x2js是个json和xml 相互转换的npm包,定义如下:
This is a library that converts between XML and JavaScript objects. The conversion is not necessarily lossless but it is very convenient.
使用也非常简单:
1)安装
npm i -S x2js
2)挂载到全局
import x2js from 'x2js'
Vue.prototype.$x2js = new x2js()
3)json转xml
jsonToXML(){
const json = {
school: {
students: [{
name: 'xiaoliu',
age: 20
},{
name: "xiaoli",
age: 22
}, {
name: "xiaozhang",
age: 19
}]
}
}
const xmlData = this.$x2js.js2xml(json)
console.log('xml data is: ', xmlData)
const url = window.URL.createObjectURL(new Blob([xmlData], {type: "text/xml"}))
let link = document.createElement('a')
link.style.display = "none"
link.href = url
link.setAttribute('download', "studentInfo")
document.body.appendChild(link)
link.click()
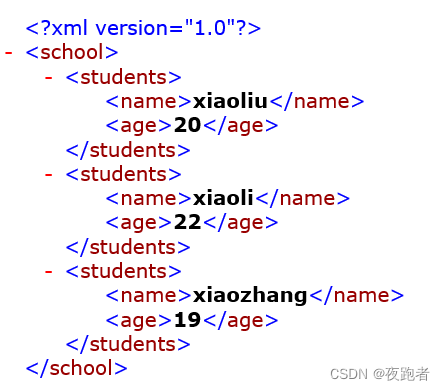
}上边代码把一个json格式数据,转换成了xml格式的数据,并保存到了本地,xml文件如下:

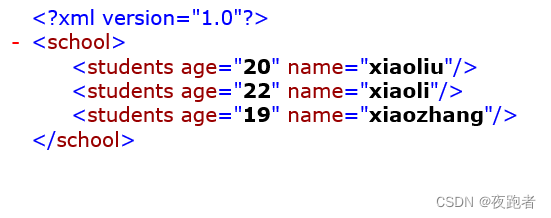
如果想让name, age以属性的形式保存呢,如下所示:

如何写json呢?代码如下:
<template>
<div id="app">
<div>x2js</div>
<div @click="loadXML">点击加载xml数据,并转换成json格式</div>
<div @click="jsonToXML">点击json转换成xml数据,并保存到本地</div>
<input type="file" @change="onProcessXML" id="school" style="display: none;"/>
</div>
</template>
<script>
export default {
name: 'App',
created(){
},
methods:{
onProcessXML(e){
const file = e.target.files[0]
const name = file.name.split(".").splice(-1).toString()
if(name !== "xml"){
console.log('请加载xml格式数据')
return
}
const reader = new FileReader()
reader.onload = (event) => {
const jsonData = this.$x2js.xml2js(event.target.result)
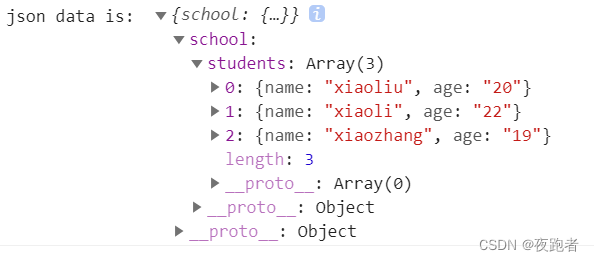
console.log('json data is: ', jsonData)
}
reader.readAsText(file, "utf-8")
},
loadXML(){
document.getElementById('school').click()
},
jsonToXML(){
const json = {
school: {
students: [{
_name: 'xiaoliu',
_age: 20
},{
_name: "xiaoli",
_age: 22
}, {
_name: "xiaozhang",
_age: 19
}]
}
}
const xmlData = this.$x2js.js2xml(json)
console.log('xml data is: ', xmlData)
const url = window.URL.createObjectURL(new Blob([xmlData], {type: "text/xml"}))
let link = document.createElement('a')
link.style.display = "none"
link.href = url
link.setAttribute('download', "studentInfo")
document.body.appendChild(link)
link.click()
}
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
很简单name 换成_name ,加个下划线就可以了。
4) xml转json
<template>
<div id="app">
<div>x2js</div>
<div @click="loadXML">加载xml数据,并转换成json格式</div>
<input type="file" @change="onProcessXML" id="school" style="display: none;"/>
</div>
</template>
<script>
export default {
name: 'App',
created(){
this.jsonToXML()
},
methods:{
onProcessXML(e){
const file = e.target.files[0]
const name = file.name.split(".").splice(-1).toString()
if(name !== "xml"){
console.log('请加载xml格式数据')
return
}
const reader = new FileReader()
reader.onload = (event) => {
const jsonData = this.$x2js.xml2js(event.target.result)
console.log('json data is: ', jsonData)
}
reader.readAsText(file, "utf-8")
},
loadXML(){
document.getElementById('school').click()
},
jsonToXML(){
const json = {
school: {
students: [{
name: 'xiaoliu',
age: 20
},{
name: "xiaoli",
age: 22
}, {
name: "xiaozhang",
age: 19
}]
}
}
const xmlData = this.$x2js.js2xml(json)
console.log('xml data is: ', xmlData)
const url = window.URL.createObjectURL(new Blob([xmlData], {type: "text/xml"}))
let link = document.createElement('a')
link.style.display = "none"
link.href = url
link.setAttribute('download', "studentInfo")
document.body.appendChild(link)
link.click()
}
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
上边代码,我们加载之前保存的xml本地文件,然后转换成json数据,结果如下: