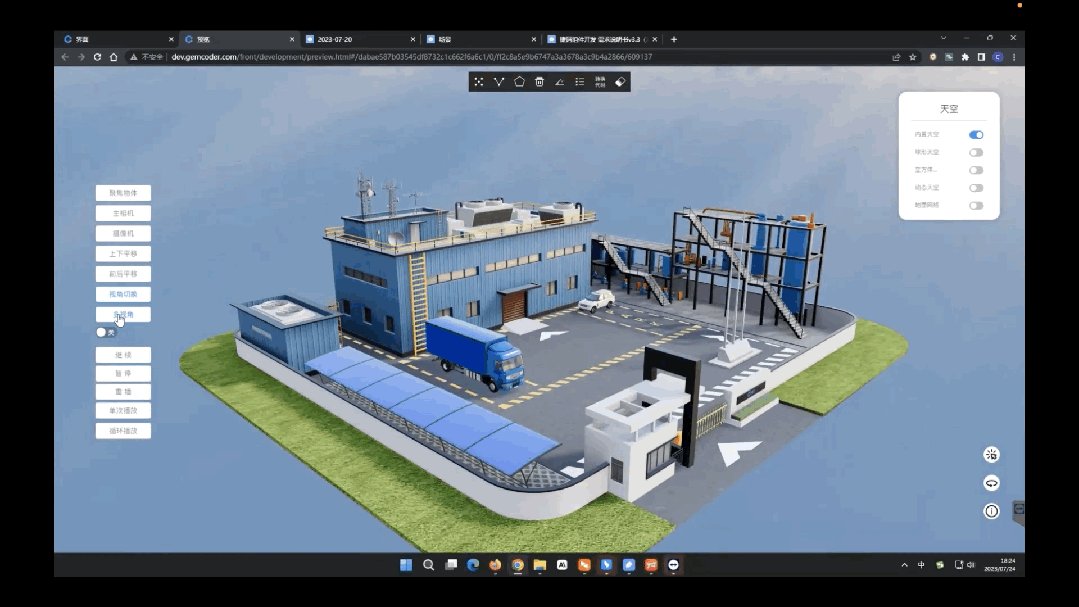
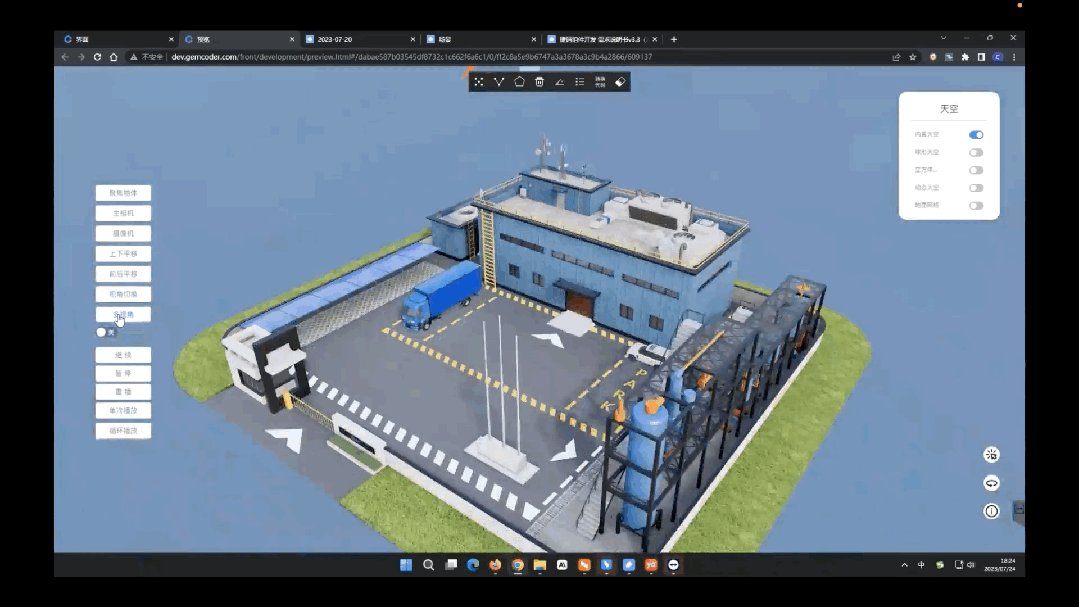
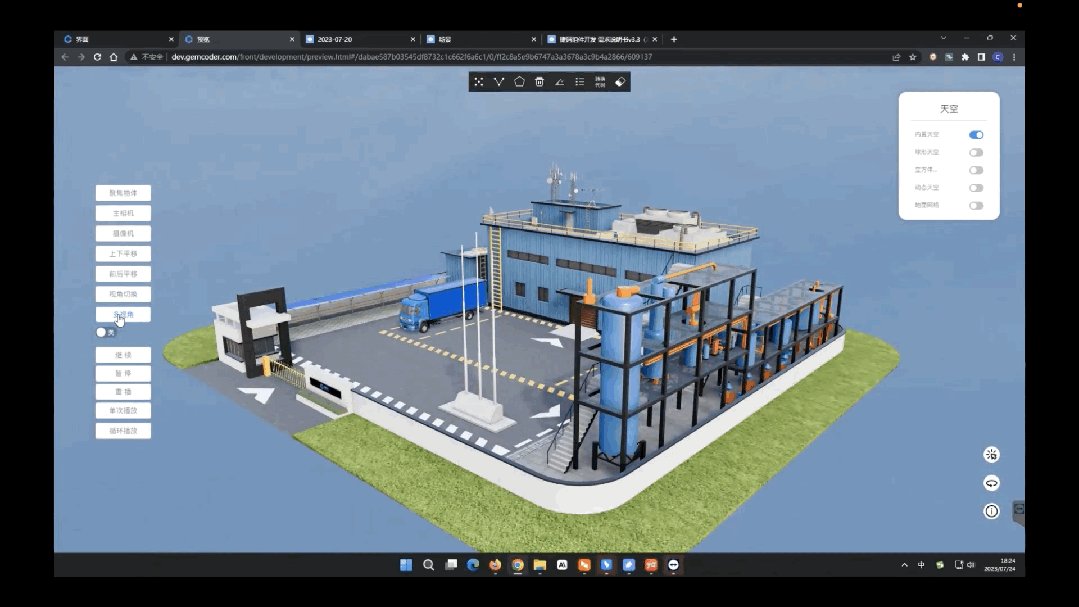
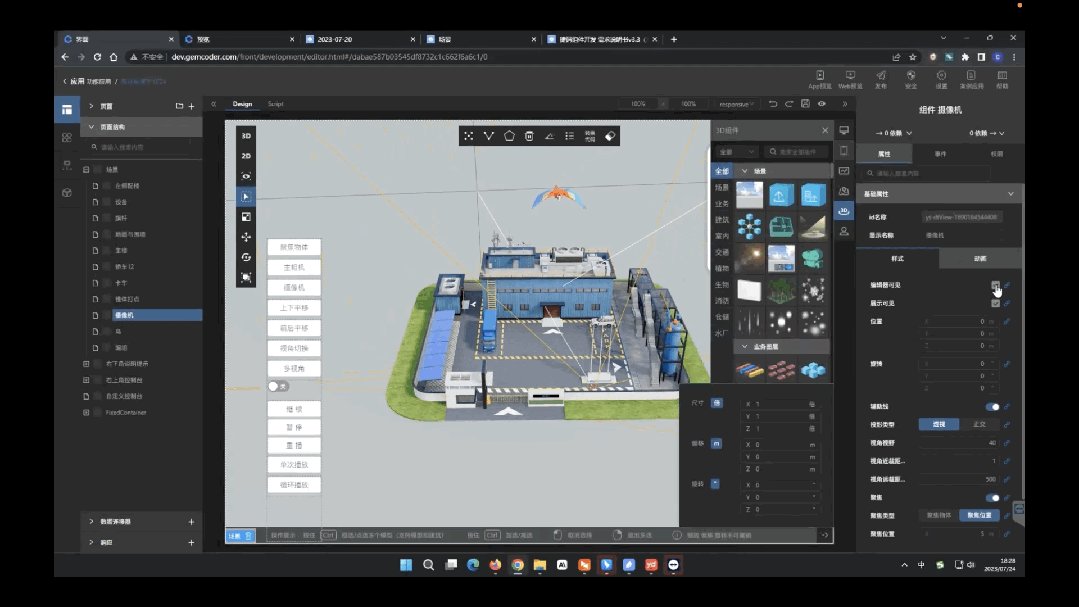
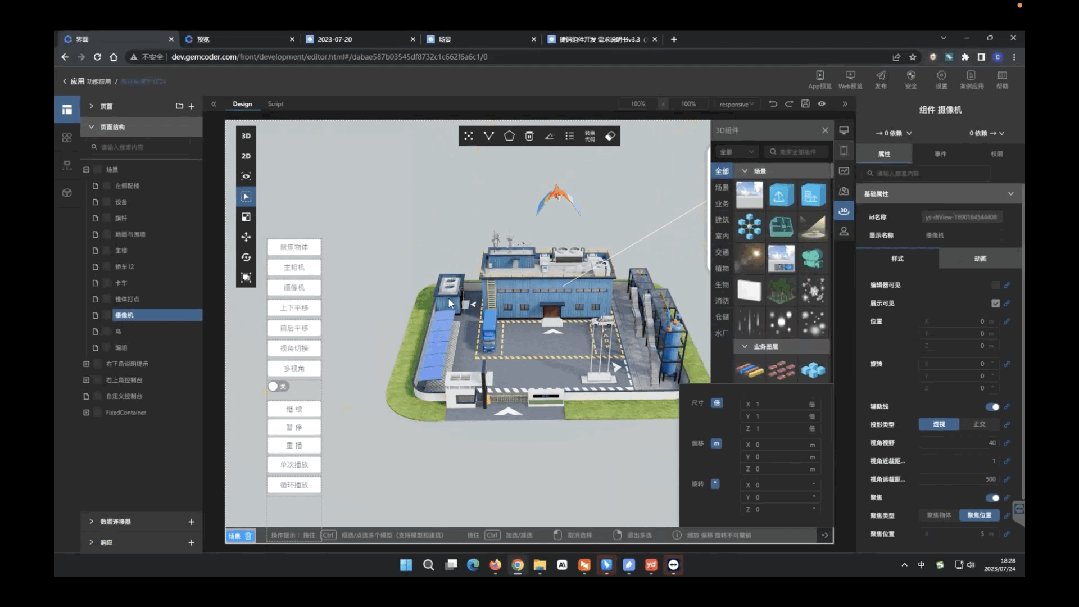
(4)场景默认视角支持摄像机视角
之前,场景默认视角只支持固定视角的静态画面,无法使视角按照某个轨迹进行运动。新增的摄像机视角可以支持画面视角按照某个轨迹运动。

位置:场景>视角控制>渲染相机>摄像机
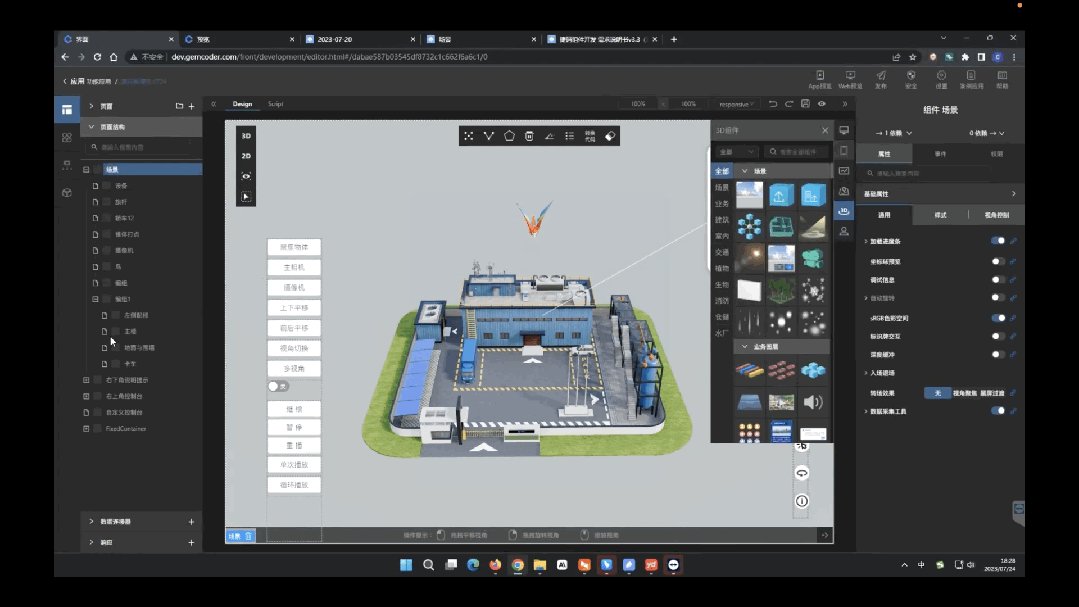
(5)场景默认控制器新增前后平移视角
默认控制器新增前后平移视角,可以使用户调节场景纵深,让用户拥有地图浏览体验。

位置:视角控制>ctrl左键拖动
注意:ctrl左键拖动和左键拖动效果互斥
(6)场景第一人称新增拖动转向
打开拖动转向,降低页面随鼠标变动的灵敏度,方便用户精确点击页面内容。

位置:视角控制>第一人称行走>鼠标拖动转向
注意:第一人称视角下的旋转视角在视角控制>第一人称行走>转向方式。
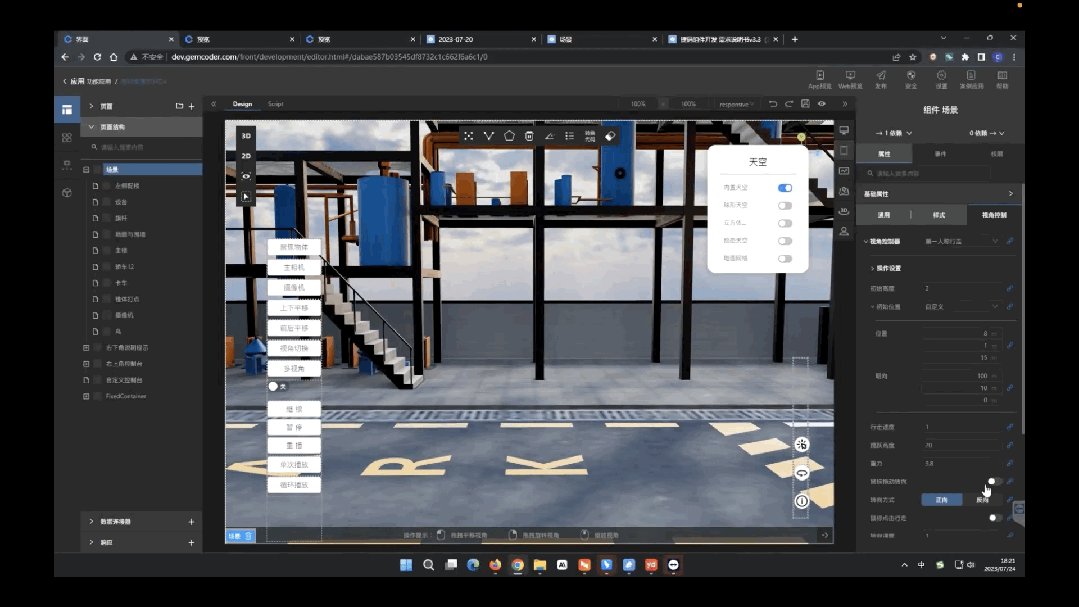
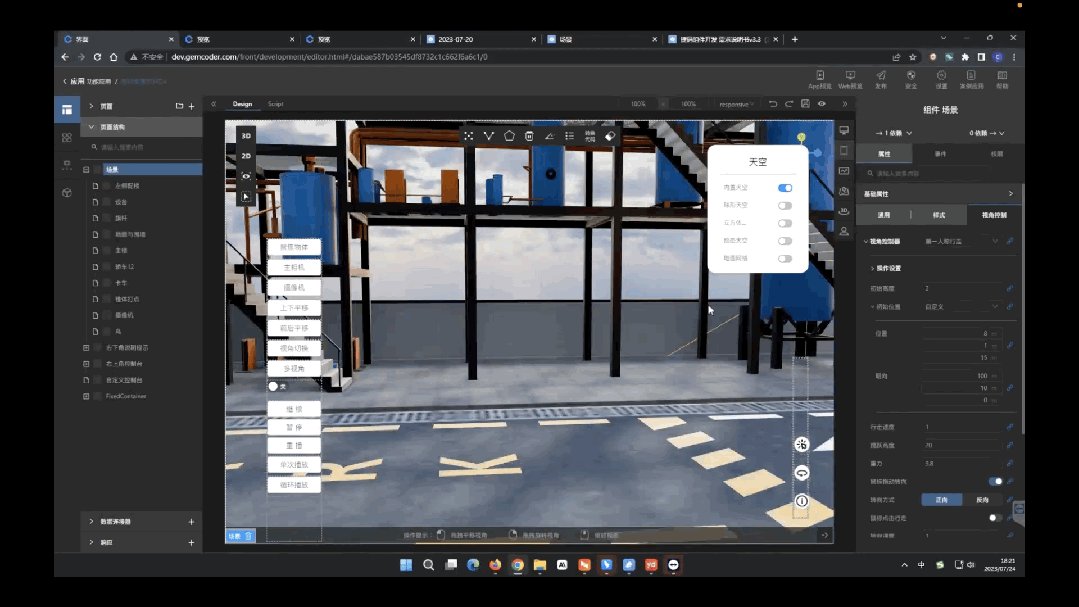
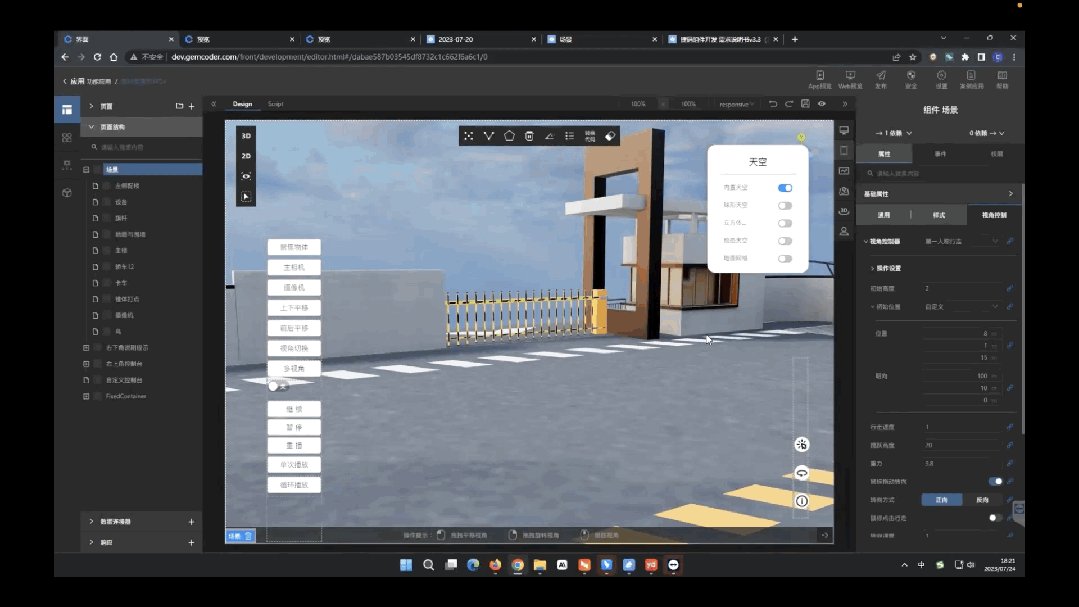
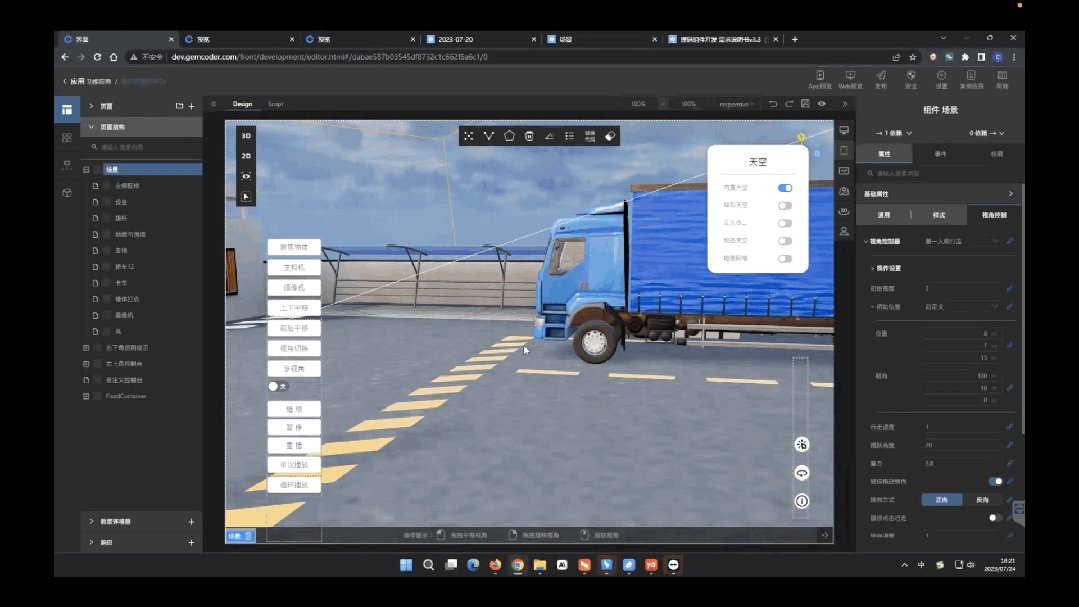
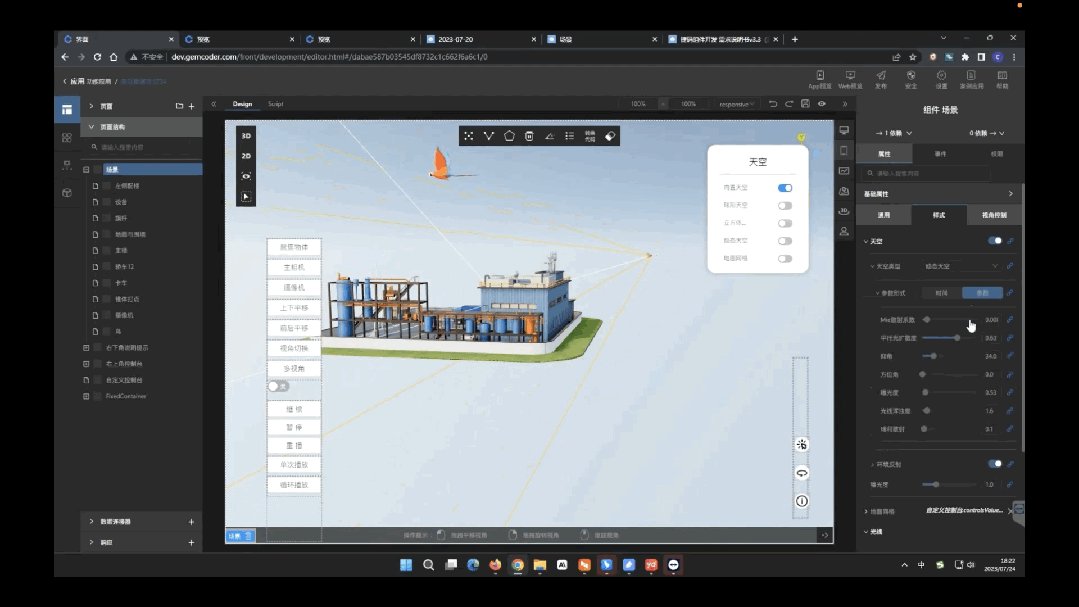
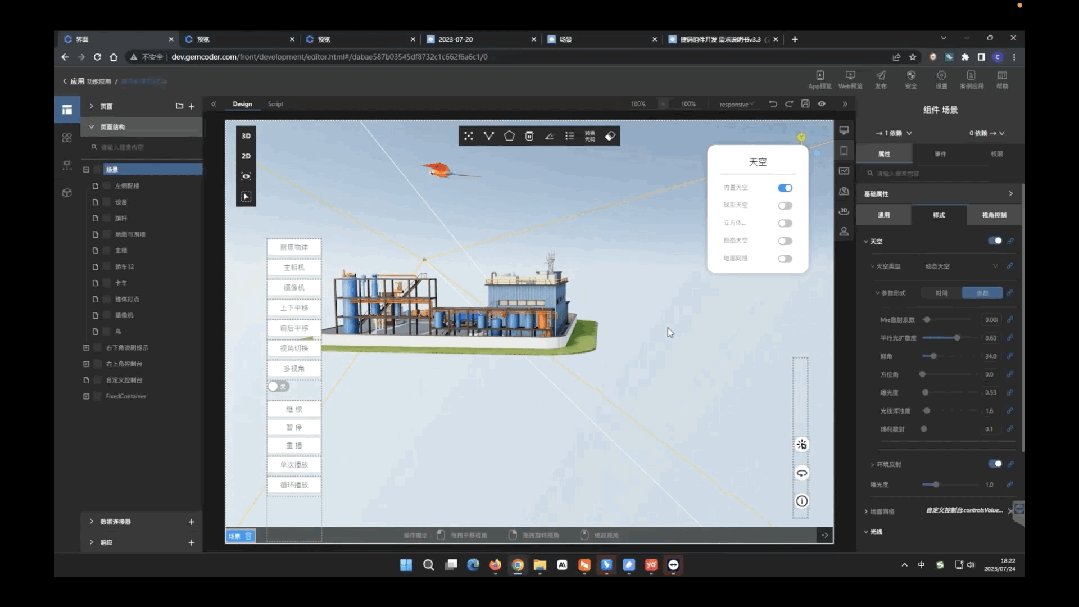
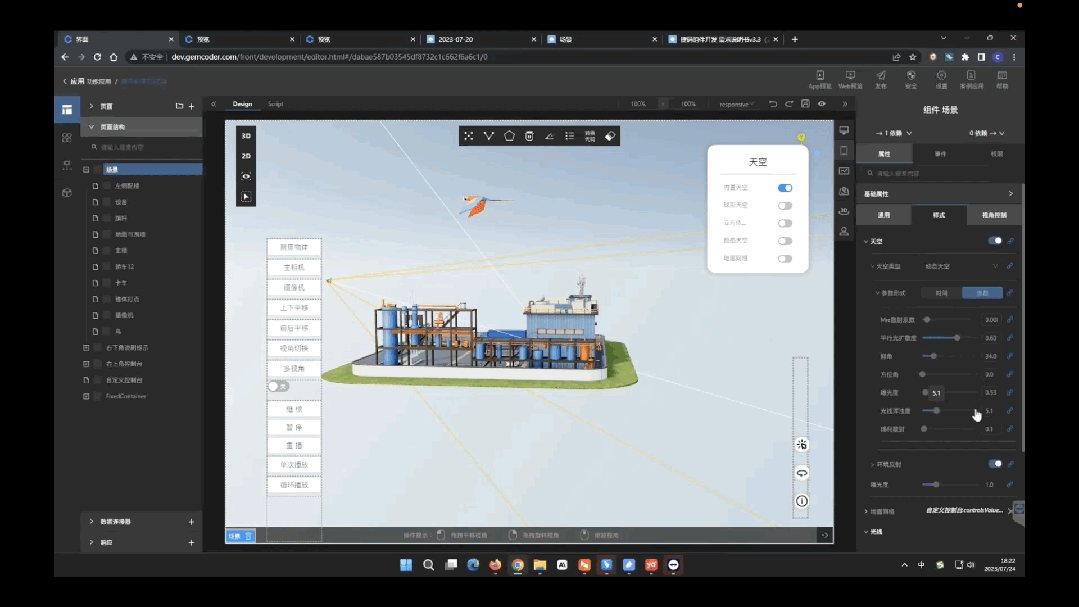
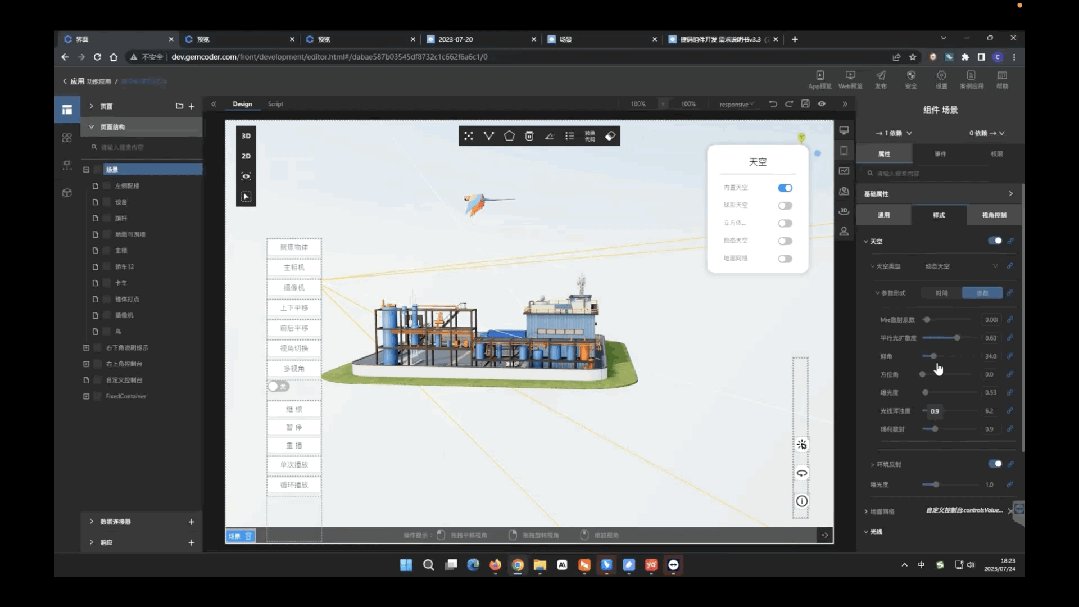
(7)场景动态天空范围值优化
天空调节范围扩大,调节效果更细腻。

位置:样式>动态天空>参数形式>参数
(8)场景视角切换方法新增中间经过点
支持切换结束的回调,使视角切换更加强大。

1.2上传模型组件
(1)模型动画开出动画重播方法
支持模型动画在任意时间段重新播放。

位置:

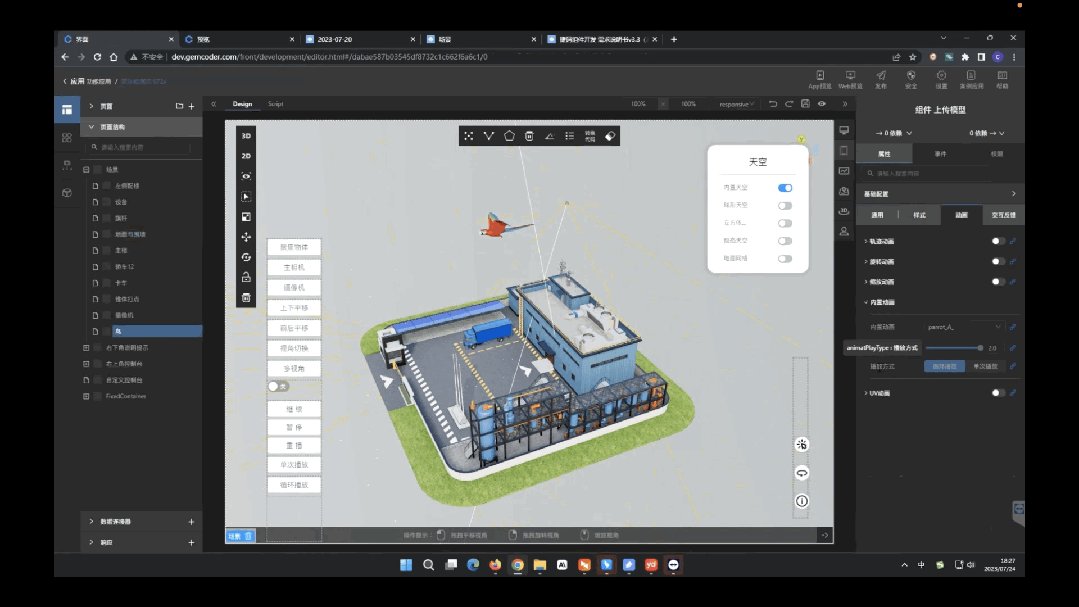
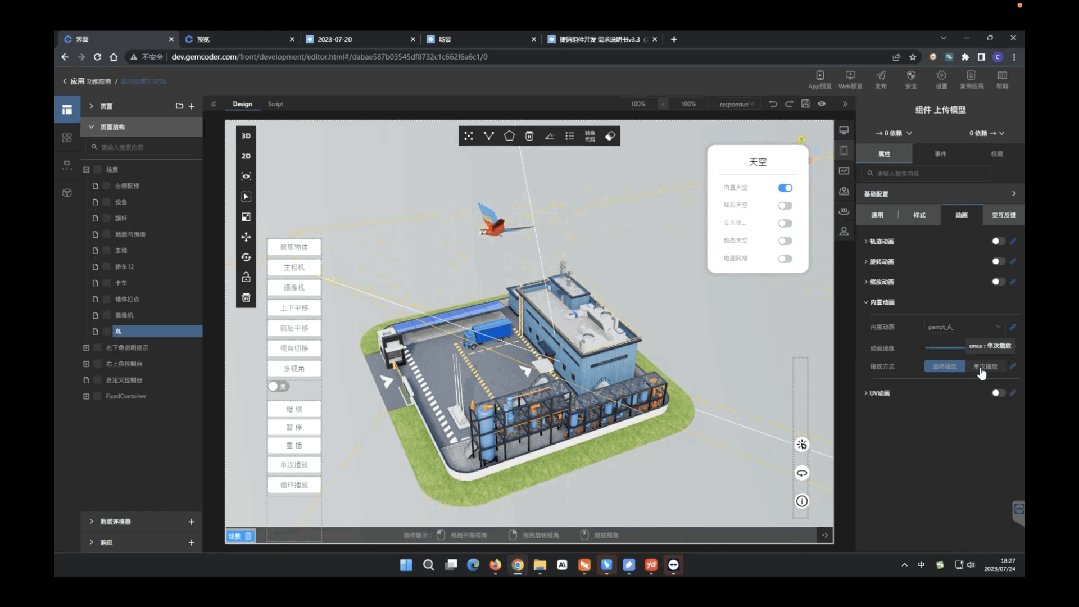
(2)模型内置动画支持单次播放和循环播放
为了使模型动画设置更方便,3D模型内置动画新增单次播放功能和循环播放功能。

位置:属性>动画>内置动画>播放方式
1.3编组组件
编组组件优化
支持一键快速模型编组,一键解散模型编组,方便对多个组件进行操作。

编组组件支持成为组合组件,其编组的轨迹动画与单个模型一致,也支持暂停、继续的事件和方法。
1.4屏幕组件
屏幕组件视频类型新增提示图片
屏幕组件视频类型新增提示图片,可设置播放按钮的样式。

位置:样式>基本配置>视频封面按钮
2、地图组件
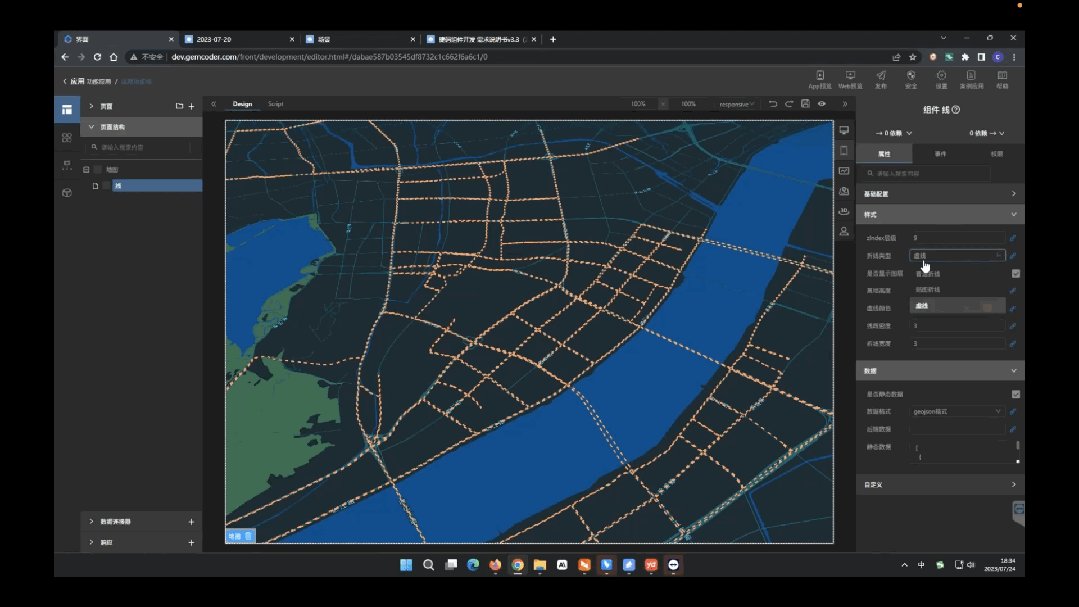
2.1线组件
线组件新增离地高度、支持配置虚线

位置:属性>样式>离地高度
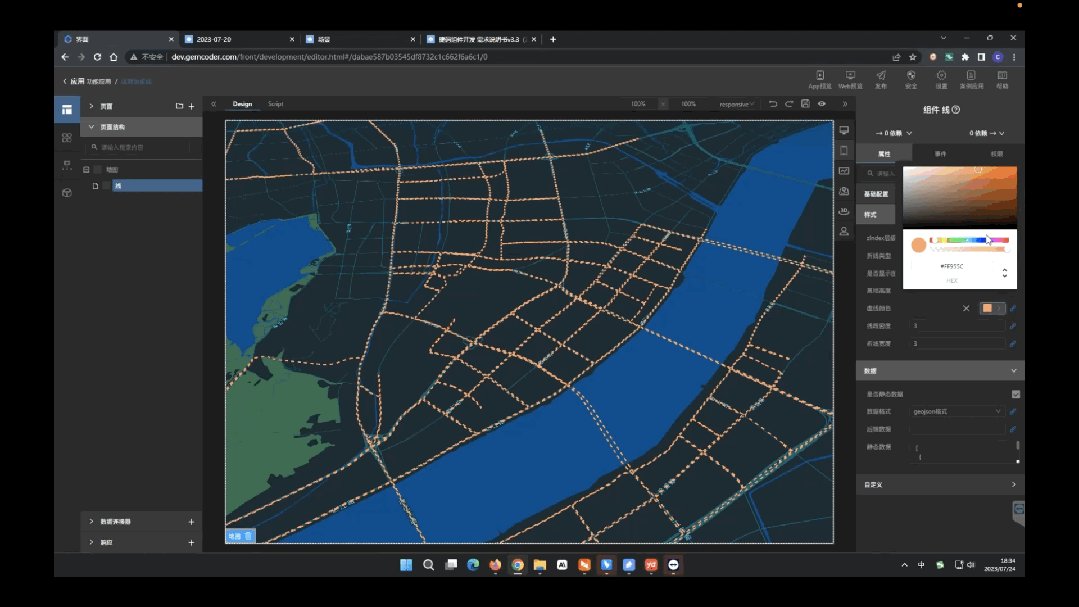
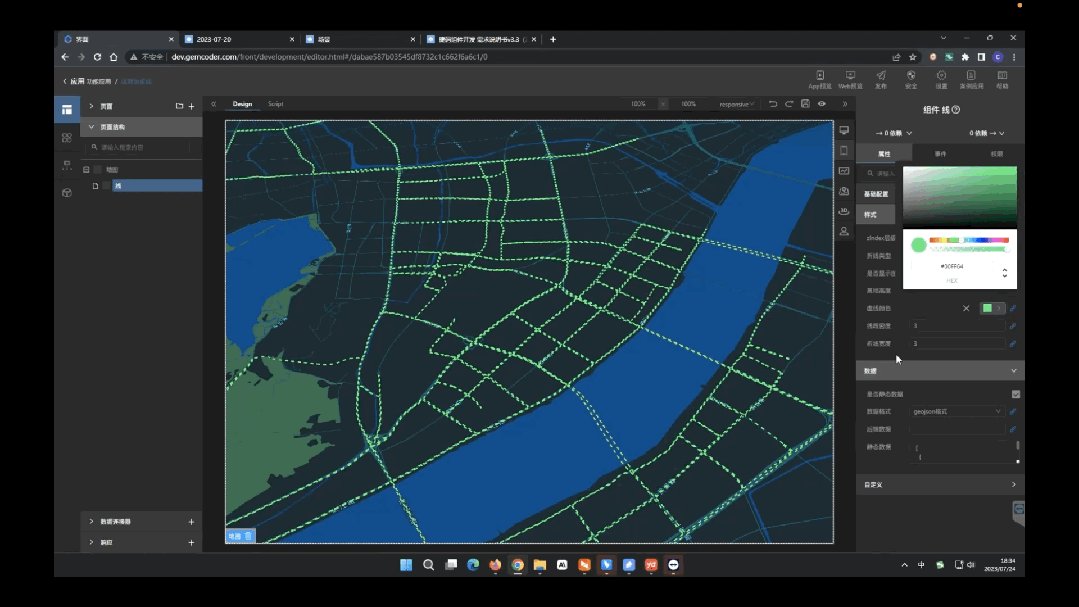
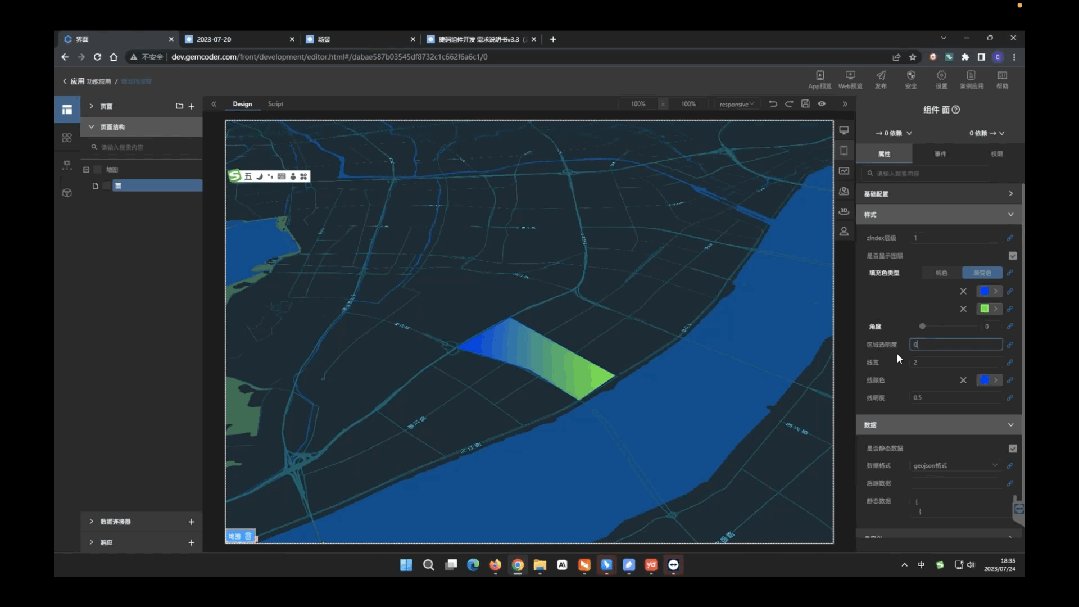
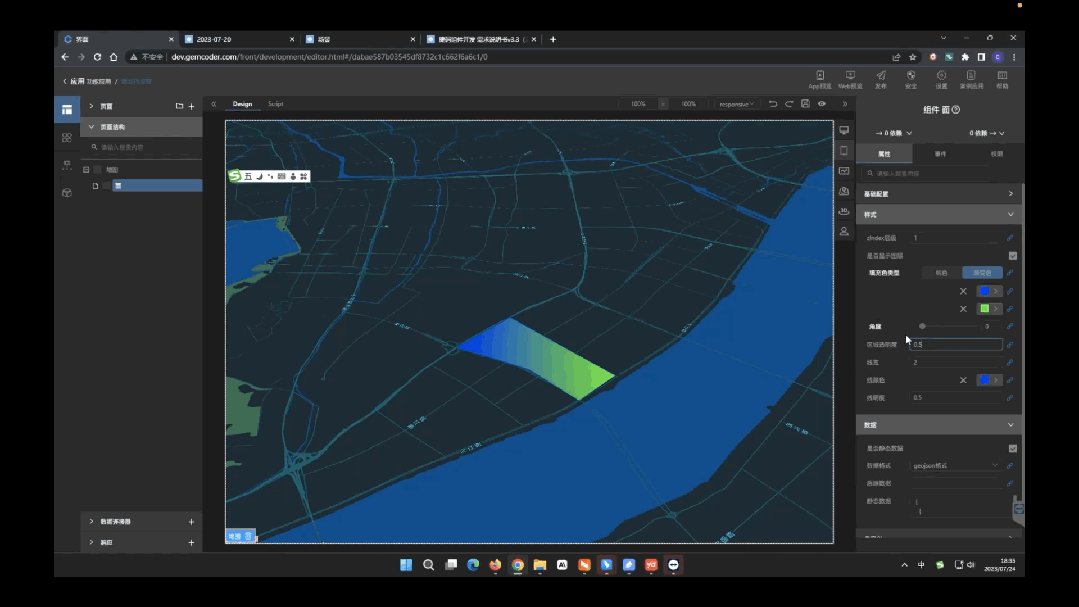
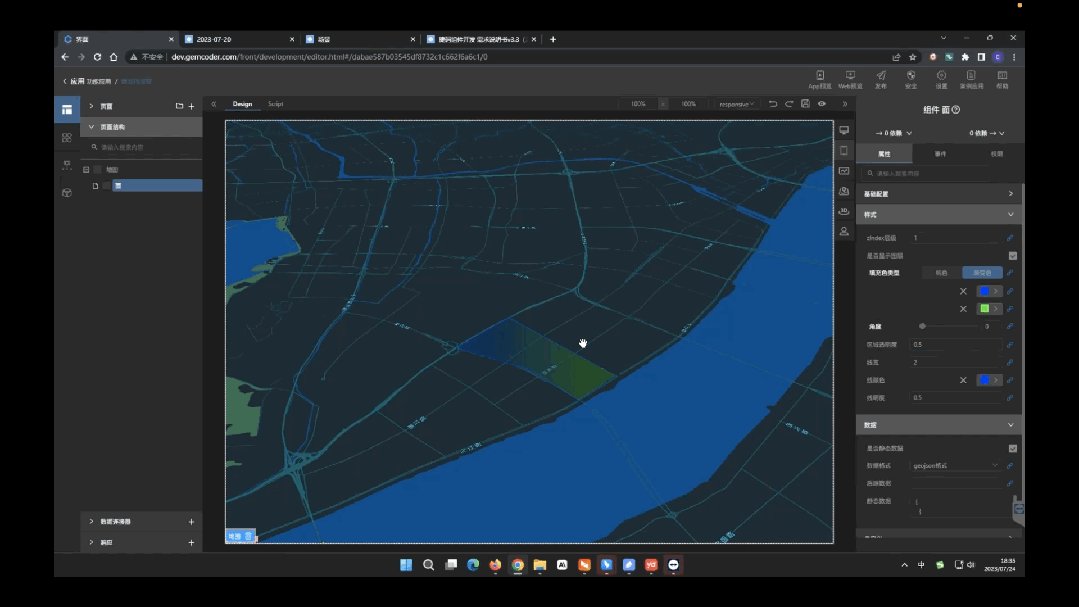
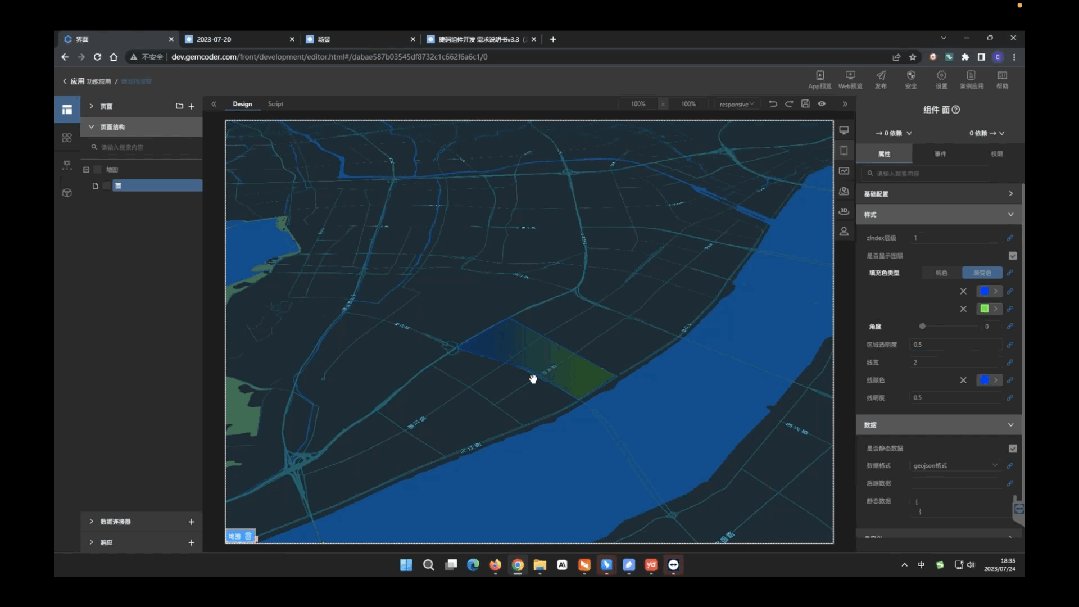
2.2、面组件
面组件支持渐变

位置:属性>样式>填充色类型