1、<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
参考:http://lightcss.com/add-x-ua-compatible-meta-to-your-website/
X-UA-Compatible是IE8的一个专有<meta>属性,它告诉IE8采用何种IE版本去渲染网页,在html的<head>标签中使用。
IE=edge告诉IE使用最新的引擎渲染网页,chrome=1则可以激活Chrome Frame(Chrome Frame可以让旧版IE浏览器使用Chrome的WebKit渲染引擎处理网页,因此旧版IE用户可以体验到包括HTML5在内的众多现代网页技术)。
2、<meta name="viewport" content="width=640, user-scalable=no">
参考:https://www.zhihu.com/question/32090605
视觉稿、页面宽度、viewport width 使用统一宽度,利用浏览器自身缩放完成适配。页面样式(包括图像元素)完全按照视觉稿的尺寸,使用定值单位 (px、em)即可完成。荔枝FM,人人都是播客的移動站(http://m.lizhi.fm/)使用的就是此方案。
3、input type设置成number时maxlength属性失效
input的type设置成tel , 移动端唤起数字键盘,且限制长度的maxlength有效。
4、jsonp跨域
// jquery ajax $.ajax({ url: 'xxx', dataType: 'jsonp', type: "GET", // ... });
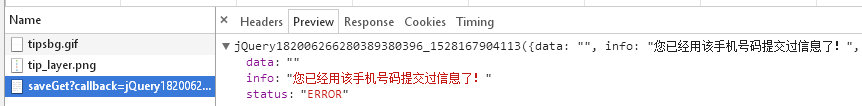
dataType:预期服务器返回的数据类型("jsonp": JSONP 格式。使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数)

jsonp方式不支持POST方式跨域请求,就算指定成POST方式,会自动转为GET方式;而后端如果设置成POST方式了,那就请求不了了。
jquery-ajax方法。jsonp配置需要与服务端统一。

5、随着HTML5的风行,<video>、<audio>多媒体标签使得多媒体的插入更加容易,但是它们对低版本浏览器的支持度不够高,html5media使得这些标签兼容所有主流浏览器。
<!-- 1、在head标签中引入html5media --> <script src="http://api.html5media.info/1.2.2/html5media.min.js"></script> <!-- 2、使用video或audio标签 --> <video src="video.mp4" width="320" height="200" controls preload></video>
6、git使用
1)查看所有本地和远程分支:git branch -a
查看远程分支:git branch -r

2)git checkout -b 本地分支名 origin/远程分支名:这个将会自动创建一个新的本地分支,并与指定的远程分支关联起来。
git checkout -b dev origin/dev
git checkout -b test origin/dev
把远程分支的代码pull到本地分支:git pull <远程主机名> <远程分支名>:<本地分支名>
git pull( origin dev:dev)[本地分支与远程分支同名]
git pull origin dev:test[本地分支与远程分支不同名]
把本地分支的代码push到远程分支:git push <远程主机名> <本地分支名>:<远程分支名>
git push( origin dev:dev)[本地分支与远程分支同名]
git push origin test:dev[本地分支与远程分支不同名]
7、前端兼容问题
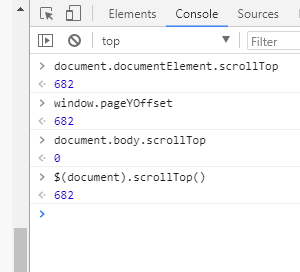
1)求滚动条垂直偏移的兼容问题
谷歌浏览器不支持document.body.scrollTop(图一),edge不支持document.documentElement.scrollTop(图二)。最后使用$(document).scrollTop()获取文档的滚动条垂直偏移。