vue图片转base64跨域问题,亚马逊存储
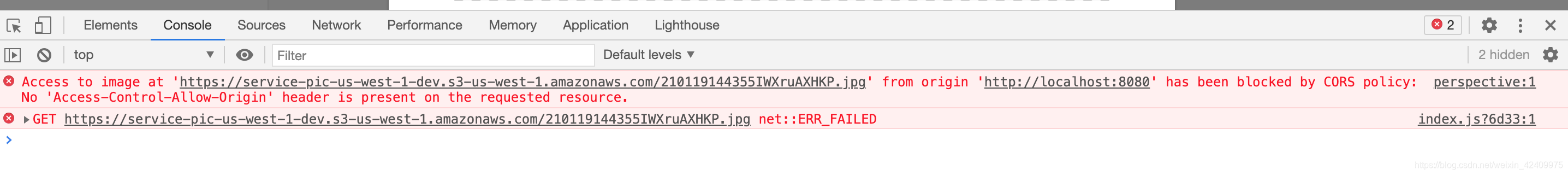
1.问题说明:如果资源存在是放在国内(如七牛)在转base64的时候不会发生跨域,但本项目存储空间选择的是亚马逊S3,在转化的时候出现了跨域

2.解决
2.1 首先设置image.crossOrigin = 'Anonymous’来解决跨域
2.2 在图片地址的后面加个随机数解决缓存问题
image.src = “https://service-pic-us-west-1-dev.s3-us-west-1.amazonaws.com/210119144355IWXruAXHKP.jpg?” + Math.random();
完整方法:
Vue.prototype.getBase64Img = function(params) {
if (params && params.url) {
var that = this;
var image = new Image();
image.src = params.url + "?" + Math.random();
image.crossOrigin = 'anonymous';
image.onload = function() {
var canvas = document.createElement("canvas");
canvas.width = image.width;
canvas.height = image.height;
var ctx = canvas.getContext("2d");
ctx.drawImage(image, 0, 0, image.width, image.height);
var ext = image.src.substring(image.src.lastIndexOf(".") + 1).toLowerCase();
var dataURL = canvas.toDataURL("image/" + ext);
if (params.callback) {
if (params.data) {
that[params.callback](dataURL, params.data);
} else {
that[params.callback](dataURL);
}
};
return dataURL;
}
}
};