npm install --save-dev gulp和gulp-sass以后,跑 gulp为什么还会报错:
Sass::SyntaxError: Invalid CSS after " }": expected selector or at-rule, was "}"
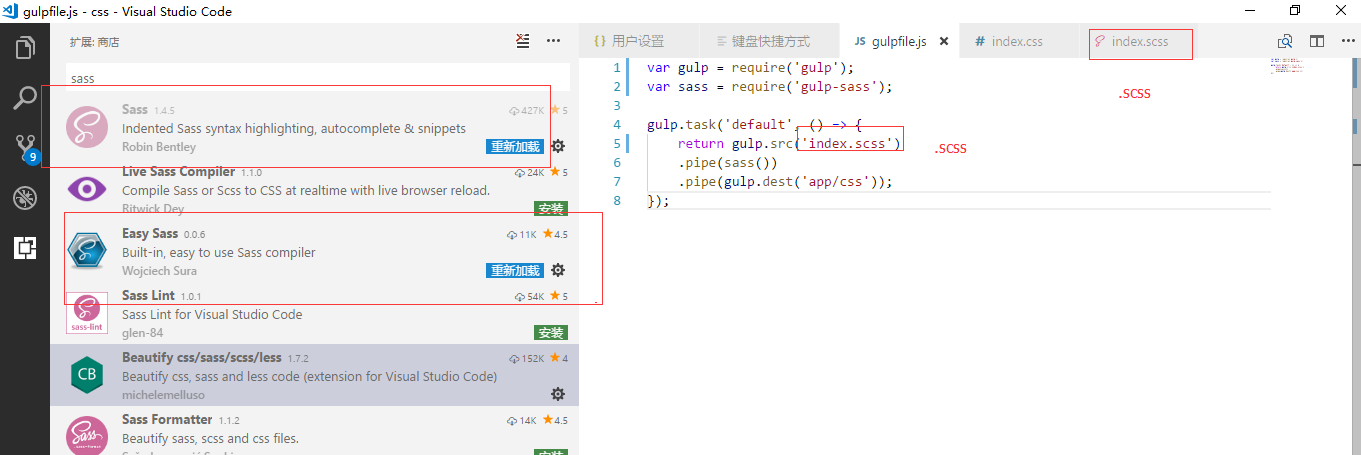
教训1:把.scss写成了.sass
教训2:没有在vscode装easy sass 插件(说是编译sass文件用的)
教训3:在vscode里装了Sass插件才可以自动补全和语法高亮(beautify in css/sass/scss/less顶个球用)
毛线,easy-sass就是个坑,每个sass文件都编译过来了。。。。模块化不需要这么多个文件啊
-------------------------------------------------------------------------------------------------------------------------------