今天简单说下js的事件循环机制,我们都知道,javascript是单线程语言,它的核心,也是因为它的单线程。
有很多小白不清楚EventLoop到底是什么,按照中文翻译,就是事件循环,那js到底是怎样将同步和异步进行处理的。
这篇文章,就简单说一说,js的单线程处理,也就是同步和异步的代码是怎样走向的。
一、同步和异步:
所有的线程,都是有同步队列,和异步队列,
立即执行的任务队列,这些都是属于同步任务,比如一个简单的函数;
请求接口发送ajax,发送promise,或时间计时器等等,这些就是异步任务。
二、任务队列-事件循环:
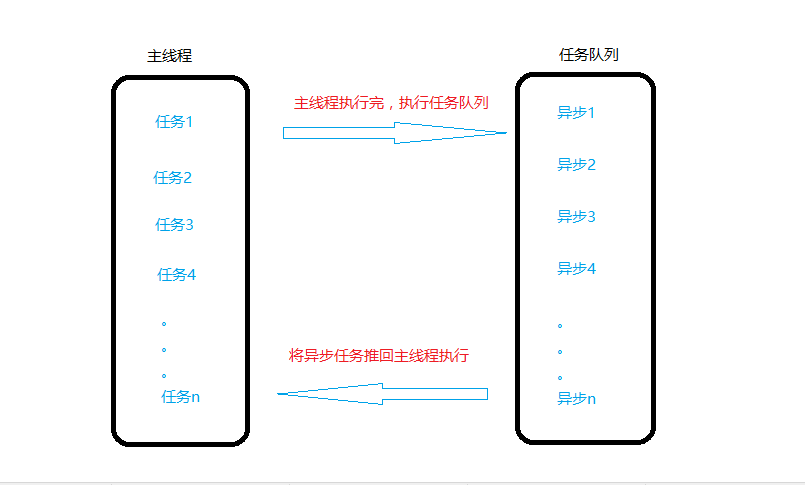
同步任务会立刻执行,进入到主线程当中,异步任务会被放到任务队列(Event Queue)当中。Event Queue 单词的意思就是任务队列。
等待同步代码执行完毕后,返回来,再将异步中的任务放到主线程中执行,反复这样的循环,这就是事件循环。也就是先执行同步,返回来按照异步的顺序再次执行
我们看下面这个代码会打印出什么:
console.log('开始111');
setTimeout(function() {
console.log('setTimeout111');
}, 0);
Promise.resolve().then(function() {
console.log('promise111');
}).then(function() {
console.log('promise222');
});
console.log('开始222');我们猜想一下上面的代码,会怎样打印?我们知道,肯定是先走同步的代码,从上往下,先打印 “开始111”,再打印“开始222”。
中途的三个异步,进入到了异步队列,等待同步执行完(打印完),返回来再执行异步,所以是后打印出来。
打印的结果先放一放,我们稍后回来再说。现在我们中途插播一段知识点:
三、宏观任务和微观任务(先执行微观任务,再执行宏观任务):
在事件循环中,每进行一次循环操作称为tick,tick 的任务处理模型是比较复杂的,里边有两个词:分别是 Macro Task (宏任务)和 Micro Task(微任务)。
简单来说:
宏观任务主要包含:setTimeout、setInterval、script(整体代码)、I/O、UI 交互事件、setImmediate(Node.js 环境)
微观任务主要包括:Promise、MutaionObserver、process.nextTick(Node.js 环境)
规范:先执行微观任务,再执行宏观任务
那么我们知道了,Promise 属于微观任务, setTimeout、setInterval 属于宏观任务,先执行微观任务,等微观任务执行完,再执行宏观任务。所以我们再看一下这个代码:
console.log('开始111');
setTimeout(function() {
console.log('setTimeout111');
}, 0);
Promise.resolve().then(function() {
console.log('promise111');
}).then(function() {
console.log('promise222');
});
console.log('开始222');我们按照步骤来分析下:
1、遇到同步任务,直接先打印 “开始111”。
2、遇到异步 setTimeout ,先放到队列中等待执行。
3、遇到了 Promise ,放到等待队列中。
4、遇到同步任务,直接打印 “开始222”。
5、同步执行完,返回执行队列中的代码,从上往下执行,发现有宏观任务 setTimeout 和微观任务 Promise ,那么先执行微观任务,再执行宏观任务。
所以打印的顺序为: 开始111 、开始222 、 promise111 、 promise222 、 setTimeout111 。
同理,我们再来分析一个代码:
console.log('开始111');
setTimeout(function () {
console.log('timeout111');
});
new Promise(resolve => {
console.log('promise111');
resolve();
setTimeout(() => console.log('timeout222'));
}).then(function () {
console.log('promise222')
})
console.log('开始222');分析一下:
1、遇到同步代码,先打印 “开始111” 。
2、遇到setTimeout异步,放入队列,等待执行 。
3、中途遇到Promise函数,函数直接执行,打印 “promise111”。
4、遇到setTimeout ,属于异步,放入队列,等待执行。
5、遇到Promise的then等待成功返回,异步,放入队列。
6、遇到同步,打印 “开始222”。
7、执行完,返回,将异步队列中的代码,按顺序执行。有一个微观任务,then后的,所以打印 “promise222”,再执行两个宏观任务 “timeout111” “timeout222”。
所以,打印的顺序为:开始111 、 promise111 、 开始222 、 promise222 、 timeout111 、 timeout222 .
先执行主任务,把异步任务放入循环队列当中,等待主任务执行完,再执行队列中的异步任务。异步任务先执行微观任务,再执行宏观任务。一直这样循环,反复执行,就是事件循环机制。
再来做一个练习,要学咱就把这一个知识点学透
console.log('1');
setTimeout(function() {
console.log('2');
process.nextTick(function() {
console.log('3');
})
new Promise(function(resolve) {
console.log('4');
resolve();
}).then(function() {
console.log('5')
})
})
process.nextTick(function() {
console.log('6');
})
new Promise(function(resolve) {
console.log('7');
resolve();
}).then(function() {
console.log('8')
})
setTimeout(function() {
console.log('9');
process.nextTick(function() {
console.log('10');
})
new Promise(function(resolve) {
console.log('11');
resolve();
}).then(function() {
console.log('12')
})
})
第一轮循环:
- 首先打印 1
- 下面是setTimeout是异步任务且是宏任务,加入宏任务暂且记为 setTimeout1
- 下面是 process 微任务 加入微任务队列 记为 process1
- 下面是 new Promise 里面直接 resolve(7) 所以打印 7 后面的then是微任务 记为 then1
- setTimeout 宏任务 记为 setTimeout2
第一轮循环打印出的是 1 7
当前宏任务队列:setTimeout1, setTimeout2
当前微任务队列:process1, then1,
第二轮循环:
- 执行所有微任务
- 执行process1,打印出 6
- 执行then1 打印出8
- 微任务都执行结束了,开始执行第一个宏任务
- 执行 setTimeout1 也就是 第 3 - 14 行
- 首先打印出 2
- 遇到 process 微任务 记为 process2
- new Promise中resolve 打印出 4
- then 微任务 记为 then2
第二轮循环结束,当前打印出来的是 1 7 6 8 2 4
当前宏任务队列:setTimeout2
当前微任务队列:process2, then2
第三轮循环:
- 执行所有的微任务
- 执行 process2 打印出 3
- 执行 then2 打印出 5
- 执行第一个宏任务,也就是执行 setTimeout2 对应代码中的 25 - 36 行
- 首先打印出 9
- process 微任务 记为 process3
- new Promise执行resolve 打印出 11
- then 微任务 记为 then3
当前打印顺序为:1 7 6 8 2 4 3 5 9 11
当前宏任务队列为空
当前微任务队列:process3,then3
第四轮循环:
- 执行所有的微任务
- 执行process3 打印出 10
- 执行then3 打印出 12
代码执行结束:
最终打印顺序为:1 7 6 8 2 4 3 5 9 11 10 12
(请注意,node环境下的事件监听依赖libuv与前端环境不完全相同,输出顺序可能会有误差)