技术:vue3.2.13
UI框架:element-plus 2.1.1
服务器:腾讯云Centos系统+宝塔面板
Nginx:1.22.1
前提:宝塔面板==》网站PHP项目 已经新建了项目

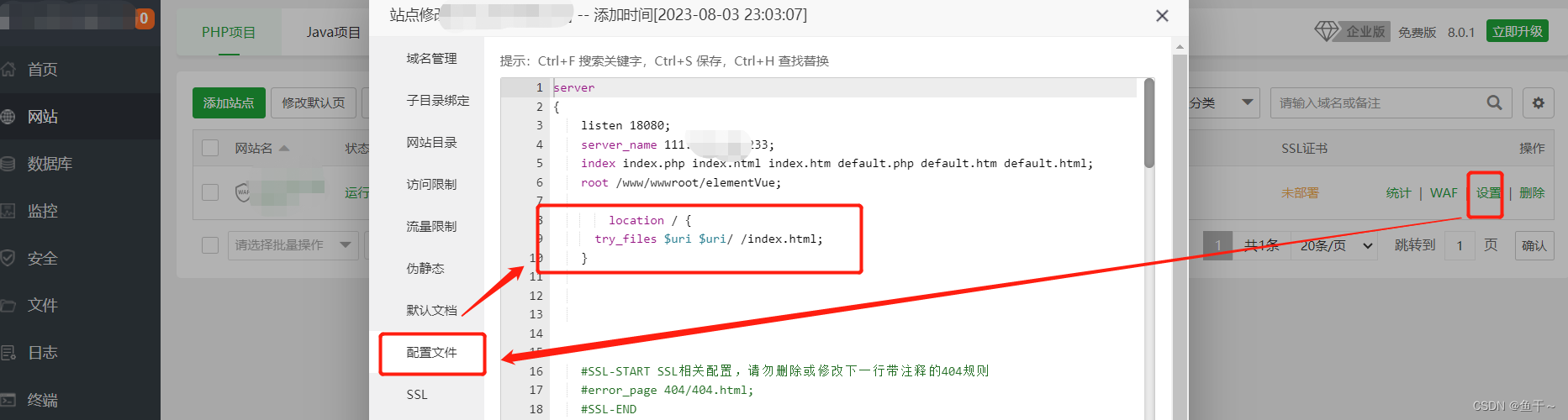
1.处理vue页面刷新报错404

如上图,在PHP网站==》设置==》配置文件,新增如下代码可解决刷新报错页面404的问题
location / {
try_files $uri $uri/ /index.html;
}
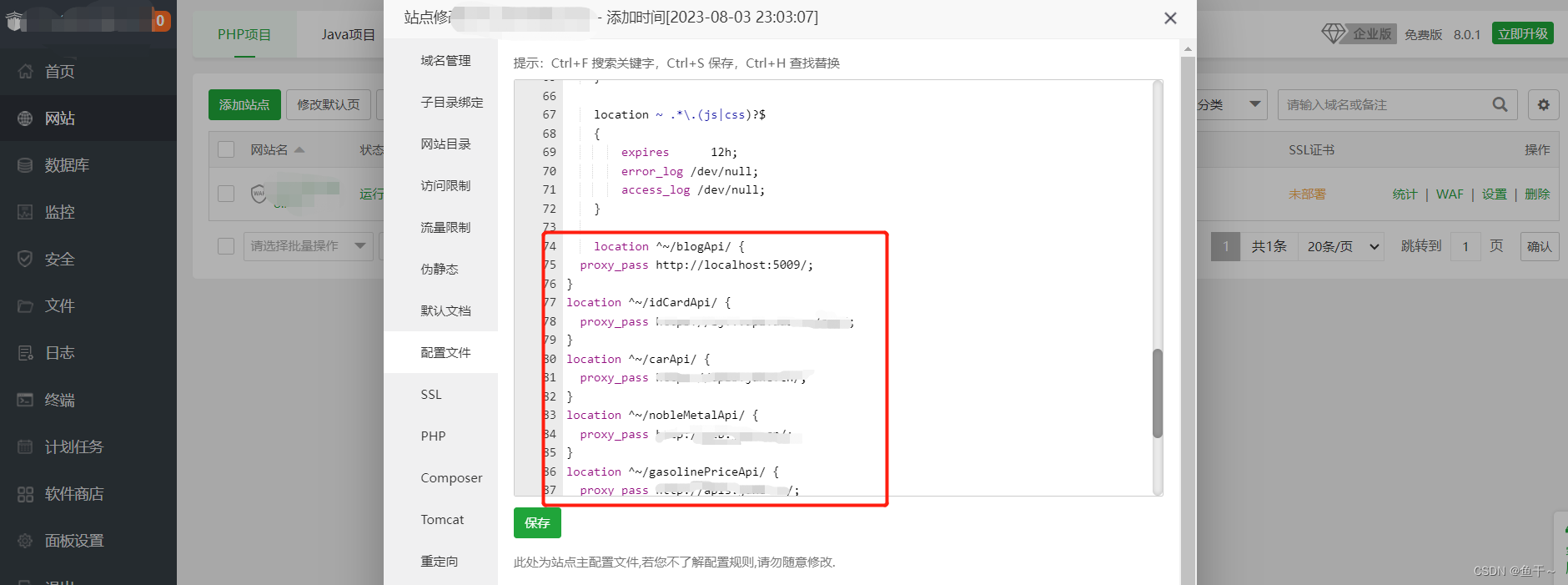
2.处理vue页面请求接口报错404的问题

如上图,在PHP网站==》设置==》配置文件,新增如下代码可解决刷新报错页面404的问题
// 这里做完记录贴实例,只写一个,实际上项目proxy里几个代理,则写几个
location ^~/blogApi/ {
proxy_pass http://localhost:5009/;
}
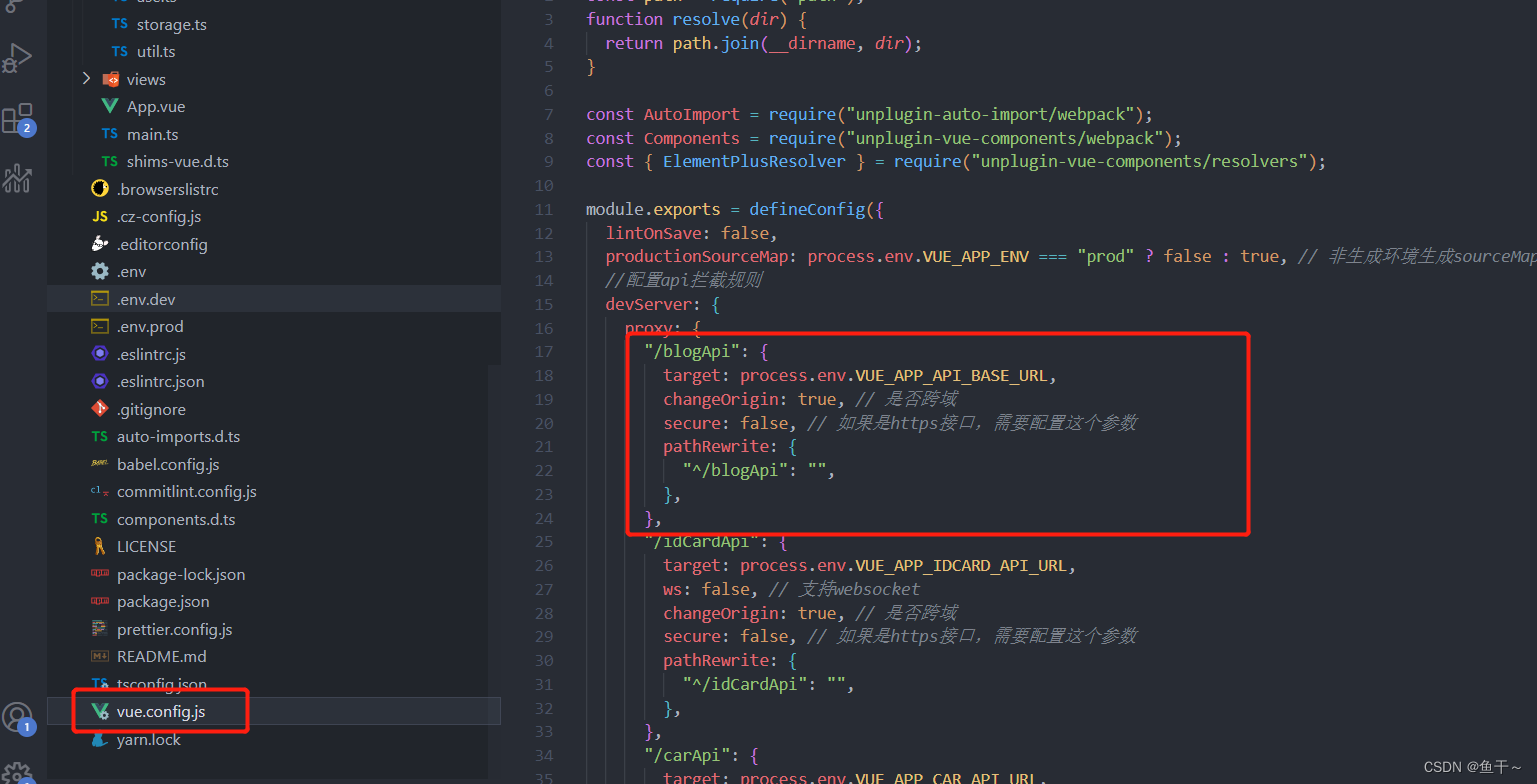
我的vue.config.js配置如下

// 这里做完记录贴实例,只写一个,实际上项目proxy里几个代理,则写几个
"/blogApi": {
target: process.env.VUE_APP_API_BASE_URL,
changeOrigin: true, // 是否跨域
secure: false, // 如果是https接口,需要配置这个参数
pathRewrite: {
"^/blogApi": "",
},
},
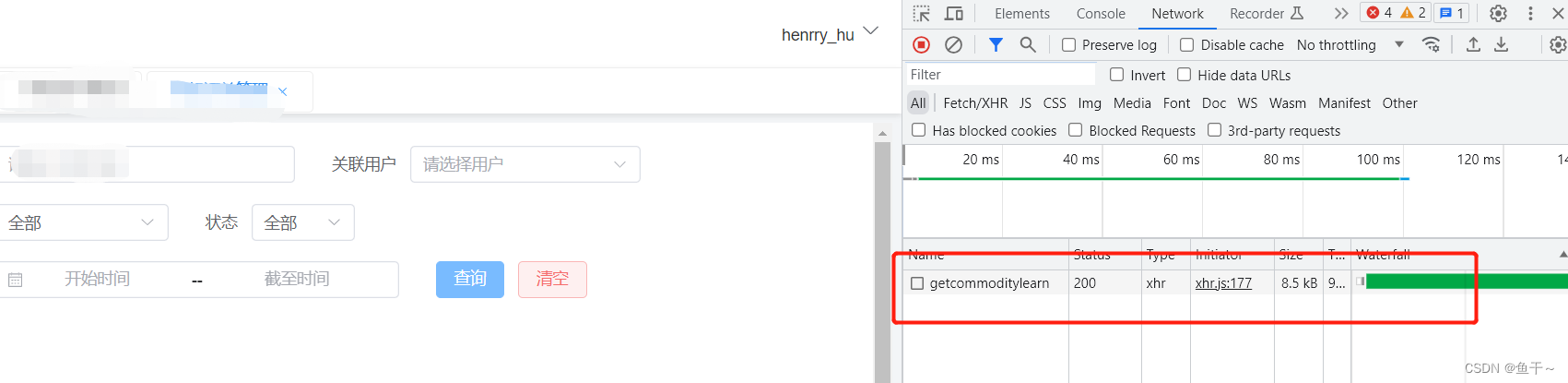
3.以上处理完成后保存,然后登录页面刷新请求接口
页面刷新正常、接口请求code200 则说明配置成功!