文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、有兴趣的可以关注一下。为何分享? 踩过的坑没必要让别人在再踩,自己复盘也能加深记忆。利己利人、所谓双赢。
前言
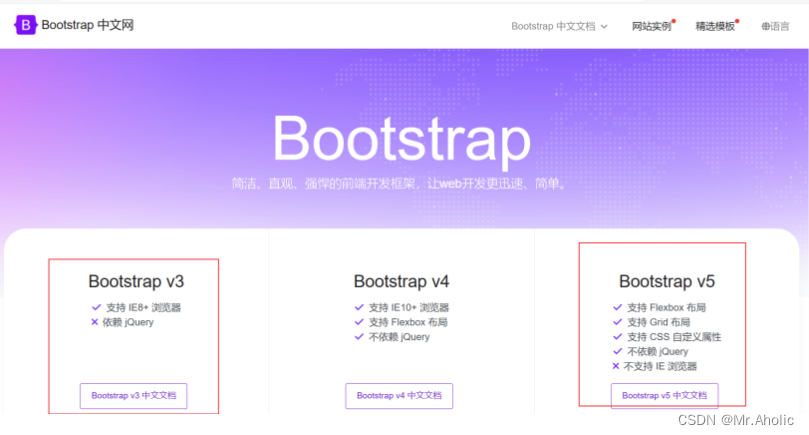
以下这个图说明了、如果你使用的是BootStrap V3 ,那么你在使用BootStrap 的时候,同时需要依赖Jquery。这一篇文章讲解如何在项目中整合V3 版本的BootStrap,下一篇文章讲述如何整合V5 版本的BootStrap。可能比较麻烦一点点的就是、需要下载那些文件、去哪里下载、文件版本兼容性考虑等。下文中我给出了所需要的全部安装包。开箱即用、如果看下方教程不清楚、可在哔哩哔哩上搜热爱技术的小郑、有相关的视频

安装步骤
1、官网下载Bootstap
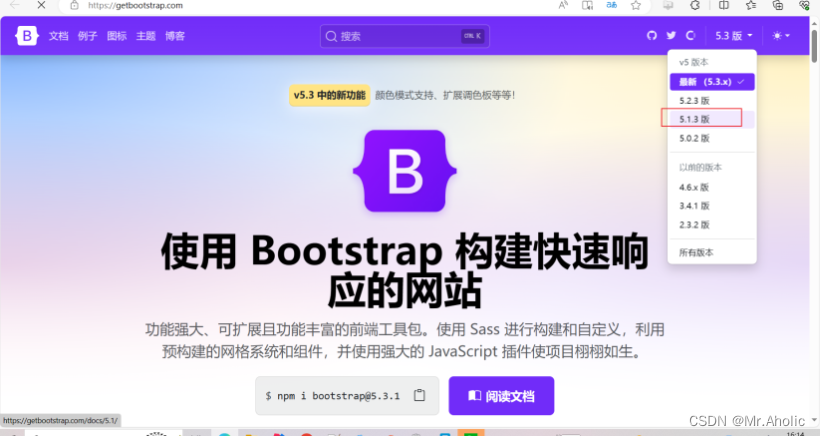
地址:https://getbootstrap.com/
这个下载的可能比较慢,可以在我的公众号【热爱技术的小郑】中回复关键字:BootStrap 安装包。就可以直接获取到对应的安装包。

或者直接在网上下载,选择老版本bootstrap(3.4.1版本)

2、下载jquery
这个也可能下载失败,我将这个文件同样放到了上文提及的资料文件中。

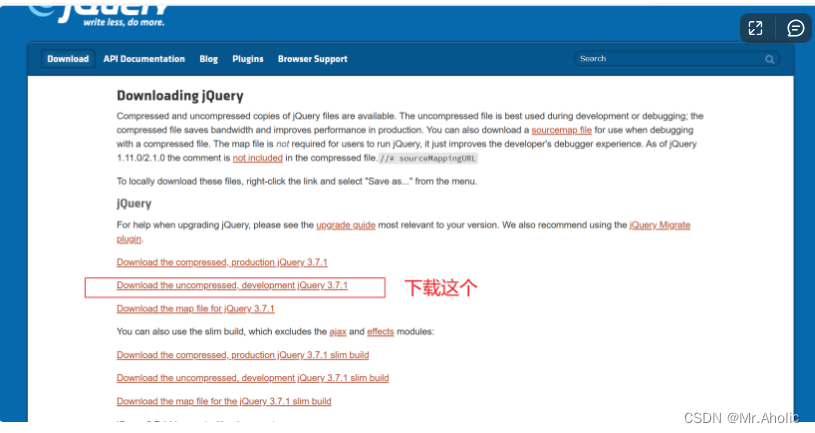
Production version - 用于实际的网站中,是已经被精简和压缩过的jQuery文件。
Development version - 用于测试和开发中,是未压缩的jQuery文件,可以方便阅读源码。 使用jQuery

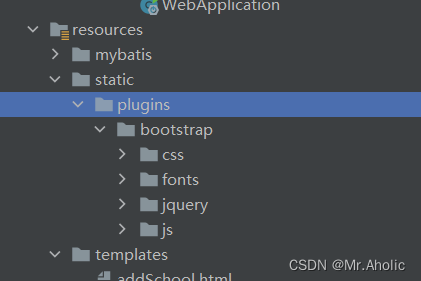
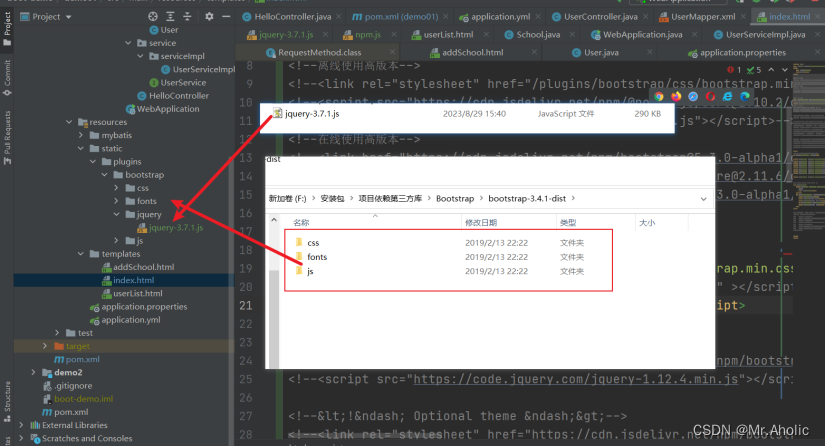
3、将下载的jquery和bootstrap文件复制到静态资源目录下
静态资源下创建文件夹、存放引入的文件。


4、项目中离线引用
在要使用到的页面中引入文件,这里使用相对路径,确保能访问到自己存放的静态资源文件。
<!--离线使用低版本-->
<link rel="stylesheet" href="/plugins/bootstrap/css/bootstrap.min.css">
<script src="/plugins/bootstrap/jquery/jquery-3.7.1.js" ></script>
<script src="/plugins/bootstrap/js/bootstrap.min.js"></script>
在线引用
在线引用、jquery可能访问失败。不太稳定。没有网络的情况下是不能使用的。
<!--在线使用低版本 jquery总是访问失败,建议使用离线-->
<!--<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" >-->
<!--<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>-->
<!--<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap-theme.min.css" >-->
5、引入组件
找到对应版本文档下的组件(如果V3 版本的BootStrap 引用了V5版本的组件、可能会出现错误)、直接复制粘贴要用到的组件到对应页面中即可。

6、完整页面代码
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<!--离线使用高版本-->
<link rel="stylesheet" href="/plugins/bootstrap/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" ></script>
<script src="/plugins/bootstrap/js/bootstrap.min.js"></script>
<body>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
<button type="button" class="btn btn-lg btn-danger" data-bs-toggle="popover" title="Popover title" data-bs-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>
</body>
</html>
7、效果
