最近在做一个从0开始的react项目,我们要做一个后台管理系统,然后需要打包成可执行的.exe文件和.apk文件,能在windown系统和Android系统都能运行,然后我发现在打包antd pro 项目的时候一直有问题找不到资源,我就在网上找了很多资料,最后解决了,下面分享一下我的解决办法
一.遇到问题
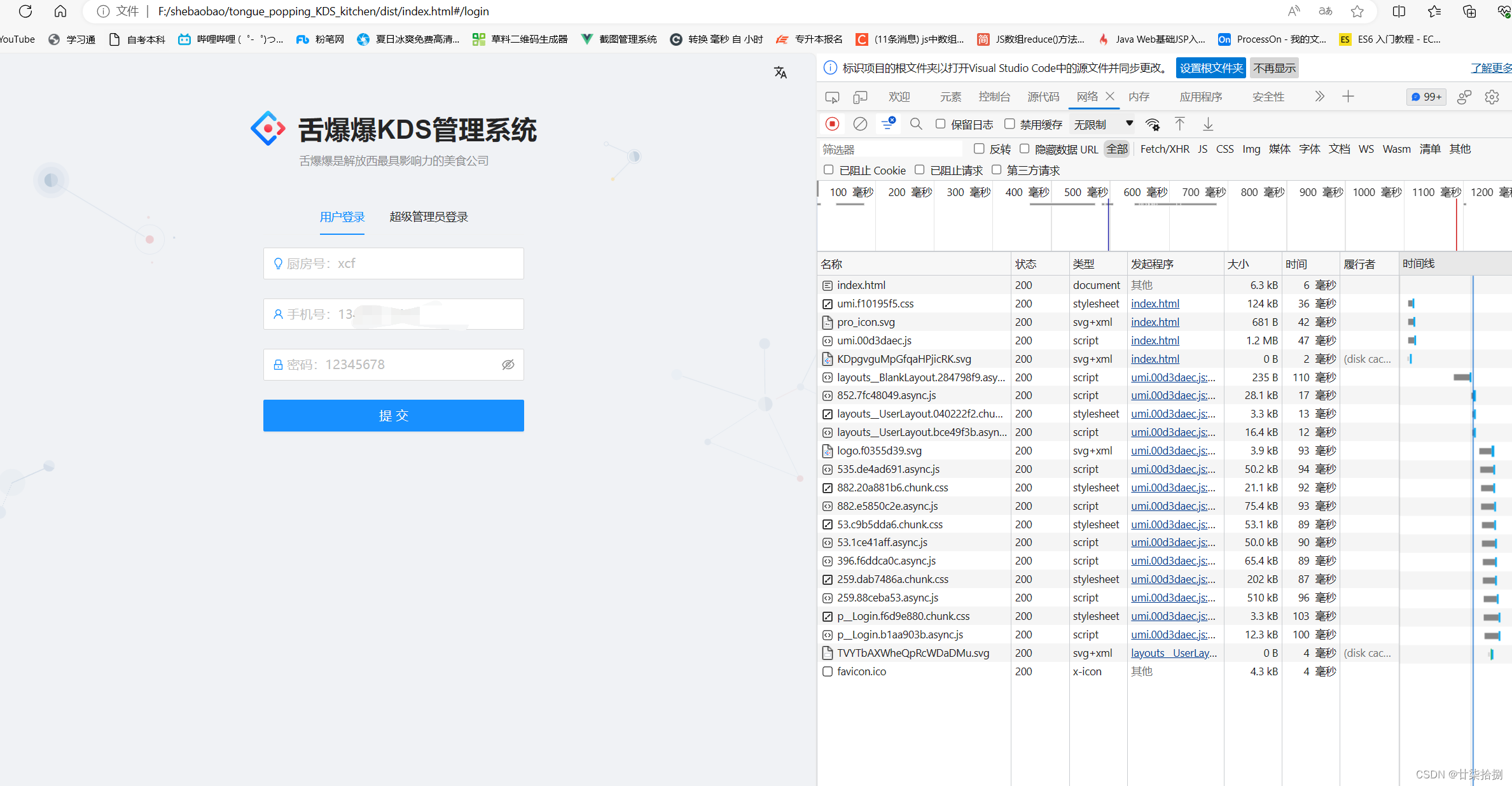
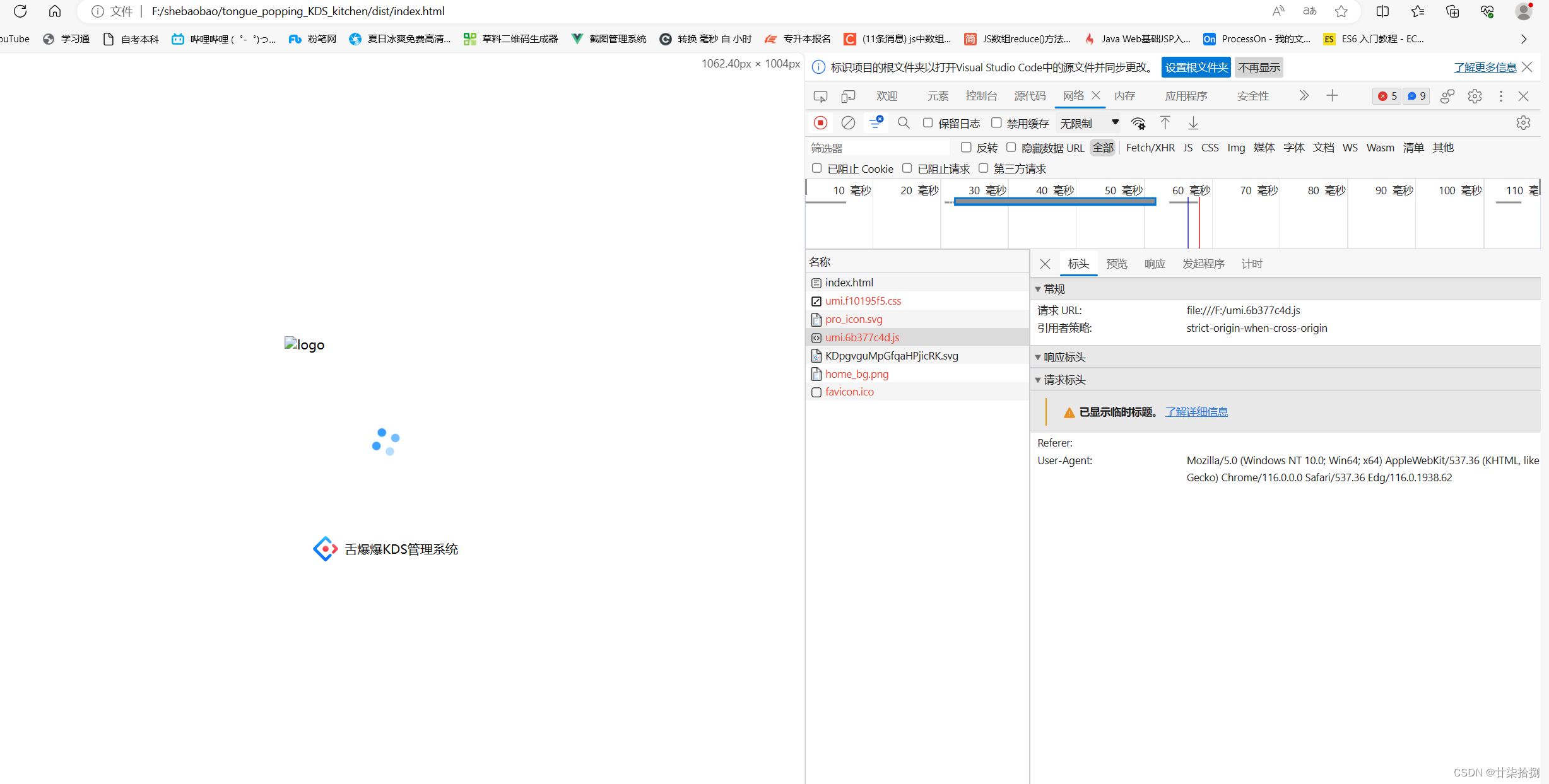
直接yarn build后,在我本地打开dist文件就是一直在转圈圈,什么都加载不出来,看控制台是没有获取到资源

我的好朋友告诉我是因为我没有把这个文件放在服务器上面,但是我自己看了一下那些资源都在dist文件夹下面,按理来说应该都是可以找到的,所以我就在网上疯狂找解决办法,但是搜集出来的资料是少之又少,好了不说其他的了,下面是解决办法
二、解决办法
1.找到config文件夹下面的config文件

2.把type: 'browser’改成type: ‘hash’,再加上一条 publicPath: ‘./’,
history: {
type: 'hash'
},
publicPath: './',

修改完成后,重新build一下就可以了,地址都是一样的,因为我是在本地dist文件里面打开的index.html文件