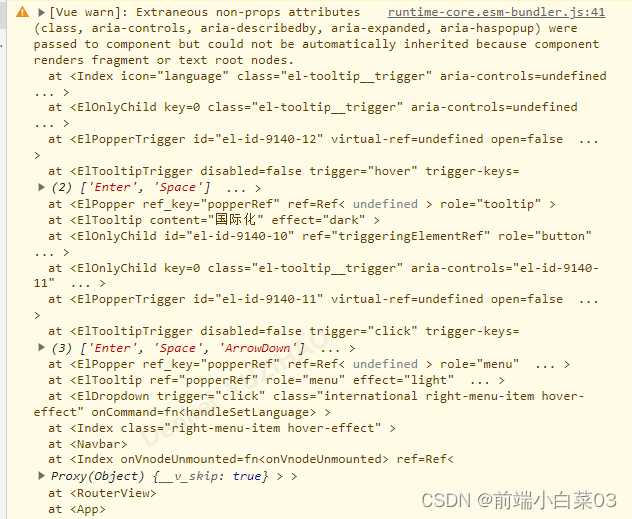
vue3使用el-tooltip,vue3警告:[Vue warn]: Extraneous non-props attributes (class...
猜你喜欢
转载自blog.csdn.net/qq_36660135/article/details/131165062
今日推荐
周排行