由于Angular4升级了,旧版的Angular-Cli支持性不是很好,所以Angular-Cli也需要升级更新,本质就是删除掉以前的,再重新安装就好了。Angular-Cli is more than tool,it is a platform!
一、安装Angular-Cli
经过n次的失败安装,终于在最后一次安装成功,为了使同学们少走弯路,现将经验写下来:
1、查看你的node以及npm版本:
node -v 查看node版本
npm -v 查看npm版本
要求所有版本都是最新的,不然可能会出错。
2、设置淘宝镜像,这样下载东西就是从国内网站下载了,网速更快
npm config set registry https://registry.npm.taobao.org
3、因为angular-cli是用typescript写的,所以要先装这两个:
npm install -g typescript typings
4、安装angular-cli:
npm install -g angular-cli@latest
上面这个语句安装的最新版本是28.3,[email protected]: 并且可能会报这个错
npm WARN deprecated [email protected]: angular-cli has been renamed to @angular/cli. Please update
your dependencies.
最新版安装应该是
npm install -g @angular/cli
安装成功之后,这时运行ng -v是这样的
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
@angular/cli: 1.3.2
node: 8.4.0
os: win32 x64
包之间的依赖也发生改变了。
如果你之前安装失败过,最好在安装angular-cli之前先卸载干净,用以下两句:
卸载旧版本
npm uninstall -g angular-cli
npm cache clean
npm uninstall @angular/cli
npm cache verify --force
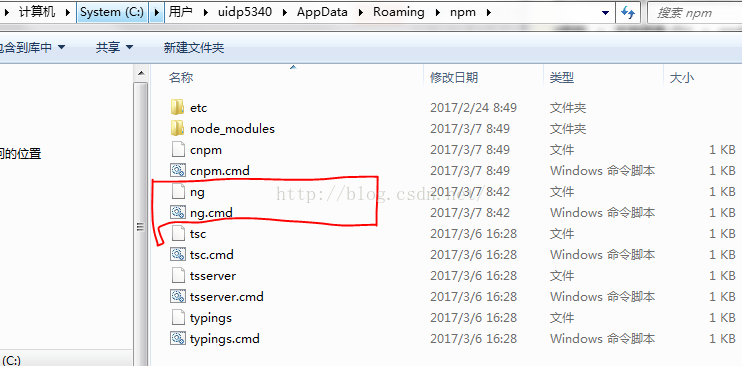
同时,在检查你全局的那些npm文件下还残留下图这两个文件,
路径:C盘-->用户-->你登录的账户-->AppData-->Roaming-->npm

有的话也要删掉,删掉后再运行
npm install -g @angular/cli