想必新手在开发的时候,都容易忘记以前学的知识,我也不例外,
vue 子组件调用父组件的方法可以使用this.$emit("")
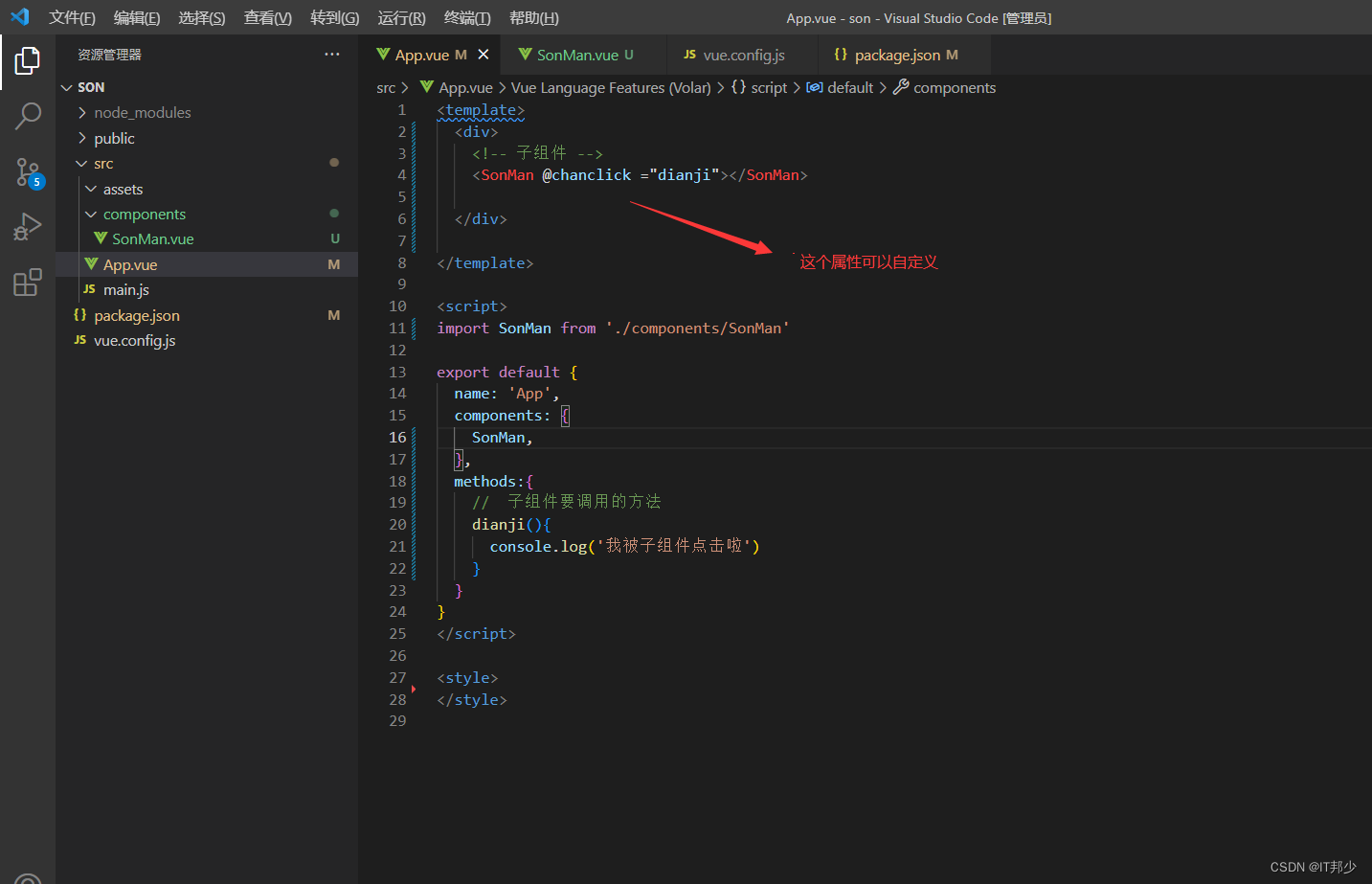
首先要在父组件里面定义一个方法

这里父组件传过去子组件方法 dianji()
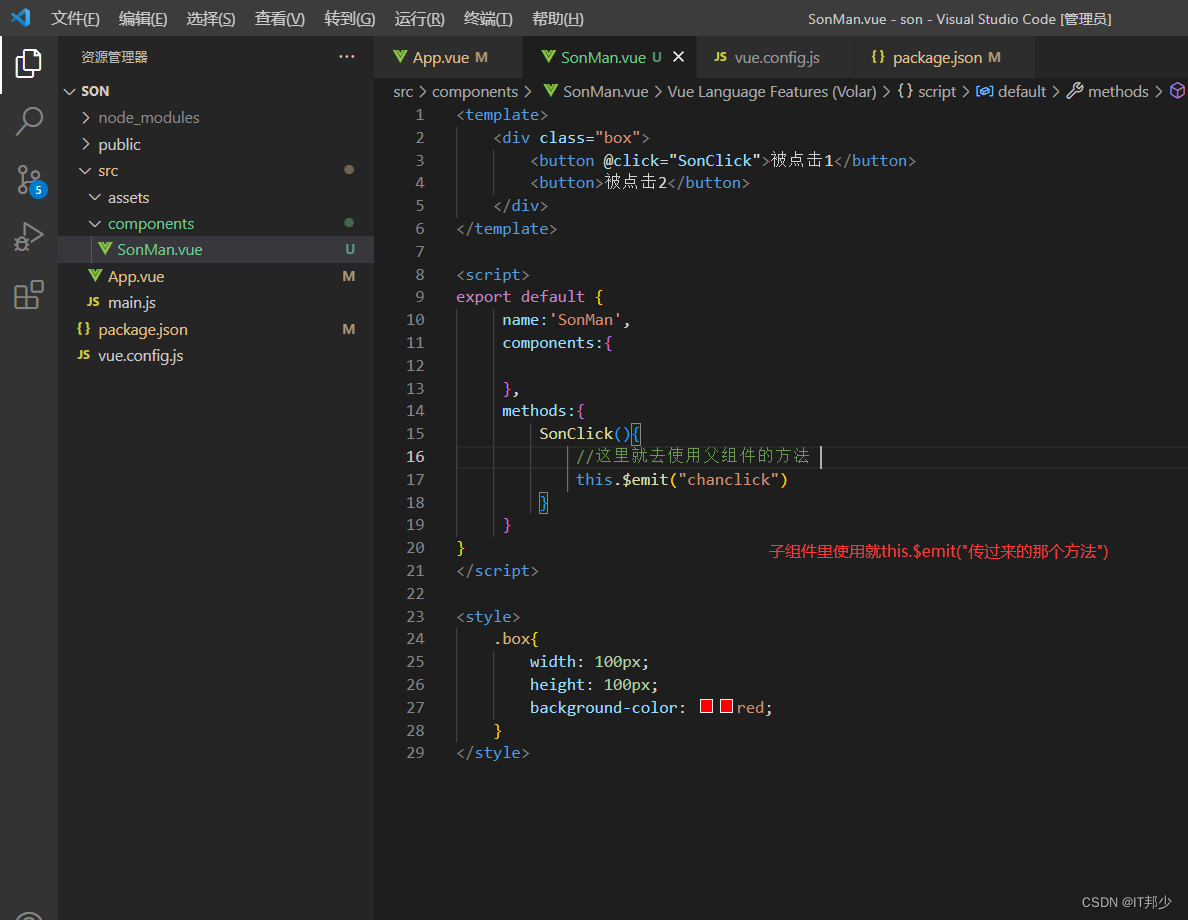
然后去子组件里使用

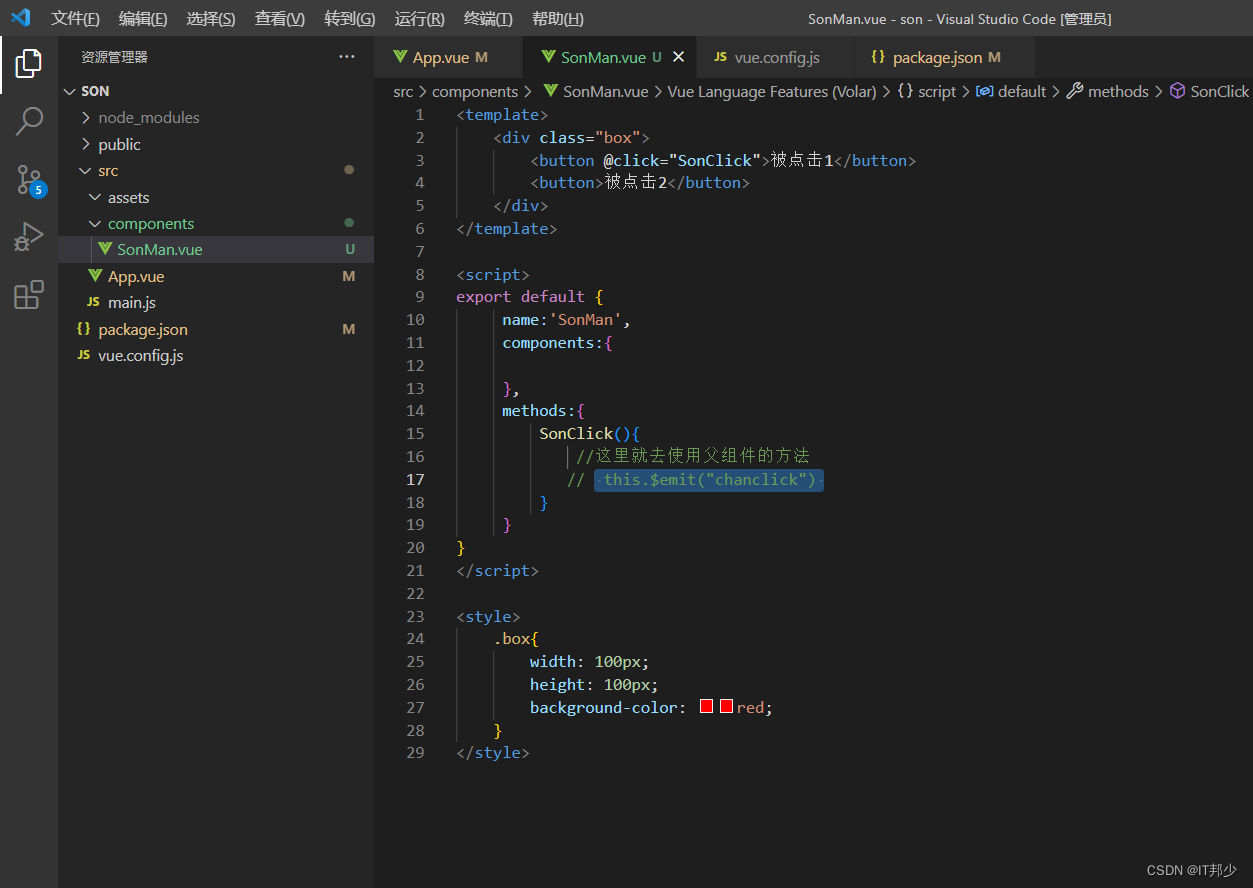
但是父组件传过去子组件的方法也可以在传过去的时候直接使用
子组件就不要写自定义点击方法啦 给子组件全局绑定 可以用在button按钮上

子组件
扫描二维码关注公众号,回复:
16371092 查看本文章



现在点击子组件任何地方都能触发父组件的方法
