0.视频演示
three.js集成gsap创建物体动画
gsap作为简单易用的补间动画库,获得开发者一致好评。
在小程序中,我们集成了Three.js第三方库,可以创建和加载模型及场景,但是做动画还是需要第三方库的支持。
下面详细说明如何在小程序中通过npm集成gsap库(集成其他第三方库过程也都是一样的)。
1.安装Node.js
npm作为Node.js的一个组件,我们很多时候需要用npm来安装第三方库。
这里对Node.js的安装不做过多赘述,网上有很多,可以百度查看一下。
2.指令 npm init

在开发者工具中,点击终端,新建终端,这时默认会进入项目根目录。
输入指令 npm init
提示输入 package name :(这里随便起一个名字即可)
然后一直 回车
完成后的项目文件夹还不会有什么变化。
3.安装第三方包(以gsap为例)
我们可以在npmjs网站中找到想要的第三方包,并查看安装指令
我这里安装gsap。
在终端中输入指令 npm i gsap

安装完成后,显示添加了 1 个 package
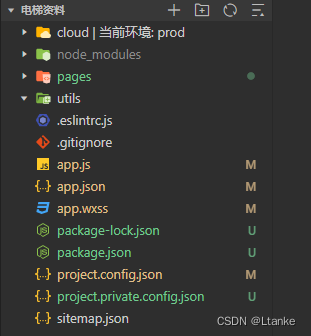
这时可以看到项目目录下已经出现了一个新的文件夹 node_modules

4.构建npm
点击开发者工具中的 工具 -> 构建npm 完成后会出现如下提示

这时,可以看到项目文件夹中多出了一个miniprogram_npm文件夹

展开后可以看到该文件夹下我们安装的第三方库,这时就可以在其他源码中引用了。
5.实例演示
ThreeJS开发指南及模型下载
