创建后台和mock假数据
1、rap.taobao.org(RAP是一个可视化的接口管理工具)
2、注册一个账号并且登录,在我的主页中选择我的团队,新建一个团队
3、创建产品线RN APP,点击进去,创建分组,由于是全栈工程师,就是Full-stack
4,在Full-stack下面的+号添加项目,名字叫Full Stack RN APP,点击确认创建
5、点击这个Full Stack RN APP进入之后就是这样的画面
6、在右上角有个{某模块(点击编辑后双击修改)},我们先点击上面蓝色的编辑进入编辑模式,然后双击某模块进行修改为RN APP,点击回车修改成功
7、在整个页面的最左边有个某页面,下面是某请求
某页面这三个字后面的钢笔图案点击进去就能编辑页面,编辑页面的名称和说明
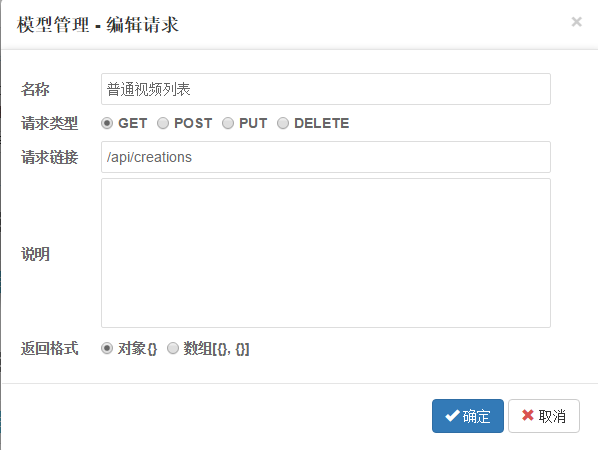
8、编辑填写如下图,因为只是获取数据,所以是GET,另外/api/creations其实就是url中的路径而已,/api/是固定的,creations是我们自己编的,返回格式是对象,这个后面再说
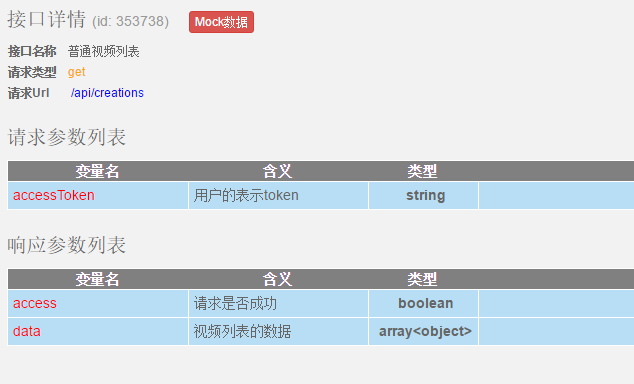
9,然后开始编写,如下图,然后点击上面的秒存,下图可以这样理解,我们向这个接口提交了accessToken这个参数,然后接口会返回给我们两个值,一个是access,一个是data。
10、接下来特别注意的是我们怎么访问我们这个接口,首先在整个页面最左边找到下图
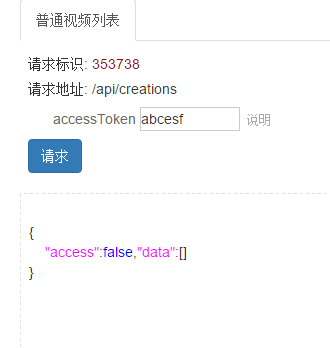
点击那个类似于播放的小图标,就是首页视频列表页面右边那个灰色图标,进入一个新的页面
11、在新的页面我们可以看到三个部分,第一个部分我们可以在输入框中任意输入,下面请求就会显示接口的伪造的数据
第二部分就是我们所有这个项目接口的请求根路径
第三个部分是详情
实际上你可以看到我们总的借口地址就是根路径+请求url+参数列表
12、我们回到之前的页面将其完善一下
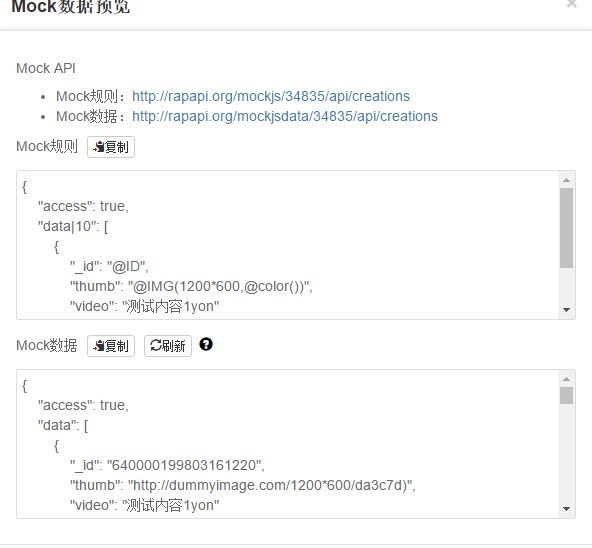
_id是随机的数字字符串,thumb是内容为1200*600的随机颜色的图片,data|10表示有10条data的数据,然后点击上面那个红色的Mock数据可以看到下图
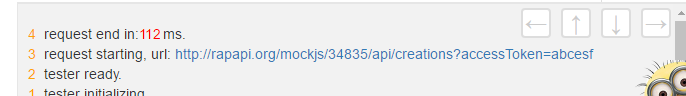
上面是规则,下面是10条接口返回的数据,接着你回到编辑接口的页面点击那个小播放图标重新输入accessToken为aa看看下面的请求返回的10条数据,但实际上你要到http://rapapi.org/mockjs/34835/api/creations?accessToken=aa上面并没有十条数据,这个时候就是mock.js派上用途的时候了。rap是数据请求和规则的,mock.js就是本地来解析这个数据规则的,生成具体的数据,进入官网http://mockjs.com,打开控制台去解析http://rapapi.org/mockjs/34835/api/creations?accessToken=aa网上的数据
13.现在大家应该明白了首先用rap配置一个接口的规则,来响应一个请求和返回这个数据,然后在具体的项目中使用mock.js这个插件来解析这个接口返回来的规则,再生成定制的假数据