
一、设置时间格式问题
我们可以通过format和 value-format设置得到选择的格式
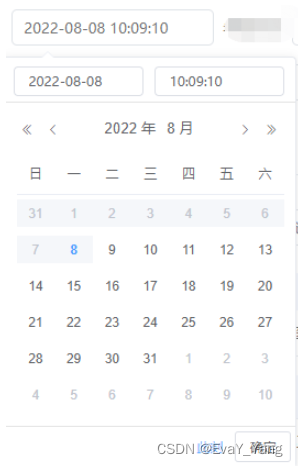
<el-date-picker ref="datePicker" v-model="time" type="datetime" format="yyyy-MM-dd HH:mm:ss" value-format="yyyy-MM-dd HH:mm:ss"
placeholder="选择时间" :picker-options="pickerOptions" @change="selectTime">
</el-date-picker>二、当前日期 之前的日期不能选择
通过设置picker-options来设置,千万注意pickerOptions写的位置,在data中,别写错了哦!
data() {
return {
time: '',
pickerOptions: {
disabledDate(time) {
return time.getTime() < new Date();
}
},
}
}三、点击“此刻”按钮,不关闭选择框
我是这么想的,通过change事件将选择的时间与获取的当前时间作比较,点击此刻获取的时间必定和获取的当前时间一致,那么再次强制打开选择框,看代码!
selectTime(value) {
// 获取当前时间
const yy = new Date().getFullYear()
const MM = (new Date().getMonth() + 1) < 10 ? '0' + (new Date().getMonth() + 1) : (new Date().getMonth() +1)
const dd = new Date().getDate() < 10 ? '0' + new Date().getDate() : new Date().getDate()
const HH = new Date().getHours() < 10 ? '0' + new Date().getHours() : new Date().getHours()
const mm = new Date().getMinutes() < 10 ? '0' + new Date().getMinutes() : new Date().getMinutes()
const ss = new Date().getSeconds() < 10 ? '0' + new Date().getSeconds() : new Date().getSeconds()
var nowtime = yy + '-' + MM + '-' + dd + ' ' + HH + ':' + mm + ':' + ss;
if(value == nowtime){
this.$refs.datePicker.showPicker(); //打开选择框
}
},