官网有的基础教程我就不说了,这个在网上你们可以找到很多的视频教程。这里我将一些自己的心得体会,以及网上可能不容易找到的知识分享给大家。
第一步:首先,请安装 node.
原因我就不解释了。记住安装LTS版本,因为LTS是长期支持的版本,会进行后续升级维护。安装node会帮助你顺便安装最新稳定版本npm,如果你喜欢使用yarn,请自行点击下载。
第二步:安装vue-cli。
Vue-cli是官方发布的快速构建这个单页应用的脚手架。官方给的建议,如果你初次尝试Vue,请老老实实用普通的书写引入js文件,这里牵扯太多的东西,例如
webpack 、
npm 、
nodejs 等等,很容易成就从入门到放弃的思想。(
官方构建建议 )。
npm install vue-cli -g 此步骤全局安装。安装完成后据可以使用 vue命令。

init 构建一个项目。
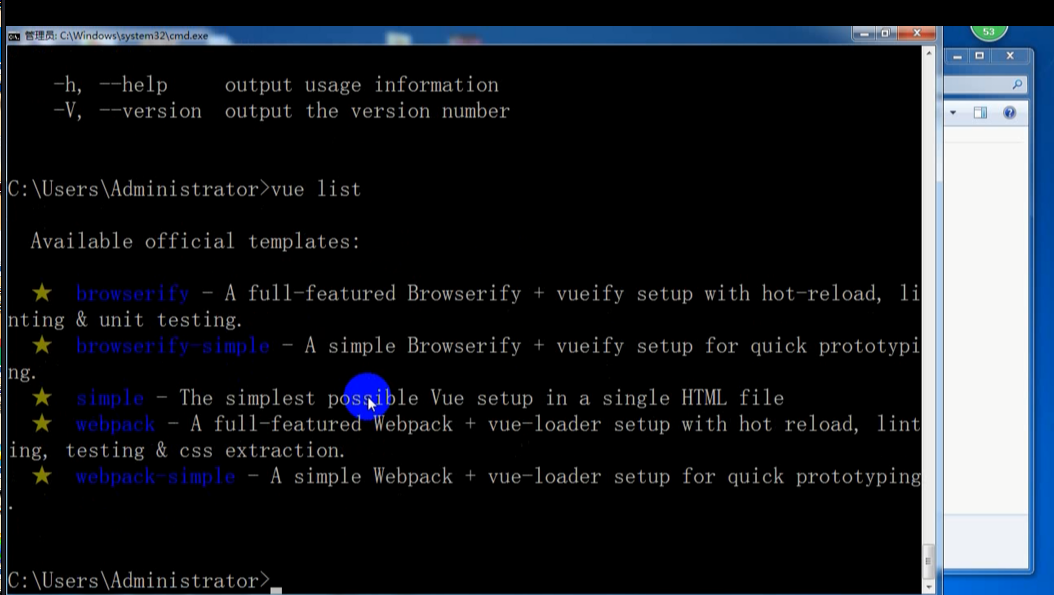
list 是可以使用的模板。
build 是创建一个prototype项目。
help 帮助。
输入vue list 查看项目列表

第三步:首先进入你准备存放项目的文件夹。然后打开命令行窗口 shift + 鼠标右键 --此处打开命令行窗口/此处打开Powershell窗口(win10)。

项目名不要用 大写。
完成之后,根据提示 cd objOne(这里是我的项目名,你的就用你的。)
第四步: npm run dev 就可以启动项目了。