JavaWeb之JS
概念
JS(JavaScript):一门客户端脚本语言,运行在客户端浏览器中。每个浏览器都有JavaScript的解析引擎
功能:可以增强用户和HTML页面的交互过程,可以来控制HTML元素,让页面有动态效果,增强用户的体验
发展史:
如今的JavaScript经历了如下4个发展史,如今的javascript是有有几部分组成的

| JavaScrip组成 | 作用 |
|---|---|
| ECMAScript(核心) | 描述了JS的语法和基本对象。 |
| 文档对象模型 (DOM) | 处理网页内容的方法和接口 |
| 浏览器对象模型(BOM) | 与浏览器交互的方法和接口 |
接下来,将先从ECMAScript讲起
一、ECMAScript
1 基本语法
1.1 注释
1、
/**
文本注释
*/
2、
//单行注释
1.2 数据类型
一.number
number:就是数字类型,在其他语言中就相当于int,float等等一些数字类型,但是归根究底还是数字类型,我们来简单看一下.
<script>
var a = 0;
console.log(typeof a);
a = 0.5;
console.log(typeof a);
</script>
上述代码,经过浏览器的js引擎进行翻译,执行出来的都是number,也是原始的数据类型.
二.string
string:顾名思义的就是字符串了,在js中字符串可以用单引号也可以用双引号来进行书写;
<script>
var a="hello world";
console.log(a);
a='hello world';
console.log(a);
</script>
上述代码打印出来的结果是一样的,在其他语言中单引号是char类型的,但是在js中单引号的类型为string。
三.object
object:为对象数据类型,object类型中包括Object、Function、String、Number、Boolean、Array、Regexp、Date、 Globel、Math、Error,以及宿主环境提供的object类型。
<script>
var a=null;
console.log(typeof a);
</script>
四.undefined
undefined:未定义的数据,是一个数据类型.
<script>
var a;
console.log(typeof a);
</script>
在未对数据进行定义时,就会出现这种情况。
五.bool
bool:布尔类型,值有true/false或者也可以为1/0,判断是否正确.
<script>
var a=1,b=10;
console.log(a>b);
console.log(Number(a<b));
</script>
这样可以清楚的看到bool的值.
六.null
null:第二个只有一个值的数据类型,这个特殊的值是null,从逻辑角度来看,null值表示一个空对象指针,而这也正是使用typeof操作符检测null值会返回“object”的原因;
<script>
var a=null;
console.log(typeof a);
</script>
其实这是其实这是JavaScript最初实现的一个错误,但是后续也没有进行更改也便一直被使用。
如果定义的变量准备在将来用户保存对象,那么最好将该变量初始化为null而不是其他值。这样一来,只要直接检查null值就可以知道相应的变量是否已经保存了一个对象的引用。
2 变量
2.1 变量声明
js所有的声明变量,均使用var关键字
最开始我也不理解这句话,为什么不能用let。
后来仔细理解了一下,这里说的是声明变量,没有定义变量或者赋值,let必须初始化,所以只能使用var
var a; //声明一个变量 a
var b,c,d; //同时申明多个变量时,变量名之间用逗号隔开
console.log(a); //在控制台显示变量a的值,输出为undefined
document.write(a); //在网页上打印变量a的值,输出为undefined
声明变量注意:
- 同一变量可多次不同赋值,修改变量的数据类型,修改后变量的数据类型视情况而定
- 声明的变量要符合变量的命名规范
- 变量的具体数据类型,由变量赋值决定。
2.2 js变量的命名规则
1、变量命名必须以字母、下划线”_”或者”$”为开头。其他字符可以是字母、_、美元符号或数字。
2、变量名中不允许使用空格和其他标点符号,首个字不能为数字。
3、变量名长度不能超过255个字符。
4、变量名区分大小写。(javascript是区分大小写的语言)
5、变量名必须放在同一行中
6、不能使用脚本语言中保留的关键字、保留字、true、false 和 null 作为标识符。
截止到目前为止JS描述了一组具有特定用途的关键字,一般用于控制语句的开始或结束,或者用于执行特定的操作等。关键字也是语言保留的,不能用作标识符。
if for switch case break continue while var function
2.3 变量的定义
知识点:const ,let ,var ,直接赋值
1、const
const定义的js变量是一个常量。不可以修改(相当于只读不可写入),而且必须初始化(给const一个初始值,不能为空),
注:const不能改变值,如果改变值。浏览器也不会报错,只会默默的失败,(出自ECMAscript 6入门)
const的值不能在同一函数内重复声明,否则两个都会报错。
const a = 5; //5被定义之后就不能改变,5这个位置不能为空
const a ;//错误,必须初始化
2、var
var是常用的定义变量,var 定义变量 如果没有初始化值会输出underfined,不会报错。


var定义的变量在函数作用域中,也就是说这个变量可以在方法外部调用,
function test(){
if(true){
var a = "China";
console.log(a); //China
}
console.log(a); // China
}
test();
执行结果

var可以省略,但是不推荐使用这种方法,如果省略了var直接定义变量,变量则提升为全局变量,会抛出ReferenceError错误,这里大家做了解就好了
出自js高级程序设计(第三版)23页
3.let
let是es6中出的标准
let定义的变量是块级作用域,只在let所在行数内有效,函数外无法使用变量。
相当于局部变量,一个函数中不能重复使用let定义相同的变量名,否则会报错
let也不会像var那样发生变量提升
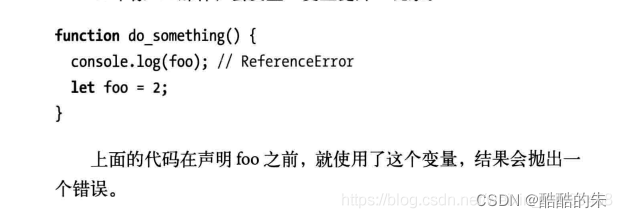
let定义变量需要先声明在使用,否则会出现错误。

在此函数中。在这个函数中没有使用let声明foo就使用了,没有找到foo所以返回referenceError,
直接赋值
a = a;
1
这种方法是不规范的,不推荐使用,大家知道有这个点就好了。
注:直接赋值,不声明变量,定义的变量属于全局变量,在全局范围内可以使用。
3 运算符
3.1一元运算符
++ 自增
-- 自减
+(正号):在js中,如果运算数不是运算符所要求的的类型,那么JS引擎会自动将运算数进行类型转换
3.2算术运算符
+ 和运算
- 差运算
* 积运算
/ 商运算
% 余运算
...
3.4赋值运算符
= 等于
+= 加等于
-= 减等于
3.5比较运算符
>
<
>=
<=
==
===(全等于)
注意
1、 类型相同:直接比较
字符串: 按照字典顺序比较。按位逐一比较,直到得出大小为止
2、 类型不同,先进行类型转换,再比较
3、 ===:在比较之前先判断类型,如果类型不一样,直接判断
3.6逻辑运算符
&& 与
|| 或
! 非
1、number转Boolean :0和NaN为假, 非0为真,其他为真
2、String ,出空字符串(“”),其他都是true
3、null&undefined都是true
4、对象:所有对象都为true
3.7三元运算符
a<>b?c:d
4 流程控制语句
if语句
if(条件语句1){
//执行语句1
}else if(条件语句2){
//执行语句2
}else{
//执行语句3
}
2、switch
<script>
var a;
switch (a){
case 1:
alert("number");
break;
case "abc":
alert("string");
break;
case true:
alert("true");
break;
case null:
alert("null");
break;
case undefined:
alert("undefined");
break;
}
</script>
3、while
<script>
//1 ~ 100 求和 5050
var sum = 0;
var num = 1;
while(num <= 100){
sum += num;
num ++;
}
alert(sum);
</script>
4、do while
//do while循环
var j = 11;
do{
console.log(j); //此时虽然i不满足条件,但是会执行一次
j++;
}while(j<10);
5、for
<script>
//1 ~ 100 求和 5050
var sum = 0;
for (var i = 1; i <= 100; i ++){
sum += i;
}
alert(sum);
</script>
特殊语法
<script>
//1. 语句以;结尾,如果一行只有一条语句则 ;可以省略 (不建议)
var a = 3;
//alert(a);
/*
2. 变量的定义使用var关键字,也可以不使用
* 用: 定义的变量是局部变量
* 不用:定义的变量是全局变量(不建议)
*/
/* b = 4;
alert(b);*/
var b ;
function fun(){
b = 4;
}
fun();
alert(b);
</script>
5基本对象
5.1 function(函数)
Function:函数(方法)对象
1. 创建:
1. var fun = new Function(形式参数列表,方法体);
2.
function 方法名称(形式参数列表){
方法体
}
3.
var 方法名 = function(形式参数列表){
方法体
}
2. 方法:
3. 属性:
length:代表形参的个数
4. 特点:
1. 方法定义是,形参的类型不用写,返回值类型也不写。
2. 方法是一个对象,如果定义名称相同的方法,会覆盖
3. 在JS中,方法的调用只与方法的名称有关,和参数列表无关
4. 在方法声明中有一个隐藏的内置对象(数组),arguments,封装所有的实际参数
5. 调用:
方法名称(实际参数列表);
5.2 Array:数组对象
1. 创建:
1. var arr = new Array(元素列表);
2. var arr = new Array(默认长度);
3. var arr = [元素列表];
2. 方法
join(参数):将数组中的元素按照指定的分隔符拼接为字符串
push() 向数组的末尾添加一个或更多元素,并返回新的长度。
3. 属性
length:数组的长度
4. 特点:
1. JS中,数组元素的类型可变的。
2. JS中,数组长度可变的。
3. Boolean
5.3Date:日期对象
Date:日期对象
1. 创建:
var date = new Date();
2. 方法:
toLocaleString():返回当前date对象对应的时间本地字符串格式
getTime():获取毫秒值。返回当前如期对象描述的时间到1970年1月1日零点的毫秒值差
5.4 Math:数学对象
Math:数学对象
1. 创建:
* 特点:Math对象不用创建,直接使用。 Math.方法名();
2. 方法:
random():返回 0 ~ 1 之间的随机数。 含0不含1
ceil(x):对数进行上舍入。
floor(x):对数进行下舍入。
round(x):把数四舍五入为最接近的整数。
3. 属性:
PI
6. Number
7. String
8. RegExp:正则表达式对象
1. 正则表达式:定义字符串的组成规则。
1. 单个字符:[]
如: [a] [ab] [a-zA-Z0-9_]
* 特殊符号代表特殊含义的单个字符:
\d:单个数字字符 [0-9]
\w:单个单词字符[a-zA-Z0-9_]
2. 量词符号:
?:表示出现0次或1次
*:表示出现0次或多次
+:出现1次或多次
{
m,n}:表示 m<= 数量 <= n
* m如果缺省: {
,n}:最多n次
* n如果缺省:{
m,} 最少m次
3. 开始结束符号
* ^:开始
* $:结束
2. 正则对象:
1. 创建
1. var reg = new RegExp("正则表达式");
2. var reg = /正则表达式/;
2. 方法
1. test(参数):验证指定的字符串是否符合正则定义的规范
二、对象模型 (DOM&BOM)
⭕️知识浅知
javascript 有三部分构成,ECMAScript,DOM和BOM,根据宿主(浏览器)的不同,具体的表现形式也不尽相同,ie和其他的浏览器风格迥异,IE 扩展了 BOM,加入了 ActiveXObject 类,可以通过 JavaScript 实例化 ActiveX 对象
-
DOM 是 W3C 的标准; [所有浏览器公共遵守的标准]
-
BOM 是 各个浏览器厂商根据 DOM在各自浏览器上的实现;[表现为不同浏览器定义有差别,实现方式不同]
-
window 是 BOM 对象,而非 js 对象;javacsript是通过访问BOM(Browser Object Model)对象来访问、控制、修改客户端(浏览器)
DOM, DOCUMENT, BOM, WINDOW 区别
| 对象 | 作用 |
|---|---|
| DOM | 文档对象模型 ,后者是对浏览器(可看成容器)内的内容进行操作。为了操作文档出现的 API,document 是其的一个对象 |
| BOM | 浏览器对象模型,对浏览器本身进行操作。为了操作浏览器出现的 API,window 是其的一个对象。 |

归DOM管的:
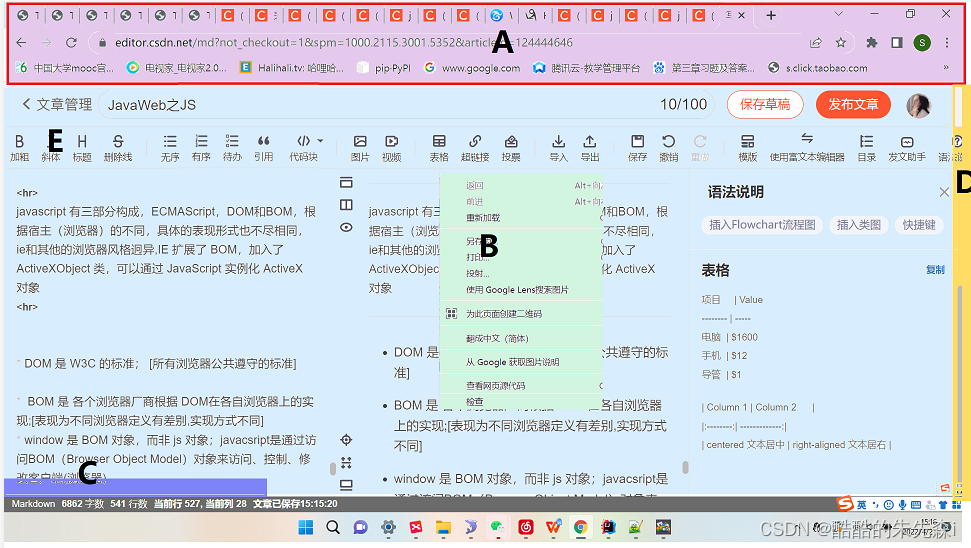
E区(document,由web开发人员呕心沥血写出来的一个文件夹,里面有index.html,CSS和JS等,部署在服务器上,我们可以通过浏览器的地址栏输入URL然后回车将这个document加载到本地,浏览,右键查看源代码等。
归BOM管的:
A区(浏览器的标签页,地址栏,搜索栏,书签栏,窗口放大还原关闭按钮,菜单栏等等)
B区(浏览器的右键菜单)
C区(document加载时的状态栏,显示http状态码等)
D区(滚动条scroll bar)
1、DOM概念
DOM 全称是 Document Object Model,也就是文档对象模型。是针对XML的基于树的API。描述了处理网页内容的方法和接口,是HTML和XML的API,DOM把整个页面规划成由节点层级构成的文档。
这个DOM定义了一个HTMLDocument和HTMLElement为这种实现的基础,就是说为了能以编程的方法操作这个 HTML 的内容(比如添加某些元素、修改元素的内容、删除某些元素),我们把这个 HTML 看做一个对象树(DOM树),它本身和里面的所有东西比如
这些标签都看做一个对象,每个对象都叫做一个节点(node),节点可以理解为 DOM 中所有 Object 的父类。
**DOM作用:**操作HTML中的元素,
2、document概念
当浏览器下载到一个网页,通常是 HTML,这个 HTML 就叫 document(当然,这也是 DOM 树中的一个 node),从上图可以看到,document 通常是整个 DOM 树的根节点。这个 document 包含了标题(document.title)、URL(document.URL)等属性,可以直接在 JS 中访问到。
在一个浏览器窗口中可能有多个 document,例如,通过 iframe 加载的页面,每一个都是一个 document。
在 JS 中,可以通过 document 访问其子节点(其实任何节点都可以),如
document.body;document.getElementById(‘xxx’);
3、BOM概念
BOM (Browser Object Model)浏览器对象模型。
BOM 顾名思义其实就是为了控制浏览器的行为而出现的接口。
浏览器可以做什么呢?比如跳转到另一个页面、前进、后退等等,程序还可能需要获取屏幕的大小之类的参数。
所以 BOM 就是为了解决这些事情出现的接口。比如我们要让浏览器跳转到另一个页面,只需要
location.href = “http://www.xxxx.com”;这个 location 就是 BOM 里的一个对象。
由于BOM的window包含了document,因此可以直接使用window对象的document属性,通过document属性就可以访问、检索、修改XHTML文档内容与结构。因为document对象又是DOM(Document Object Model)模型的根节点。
可以说,BOM包含了DOM(对象),浏览器提供出来给予访问的是BOM对象,从BOM对象再访问到DOM对象,从而js可以操作浏览器以及浏览器读取到的文档。
4、window概念
window 也是 BOM 的一个对象,除去编程意义上的“兜底对象”之外,通过这个对象可以获取窗口位置、确定窗口大小、弹出对话框等等。
例如我要关闭当前窗口:window.close();
6.1 DOM(文档对象模型)
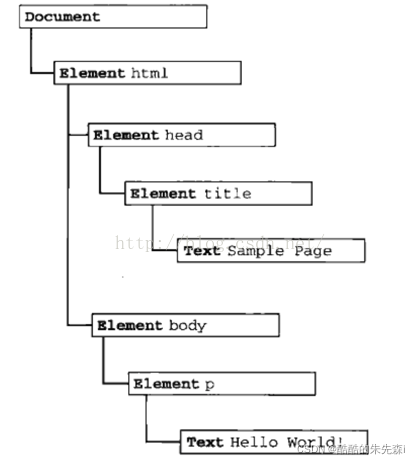
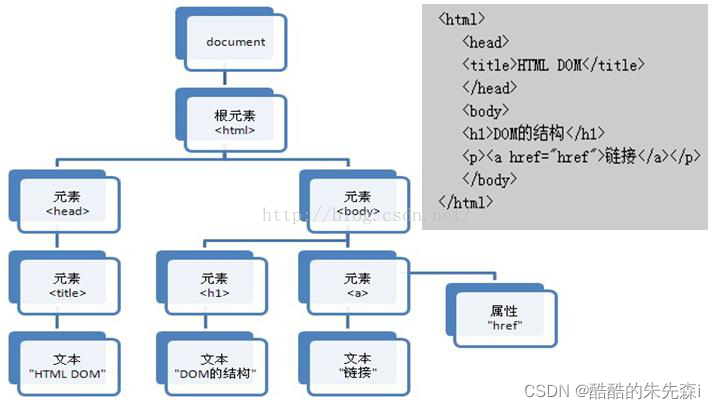
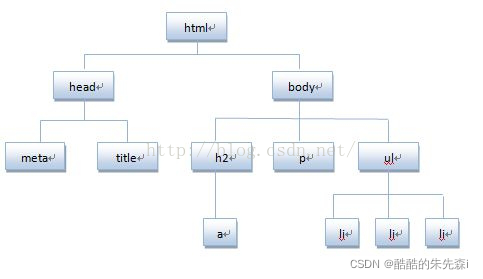
**DOM节点树模型(以HTML DOM树为例):DOM模型将整个文档(XML文档和HTML文档)看成一个树形结构,

在DOM中,HTML文档的层次结构被表示为一个树形结构。并用document对象表示该文档,树的每个子节点表示HTML文档中的不同内容。
每个载入浏览器的 HTML 文档都会成为 Document 对象,Document是探索DOM的入口,利用全局变量document可以访问Document对象
6.1.1DOM详解
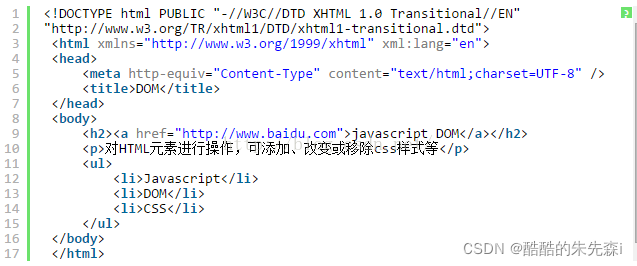
代码
将上面HTML代码分解为DOM节点层次图:

DOM通过创建树来表示文档,描述了处理网页内容的方法和接口,从而使开发者对文档的内容和结构具有空前的控制力,用DOM API可以轻松地删除、添加和替换节点。
1、节点类型
DOM规定文档中的每个成分都是一个节点(Node),HTML文档可以说由节点构成的集合,DOM节点有:
| 类型 | 描述 |
|---|---|
| 元素节点(Element) | 上图中、、 等都是元素节点,即标签。 |
| 文本节点(Text) | 向用户展示的内容,如
|
| 属性节点(Attr) | 元素属性,元素才有属性,如标签的链接属性href=“http://www.baidu.com”。 |
2、 DOM节点三大属性(XML DOM)
| 属性 | 描述 |
|---|---|
| nodeName | 元素节点、属性节点、文本节点分别返回元素的名称、属性的名称和#text的字符串 |
| nodeType | 元素节点、属性节点、文本节点的nodeType值分别为1、2、3 |
| nodeValue | 元素节点、属性节点、文本节点的返回值分别为null、属性值和文本节点内容 |
6.1.1 DOM常见操作
Node为所有节点的父接口,其定义了一组公共的属性和方法,如下

1、获取节点
获取元素节点:通过document对象的三个方法获取
document.getElementById(“ID”)
document.getElementByName(“name”)
document.getElementsByTagName(“p”);
获取属性节点:属性节点附属于元素节点,可通过元素节点的getAttributeNode(attrName)方法获取属性节点,也可通过getAttribute(attrName)直接获取属性值。(与之相对的是Element接口的setAttribute(attrName , attrValue)方法,如果属性不存在,则直接添加到元素节点上)
获取文本节点:文本节点为元素节点的子节点,可通过元素节点(Element接口)提供的childnodes()[index] 方法获得。
childNodes //NodeList,所有子节点的列表
firstChild //Node,指向在childNodes列表中的第一个节点
lastChild //Node,指向在childNodes列表中的最后一个节点
parentNode //Node,指向父节点
previousSibling /Node,/指向前一个兄弟节点:如果这个节点就是第一个节点,那么该值为 null
nextSibling //Node,指向后一个兄弟节点:如果这个节点就是最后一个节点,那么该值为null
hasChildNodes()` //Boolean,当childNodes包含一个或多个节点时,返回真值
2、改变节点
改变属性节点的值:可以通过属性节点的nodeValue直接修改属性值,也可通过元素节点的setAttribute()方法改变。
改变文本节点的值:通过文本节点的nodeValue直接修改。
在HTML DOM中,获取和改变元素内容最简单方法是使用元素的innerHTML属性(innerText属性返回去掉标签的innerHTML)
3、删除节点
删除元素节点:要想删除元素节点A,需获得A的父节点B,父节点可通过17.1.1中的方法获得,也可以直接通过A的parentNode属性获得(推荐)。调用B的removeChild(A) 即可删除A节点。
删除属性节点:可通过属性节点所属的元素节点的removeAttribute(attrName)或removeAttributeNode(node)删除。
清空文本节点:最简单也是最常用的方法就是直接设置文本节点的nameNode属性为空串:textNode.nodeValue = ””。
4、创建和添加节点
创建节点:通过document对象的createElement(eleName)、createTextNode(nodeValue)方法可分别创建元素节点和文本节点。属性节点也有自己的create方法,但是用的少,直接用元素节点的setAttribute()方法即可添加属性。
添加节点:两个重要的方法:appendChild()和insertBefore(),具体见Node接口中的方法。
扩展:上面的两个方法都是在已知父节点时用到的,也可以直接在兄弟节点后添加新节点:x.insertBefore(newNode) 和 x.appendChild(newNode) 都可以向 x 后追加一个新的子节点。
5、替换节点
主要掌握replaceChild(newNode , oldNode) 替换元素节点
6.1.2 DOM事件
某些组件被执行了某些操作后,触发某些代码的执行
如何绑定事件?
1、直接在html标签上,指定事件的属性(操作),属性值就是js代码(onclick—单击事件)
2、通过JS获取元素对象,指定时间属性,设置一个函数
var oDiv = document.getElementById("div1");
oDiv.onclick = function(){
//onclick只能用小写
alert("Clicked!");
}
6.2 BOM(浏览器对象模型)
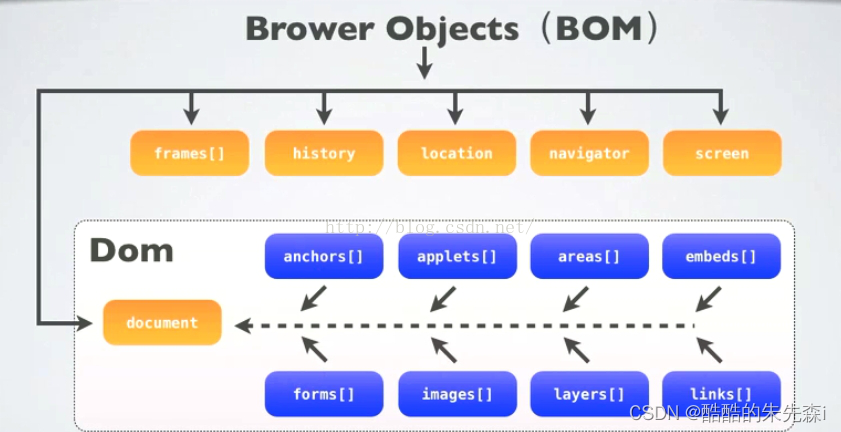
BOM和DOM的结构关系示意图

BOM的核心是Window,而Window对象又具有双重角色,它既是通过js访问浏览器窗口的一个接口,又是一个Global(全局)对象。这意味着在网页中定义的任何对象,变量和函数,都以window作为其global对象。
Window对象包含属性:document、location、navigator、screen、history、frames
Document根节点包含子节点:forms、location、anchors、images、links
从window.document已然可以看出,DOM的最根本的对象是BOM的window对象的子对象。
区别:DOM描述了处理网页内容的方法和接口,BOM描述了与浏览器进行交互的方法和接口
6.2.1 Window对象
Window 对象是 JavaScript 层级中的顶层对象。
Window 对象代表一个浏览器窗口或一个框架。
Window 对象会在 或 每次出现时被自动创建。
对象属性
成员对象属性
window //窗户自身, window=window.self 可使用全局属性 window访问 Window对象
document 对 Document 对象的只读引用。请参阅 Document 对象。
history 对 History 对象的只读引用。请参数 History 对象。
location 用于窗口或框架的 Location 对象。请参阅 Location 对象。
screen 对 Screen 对象的只读引用。请参数 Screen 对象。
navigator 对 Navigator 对象的只读引用。请参数 Navigator 对象。
external.AddFavorite(“地址”,“标题” ) //把网站新增到保藏夹
基本属性
| 属性 | 描述 |
|---|---|
| closed | 返回窗口是否已被关闭 |
| defaultStatus | 返回窗口的文档显示区的高度 |
| innerwidth | 返回窗口的文档显示区的宽度。 |
| length | 设置或返回窗口中的框架数量 |
| name | 设置或返回窗口的名称 |
| opener | 返回对创建此窗口的窗口的引用 |
| outerwidth | 返回窗口的外部宽度 |
| pageXOffset | 设置或返回当前页面相对于窗口显示区左上角的 X 位置 |
| pageYOffset | 设置或返回当前页面相对于窗口显示区左上角的 Y 位置 |
| parent | 返回父窗口 |
| self | 返回对当前窗口的引用。等价于 Window 属性 |
| window | indow 属性等价于 self 属性,它包含了对窗口自身的引用 |
| status | 设置窗口状态栏的文本 |
| top | 返回最顶层的先辈窗口 |
| screenLeft screenTop screenX screenY |
只读整数。声明了窗口的左上角在屏幕上的的 x 坐标和 y 坐标。IE、Safari 和 Opera 支持 screenLeft 和 screenTop,而 Firefox 和 Safari 支持 screenX 和 screenY。 |
对象方法
window.close(); //关闭窗口
window.alert(“message”); //弹出一个具有OK按钮的系统消息框,显示指定的文本
window.confirm(“Are you sure?”); //弹出一个具有OK和Cancel按钮的询问对话框,返回一个布尔值
window.prompt(“What’s your name?”, “Default”); //提示用户输入信息,接受两个参数,即要显示给用户的文本和文本框中的默认值,将文本框中的值作为函数值返回
window.status //可以使状态栏的文本暂时改变
window.defaultStatus //默认的状态栏信息,可在用户离开当前页面前一直改变文本
window.setTimeout(“alert(‘xxx’)”, 1000); //设置在指定的毫秒数后执行指定的代码,接受2个参数,要执行的代码和等待的毫秒数
window.clearTimeout(“ID”); //取消还未执行的暂停,将暂停ID传递给它
window.setInterval(function, 1000); //无限次地每隔指定的时间段重复一次指定的代码,参数同setTimeout()一样
window.clearInterval(“ID”); //取消时间间隔,将间隔ID传递给它
window.history.go(-1); //访问浏览器窗口的历史,负数为后退,正数为前进
window.history.back(); //同上
window.history.forward(); //同上
window.history.length //可以查看历史中的页面数
clearInterval() 取消由 setInterval() 设置的 timeout。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
createPopup() 创建一个 pop-up 窗口。
moveBy() 可相对窗口的当前坐标把它移动指定的像素。
moveTo() 把窗口的左上角移动到一个指定的坐标。
open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
print() 打印当前窗口的内容。
resizeBy() 按照指定的像素调整窗口的大小。
resizeTo() 把窗口的大小调整到指定的宽度和高度。
scrollBy() 按照指定的像素值来滚动内容。
scrollTo() 把内容滚动到指定的坐标。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
setTimeout(方法,秒数) 在指定的毫秒数后调用函数或计算表达式。
timeOutEvent = setTimeout(“longPress('” + obj + “')”,1500);定时器传参数
6.2.2 Screen对象
screen对象:用于获取某些关于用户屏幕的信息,也可用window.screen引用它
window.screen.width //屏幕宽度
window.screen.height //屏幕高度
window.screen.colorDepth //屏幕颜色深度
window.screen.availWidth //可用宽度(除去任务栏的高度)
window.screen.availHeight //可用高度(除去任务栏的高度)
6.2.3 Document对象
HtmlDocument 为 Internet Explorer 的文档对象提供托管包装,该文档对象也称为 HTML 文档对象模型 (DOM)。您可以通过 WebBrowser 控件的 Document 属性获取 HtmlDocument 的实例。
HTMLDocument 接口对 DOM Document 接口进行了扩展,定义 HTML 专用的属性和方法。
HTML 文档中的 HTML 标记可以相互嵌套。因此,HtmlDocument 表示一个文档树,其子级是 HtmlElement 类的实例。下面的代码示例演示一个简单的 HTML 文件。
HtmlDocument 表示 HTML 标记内的整个文档。BODY、DIV、FORM 和 SPAN 标记各由一个单独的 HtmlElement 对象表示。
对象属性
document.body//提供对 元素的直接访问。对于定义了框架集的文档,该属性引用最外层的 。
document.cookie 返回与当前文档有关的所有 cookie。
document.title //返回文档标题等价于HTML的title标签
document.domain 返回当前文档的域名。
document.URL //设置URL属性从而在同一窗口打开另一网页
document.referrer 返回载入当前文档的文档的 URL。
document.lastModified 返回文档被最后修改的日期和时
常用对象方法
document.write() //动态向页面写入内容
document.writeln() 等同于 write() 方法,不同的是在每个表达式之后写一个换行符。
document.createElement() //用指定标签类型创建一个新的element对象)
document.getElementById(ID) //获得指定ID值的对象
document.getElementsByName(Name) //获得指定Name值的对象
document.getElementsByTagName() 返回带有指定标签名的对象集合。
body-主体子对象
document.body //指定文档主体的开始和结束等价于body>/body>
document.body.bgColor //设置或获取对象后面的背景颜色
document.body.link //未点击过的链接颜色
document.body.alink //激活链接(焦点在此链接上)的颜色
document.body.vlink //已点击过的链接颜色
document.body.text //文本色
document.body.innerText //设置body>…/body>之间的文本
document.body.innerHTML //设置body>…/body>之间的HTML代码
document.body.topMargin //页面上边距
document.body.leftMargin //页面左边距
document.body.rightMargin //页面右边距
document.body.bottomMargin //页面下边距
document.body.background //背景图片
document.body.appendChild(oTag) //动态生成一个HTML对象
Document子对象HTMLElement对象详解
HTML DOM 节点
在 HTML DOM (文档对象模型)中,每个部分都是节点:
1.文档本身是文档节点
2.所有 HTML 元素是元素节点
3.所有 HTML 属性是属性节点
4.HTML 元素内的文本是文本节点
5.注释是注释节点
Element 对象
在 HTML DOM 中,Element 对象表示 HTML 元素。
Element 对象可以拥有类型为元素节点、文本节点、注释节点的子节点。
NodeList 对象表示节点列表,比如 HTML 元素的子节点集合。
元素也可以拥有属性。属性是属性节点
获取
document.getElementById(ID) //获得指定ID值的对象
document.getElementsByName(Name) //获得指定Name值的对象
getElementsByTagName() 返回带有指定标签名的对象集合。
属性和方法
方法里有a,b的参数仅仅是为了加深说明,其他元素没有a,b不代表是无参方法
Element.add()给元素添加指定的类
element.accessKey 设置或返回元素的快捷键。
element.appendChild() 向元素添加新的子节点,作为最后一个子节点。
element.attributes 返回元素属性的集合。
element.childNodes 返回元素子节点的 NodeList。
element.className 设置或返回元素的 class 属性。
element.clientHeight 返回元素的可见高度。
element.clientWidth 返回元素的可见宽度。
element.cloneNode() 克隆元素。
element.compareDocumentPosition() 比较两个元素的文档位置。
element.contentEditable 设置或返回元素的文本方向。
element.dir 设置或返回元素的文本方向。
element.firstChild 返回元素的首个子。
element.getAttribute() 返回元素节点的指定属性值。
element.getAttributeNode() 返回指定的属性节点。
element.getElementsByTagName() 返回拥有指定标签名的所有子元素的集合。
element.getFeature() 返回实现了指定特性的 API 的某个对象。
element.getUserData() 返回关联元素上键的对象。
Element.hidden获取或设置hidden属性的存在状态
element.hasAttribute() 如果元素拥有指定属性,则返回true,否则返回 false。
element.hasAttributes() 如果元素拥有属性,则返回 true,否则返回 false。
element.hasChildNodes() 如果元素拥有子节点,则返回 true,否则 false。
element.id 设置或返回元素的 id。
element.innerHTML 设置或返回元素的内容。
element.insertBefore(,) 在指定的已有的子节点之前插入新节点。A插到b前
element.isContentEditable 设置或返回元素的内容。
element.isDefaultNamespace() 如果指定的 namespaceURI 是默认的,则返回 true,否则返回 false。
element.isEqualNode() 检查a元素是否与当前元素相等。
element.isSameNode(a) 检查指定元素是否就是当前元素.
element.isSupported() 如果元素支持指定特性,则返回 true。
element.lang 设置或返回元素的语言代码。
element.lastChild 返回元素的最后一个子元素。
element.namespaceURI 返回元素的 namespace URI。
element.nextSibling 返回当前元素之后的兄弟元素
element.nodeName 返回元素的名称。
element.nodeType 返回元素的节点类型。
element.nodeValue 设置或返回元素值。
element.normalize() 合并元素中相邻的文本节点,并移除空的文本节点。
element.offsetHeight 返回元素的高度。
element.offsetWidth 返回元素的宽度。
element.offsetLeft 返回元素的水平偏移位置。
element.offsetParent 返回元素的偏移容器。
element.offsetTop 返回元素的垂直偏移位置。
element.ownerDocument 返回元素的根元素(文档对象)。
element.parentNode 返回元素的父节点。
element.previousSibling 返回当前元素之前的兄弟元素
Element.remove() 从元素移除指定的类
element.removeAttribute() 从元素中移除指定属性。
element.removeAttributeNode() 移除指定的属性节点,并返回被移除的节点。
element.removeChild(a) 从元素中移除子节点。
element.replaceChild(a,b) 替换元素中的子节点。
element.scrollHeight 返回元素的整体高度。
element.scrollLeft 返回元素左边缘与视图之间的距离。
element.scrollTop 返回元素上边缘与视图之间的距离。
element.scrollWidth 返回元素的整体宽度。
element.setAttribute() 把指定属性设置或更改为指定值。
element.setAttributeNode() 设置或更改指定属性节点。
element.setIdAttribute()
element.setIdAttributeNode()
element.setUserData() 把对象关联到元素上的键。
element.style 设置或返回元素的 style 属性。
Element.toggle()如果类不存在就添加它存在就移除它
element.tabIndex 设置或返回元素的 tab 键控制次序。
element.tagName 返回元素的标签名。
element.textContent 设置或返回节点及其后代的文本内容。
element.title 设置或返回元素的 title 属性。
element.toString() 把元素转换为字符串。
nodelist.item() 返回 NodeList 中位于指定下标的节点。
nodelist.length 返回 NodeList 中的节点数。
contentWindow 属性 如果文档里有iframe属性利用此属性可以返回iframe的内容