1、安装 npm 包
npm install vuejs-loadmore --save2、全局导入
import Vue from 'vue';
import VueLoadmore from 'vuejs-loadmore';
Vue.use(VueLoadmore);3、国际化支持,支持中文 zh-CN 和英文 en-US, 默认为 zh-CN。
import VueLoadmore from 'vuejs-loadmore';
Vue.use(VueLoadmore, {
lang: 'en-US'
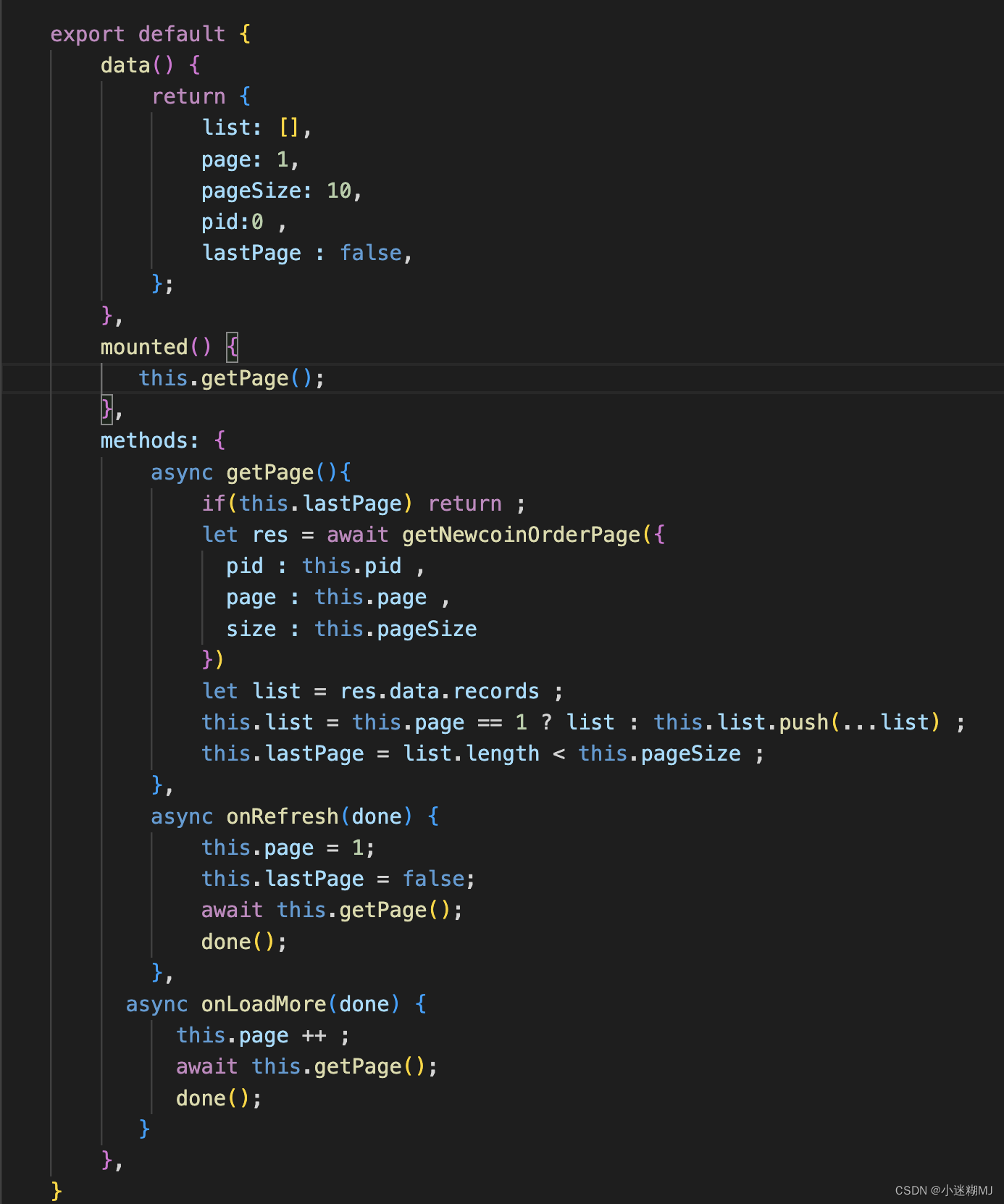
})4、用法
<vue-loadmore
:on-refresh="onRefresh"
:on-loadmore="onLoadMore"
:finished="lastPage">
<div v-for="(item, index) of list" :key="index">
<div class="flex">
<div class="fz12 pfFont sixColor">金额</div>
<div class="fz14 dinFont threeColor bold">{
{item.tokenAmount}}</div>
</div>
</div>
</vue-loadmore >on-refresh 和 on-loadmore 会在下拉刷新或滚动到底部时触发,需要在处理完数据请求后执行回调函数 done(),如果不需要刷新,就不绑定on-refresh,当数据请求完成后,将lastPage的数据改为true,这样就会显示没有更多了。