1. element-ui table的复选框判定选中状态
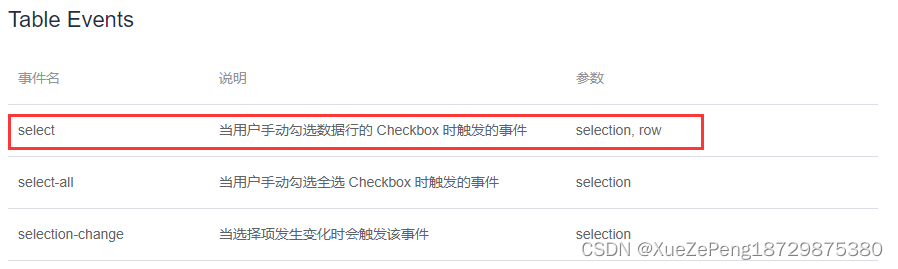
在 element-ui官网 中的table组件提供的事件中可以使用 select 事件来进行判断

具体代码如下:
<el-table
ref="videoEnterpriseList"
:data="list1"
style="width: 100%"
@select="handleSelection"
>
<el-table-column type="selection" width="50px" />
</el-table>handleSelection(selectionArr, item) {
const self = this
// selectionArr-勾选的数据
// item-当前点击的数据
// 在selectionArr中寻找item,checkedVal = false未选中,checkedVal = true 选中
const checkedVal = selectionArr.find(x => x.cameraId === item.cameraId)
const sIndex = self.selection.indexOf(item.cameraId)
if (!checkedVal) {
// 未选中要做的事情
if (sIndex > -1) {
self.selection.splice(sIndex, 1)
}
} else {
// 选中要做的事情
if (sIndex > -1) {
self.selection.push(item.cameraId)
}
}
}2. element-ui table的复选框默认值填充
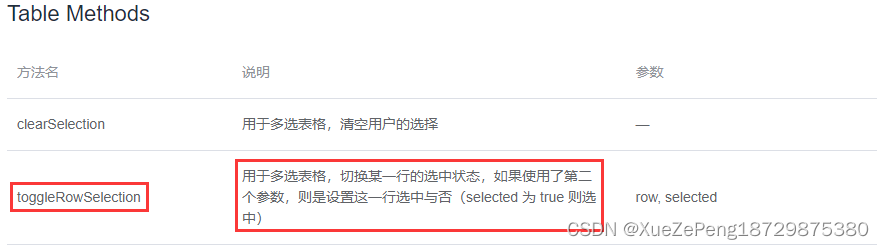
element-ui官网 中的table组件提供了 toggleRowSelection 方法进行复选框的数据回填

具体使用代码如下:
1. 注意:如果当前列表数据存在分页,那么选中的数据id集合是所有的选中数据,不是当前页选中的数据id集合
data() {
return {
list: [], // 列表当前数据
listChecked: [] // 列表选中数据id集合
}
}2. 将当前的列表数据和选中的id集合进行比对,id存在就使用 toggleRowSelection 方法进行选中处理
this.list1.forEach(x => {
if (this.selection.indexOf(x.cameraId) > -1) {
this.$refs.videoEnterpriseList.toggleRowSelection(x, true)
}
})