像我们玩淘宝,知乎或者听听虾米音乐,经常就会遇到这种情况,出现一个弹框,要你输入用户名,和密码,然后点击登录。
我们就跳转进入主题页面了。这个过程中就涉及到,前端数据与后端数据进行交互的状态了。
常见的一些页面大多数如下,别的有趣的动效大多数是进行了润色。

我们点击登录,向后端发起一个请求,后端会给我们返回这个一个数据。我们要进行比较的就是(上图),用户名是不是与后台记录
中的一致,密码是不是与后台中记录的一致。也会对用户名进行基础的校验,例如不能为空,密码不能为空。
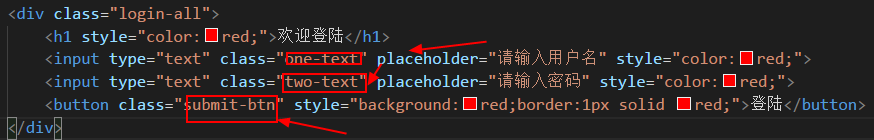
HTML代码如下:

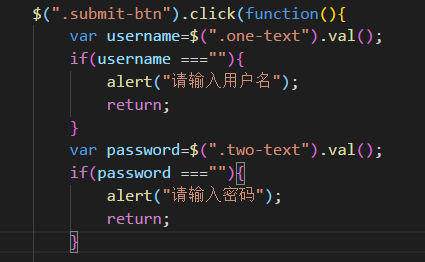
JS代码中取值代码如下:

(将值存一遍的好处就是,避免你重复取值,影响性能?说错了你可以说正确的让我学习学习)
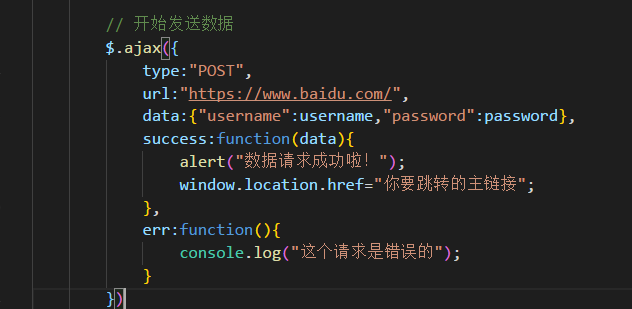
我们取出了用户名中的值,以及用户密码。接下来就是发起ajax请求,通过与接口中的值进行比较,判断是否请求成功还是失败。

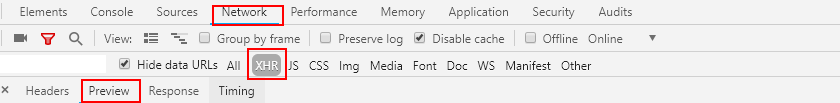
如果没有得出想要的东西,我们可以根据下图来进行查看