代码日记(4):
如何使左侧导航栏点击时,切换右侧内容数据
首先看看效果图:

点击时可实现不同的切换
首先,把这个js加上,不用下载可以直接使用。
不懂就问。
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
下面看看代码:

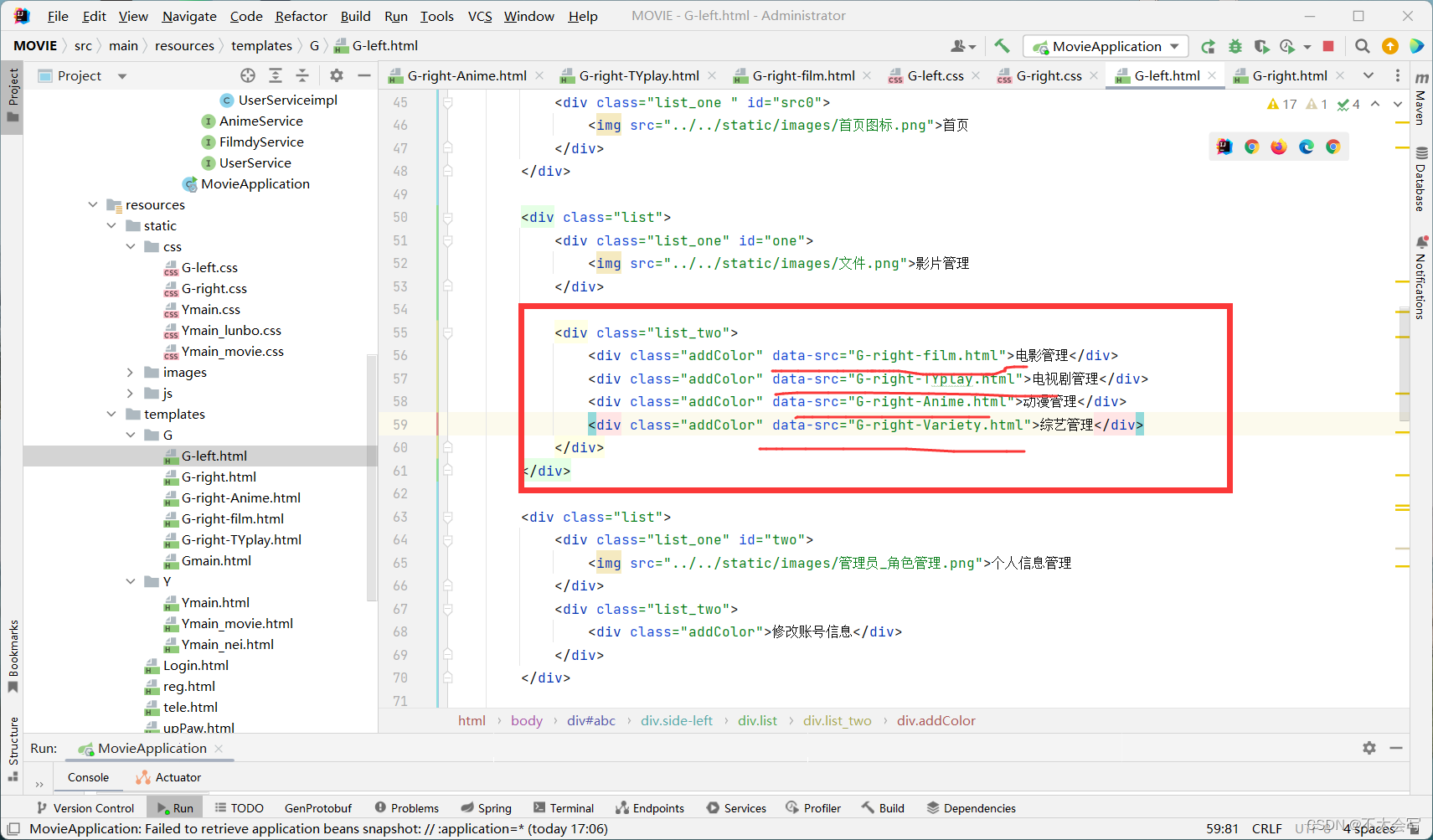
2.在你需要点击切换的地方(注:我写的是div块导航,有些是li,不影响的)加上data-src=“ ”,里面写你要跳转的html。
然后:

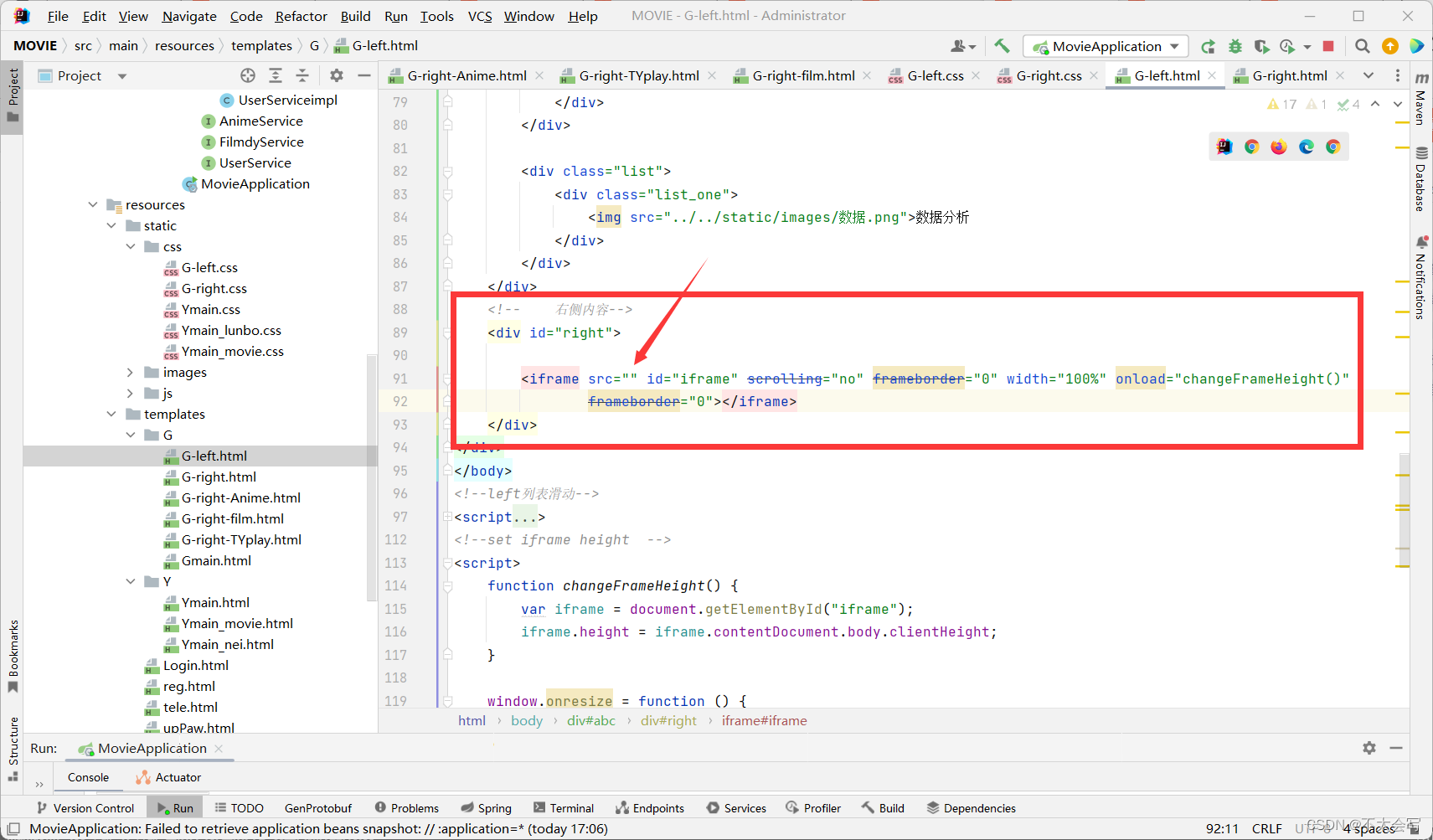
3.ok,现在,在你要加的地方,添加上iframe标签,注意src一定要为空(看图片我标注了),因为不知道取到那个页面值。
好了如果完成就继续js代码了:
先看图理解:
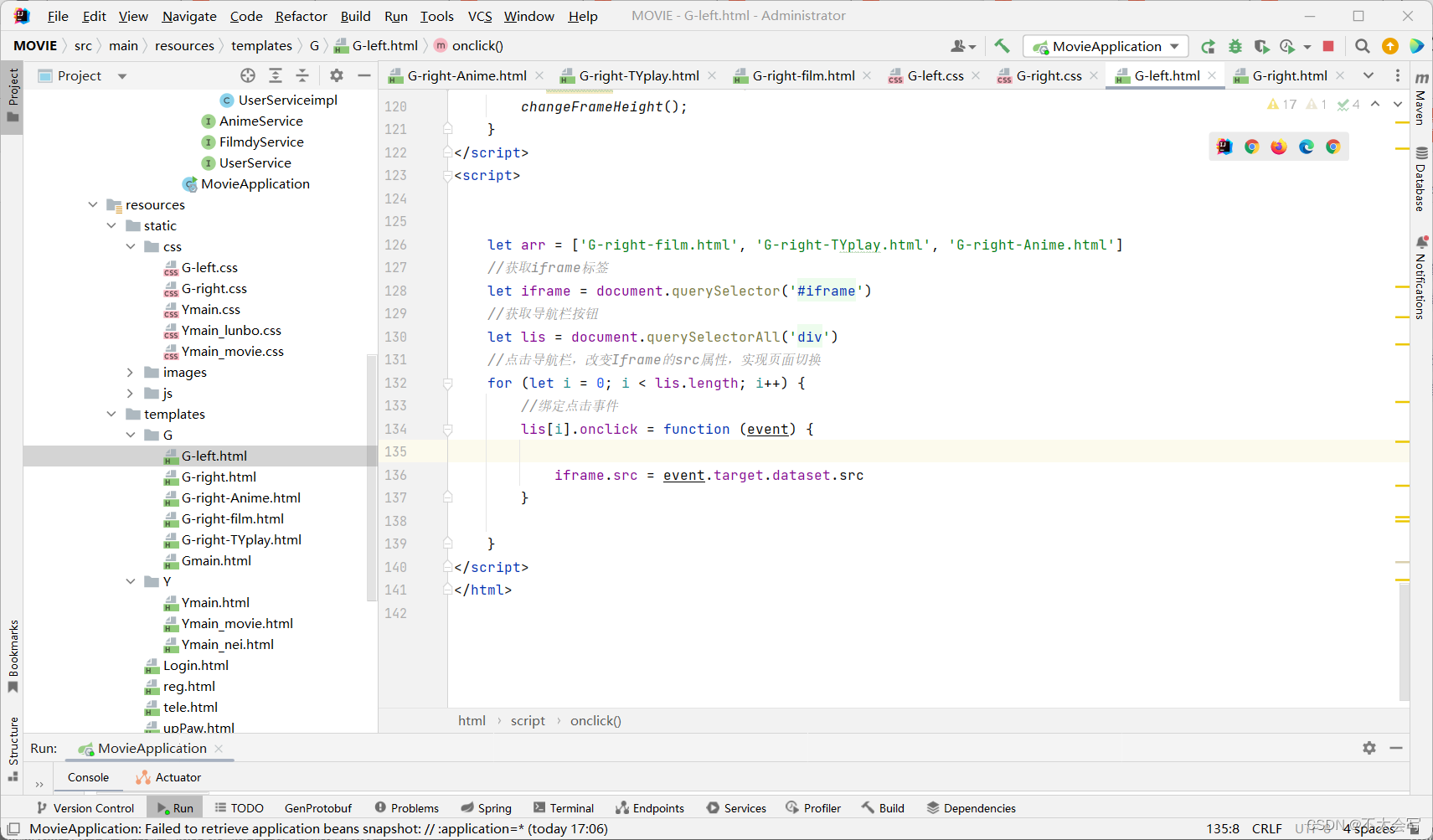
4.方法看得懂吧,通过前面的导航栏点击第几个块,数组就返回第几个页面,然后传src到iframe标签,就能实现了
<script>
let arr = ['G-right-film.html', 'G-right-TYplay.html', 'G-right-Anime.html']
//获取iframe标签
let iframe = document.querySelector('#iframe')
//获取导航栏按钮
let lis = document.querySelectorAll('div')
//点击导航栏,改变Iframe的src属性,实现页面切换
for (let i = 0; i < lis.length; i++) {
//绑定点击事件
lis[i].onclick = function (event) {
iframe.src = event.target.dataset.src
}
}
</script>
代码少我就不全部放了,自己敲一遍试试,不会可以问。
链接:https://pan.baidu.com/s/1sJQmTMXSBZEH-ADtZqLVVQ?pwd=3mov
提取码:3mov