SpreadJS结合40余年专业控件技术和在电子表格应用领域的经验而推出的纯前端表格控件,基于 HTML5,兼容 450 多种 Excel 公式,具备“高性能、跨平台、与 Excel 高度兼容”的产品特性,备受华为、明源云、远光软件等知名企业青睐,被中国软件行业协会认定为“中国优秀软件产品”。SpreadJS在界面和功能上与 Excel 高度类似,但又不局限于 Excel,而是为企业信息化系统提供 表格文档协同编辑、 数据填报 和 类 Excel 报表设计 的应用场景支持,极大降低了企业研发成本和项目交付风险。
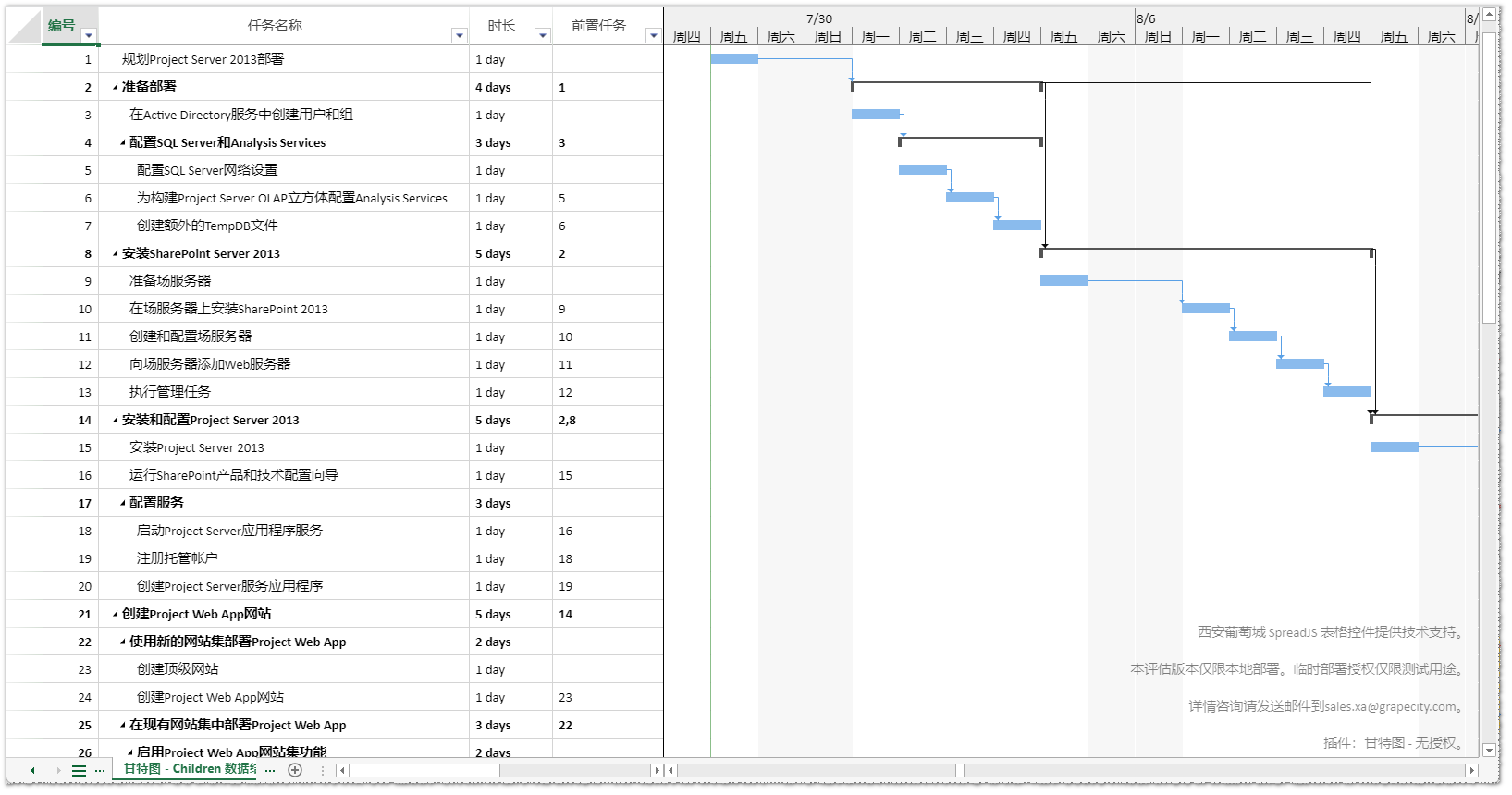
甘特图是SpreadJS纯前端表格控件的新插件,它能够将业务场景中的工程项目管理、预算执行和生产计划等表格数据转换为更加直观的甘特图模式。作为一个特殊的"Sheet",甘特图可以无感的融入已有的表格中,使数据得以可视化展示,同时也更加直观地展示计划执行情况,具体效果可见下图:

SpreadJS甘特图插件具备以下的功能:
1. 将属性数据以甘特图形式展示
基于SpreadJS的底层数据模型,甘特图插件能够将树形数据以甘特图表格和图表的形式展示,同时支持包含ID、Level和Children类型数据结构的数据。
// the id-parentId structure
schema: {
hierarchy: {
type: "Parent",
column: "parentId"
},
columns: {
id: { isPrimaryKey: true }, // the primary key is required in Id-ParentId type, so that we could build the hierarchy tree nodes
taskNumber: { dataType: "rowOrder" } // the row order is required in Id-ParentId type, to make sure the you could update the correct data
}
}
// the level structure
schema: {
hierarchy: {
type: "Level",
column: "level"
}
}
// the children tree structure
schema: {
hierarchy: {
type: "ChildrenPath",
column: "children"
}
}2. 支持对甘特图区域进行不同级别的缩放展示
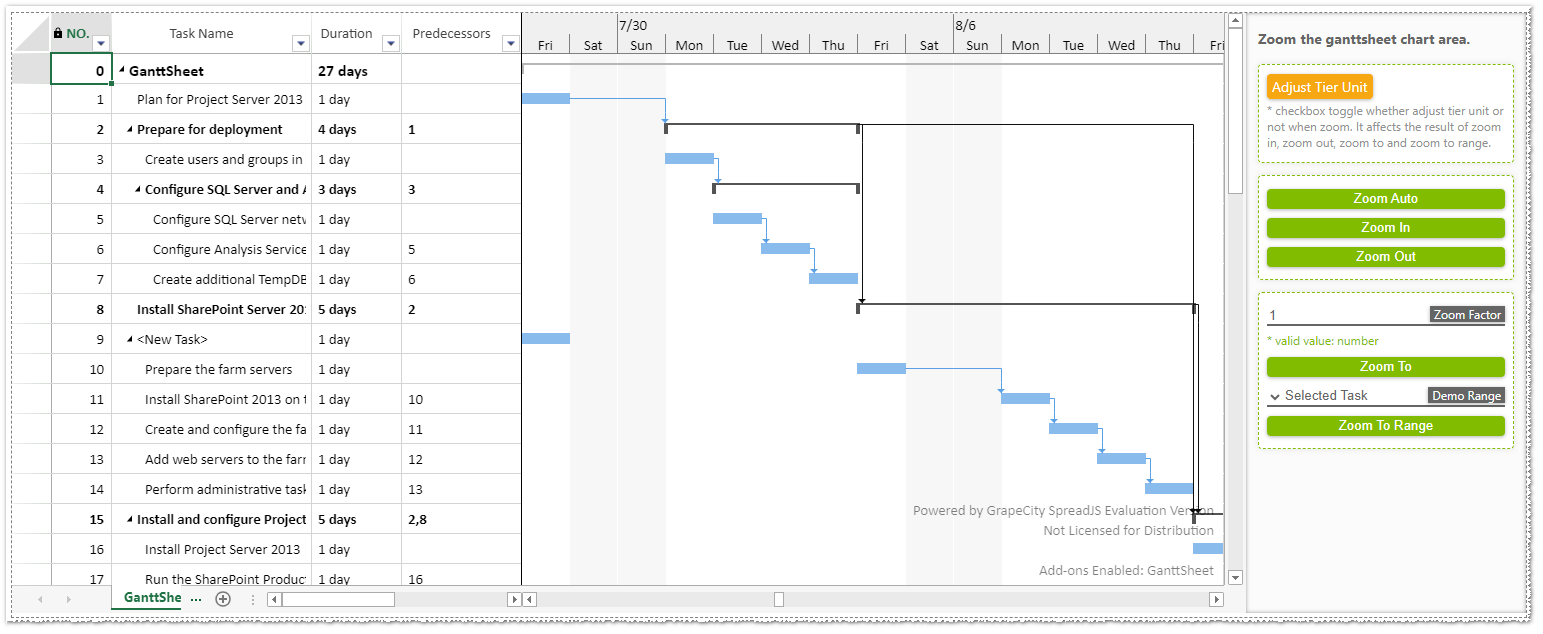
SpreadJS甘特图插件支持不同级别的缩放显示,可以方便的展示按周、按天、按小时等的工作排期情况。

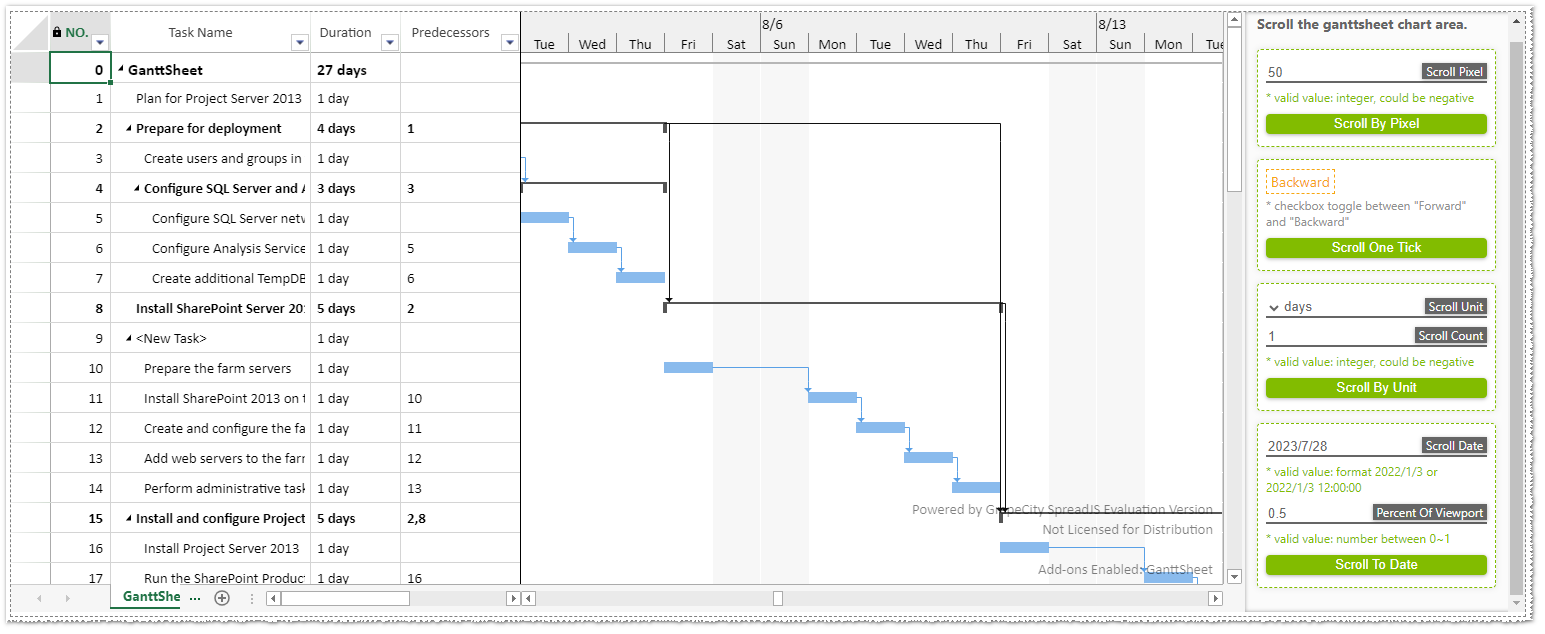
3. 支持按照不同单位进行滚动
如下图所示,支持不同方式的滚动设置:

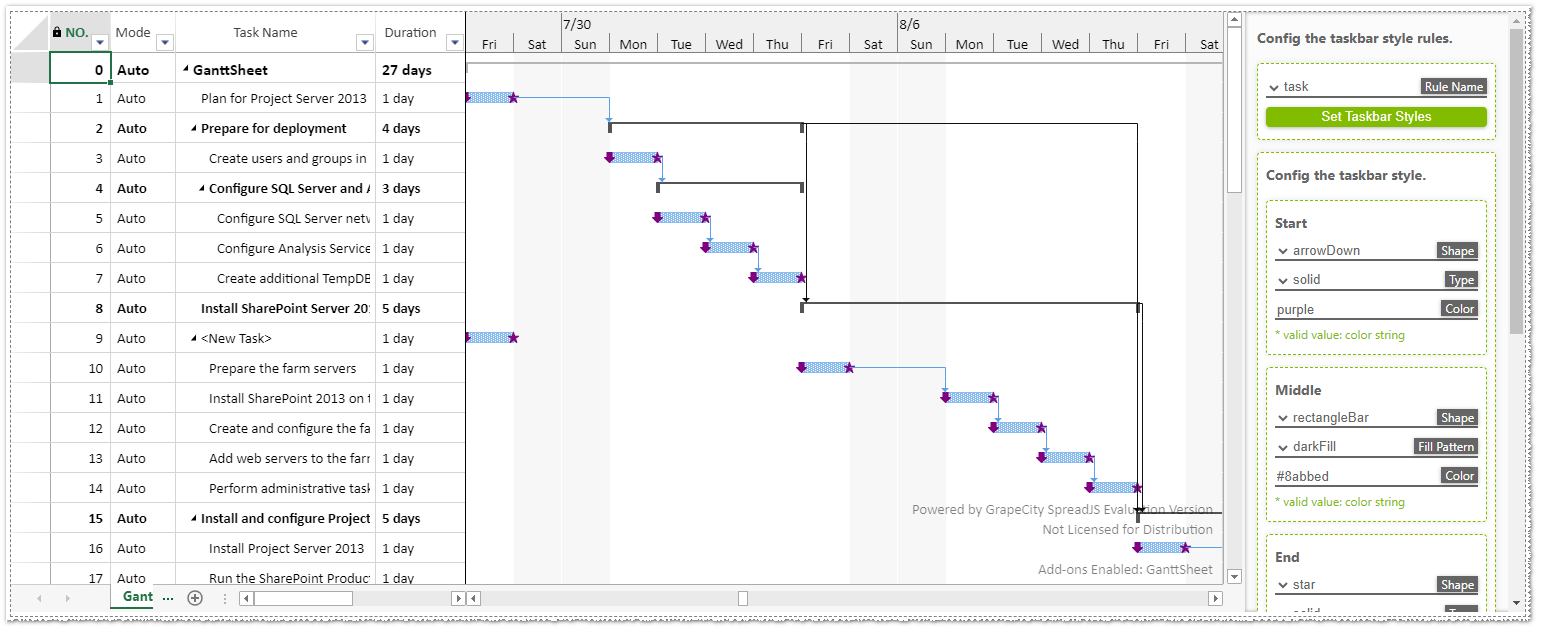
4. 可对图表中的对象进行定制
按照实际需要,对每一个Task Bar可以进行定制显示,用于表示强调或者其他特殊含义。

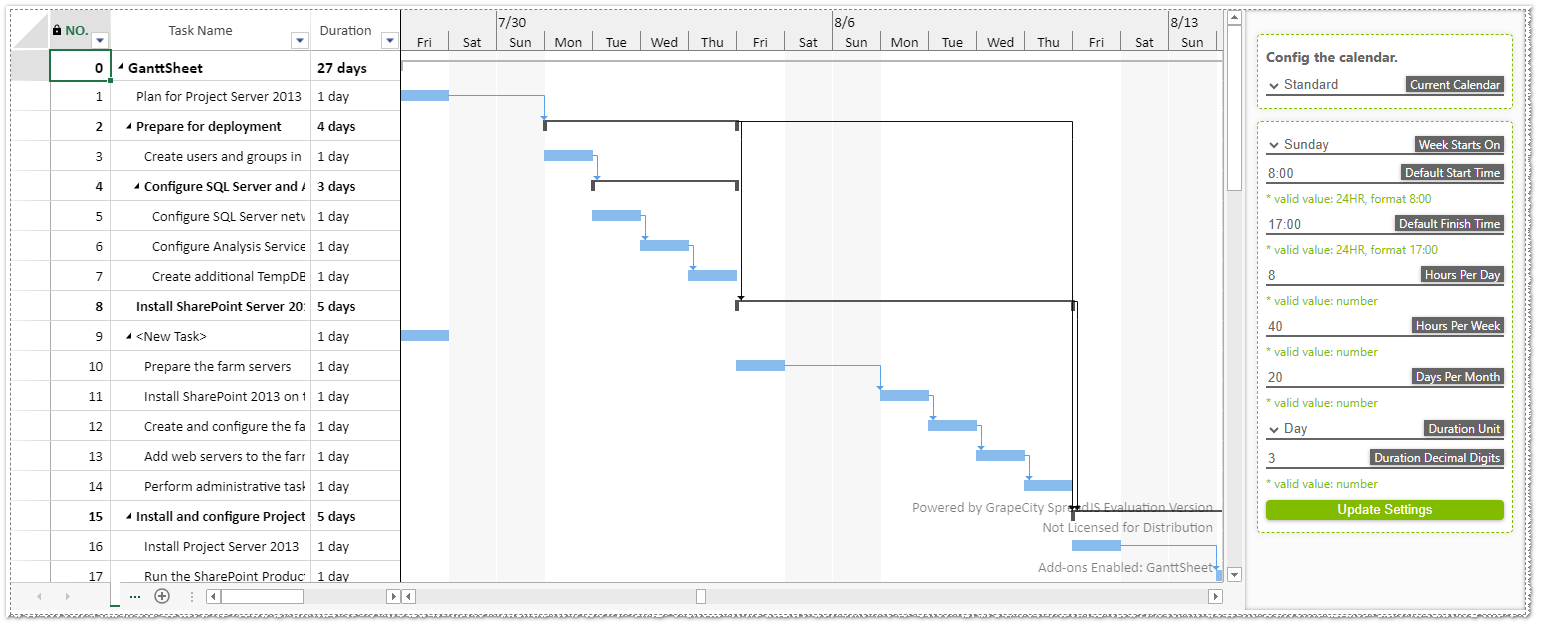
5. 可对日历进行配置
SpreadJS甘特图插件可以配置工作日,工作时间范围等,以适应不同项目的实际需要。

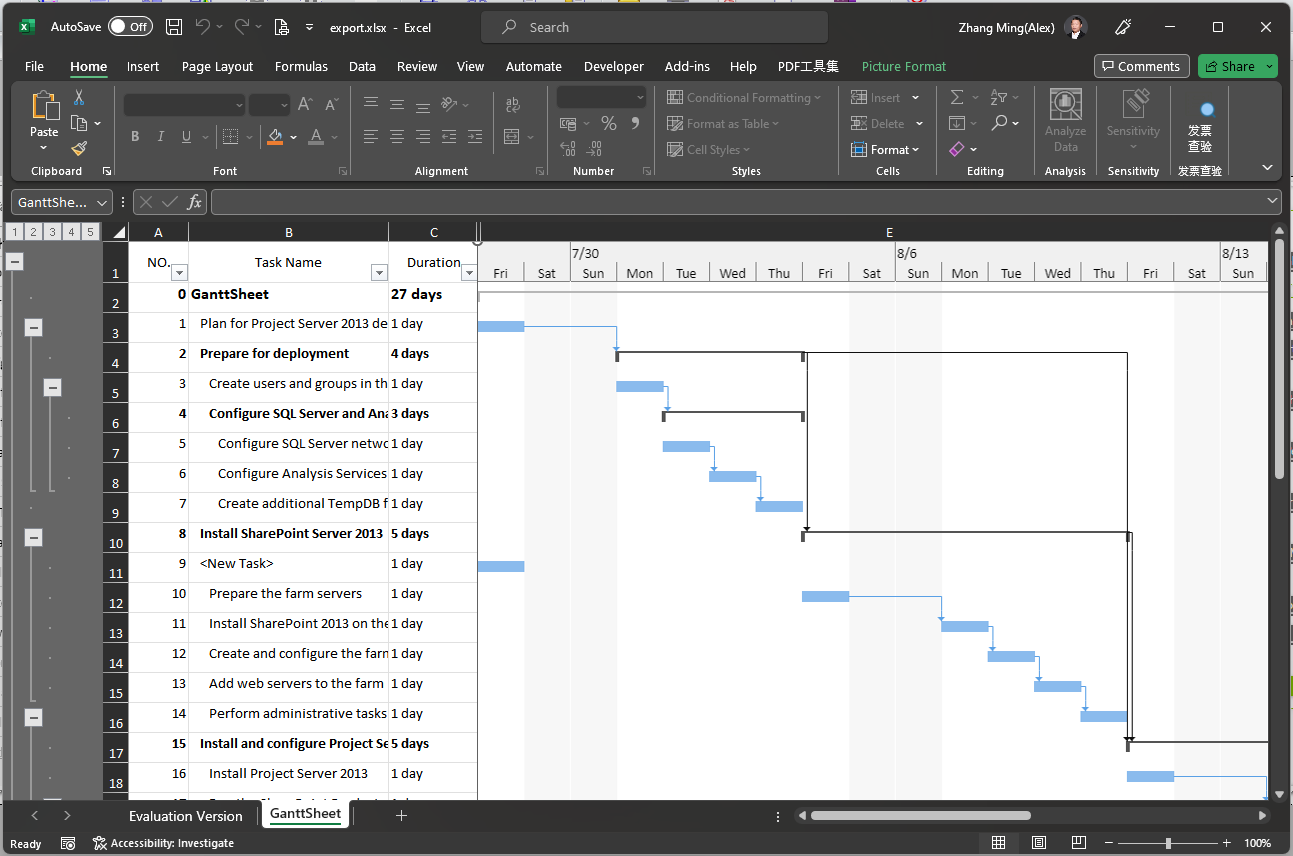
6. 支持保存为 SSJSON / SJS / Excel / PDF,并支持打印功能

本文内容源自葡萄城